如何制作数字孪生模型以及是否提供制作模型的工具和方法?
-
图观引擎分为端渲染和流渲染两种引擎工具,其中端渲染支持直接上传模型格式为GLB格式模型,流渲染支持Max格式模型;
端渲染制作数字孪生模型的方法:推荐软件:3Ds2020max以上版本
插件安装:Babylon2020.js(我司提供专业模型转换插件工具,可联系客服人员或销售获取)
模型制作规范:
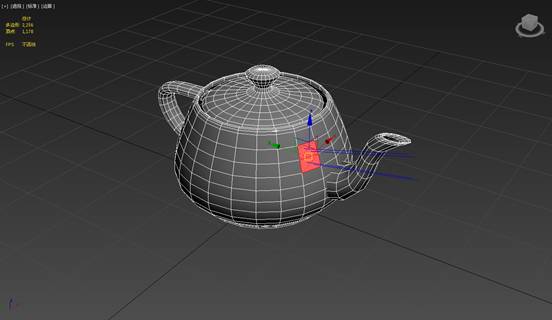
(1).使用四边面,不建议使用三角面,不允许使用多边面;
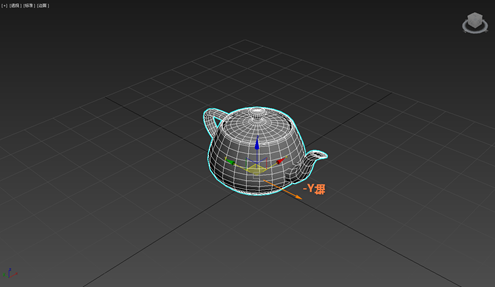
(2).资产类模型坐标轴统一朝向-Y此方向为“webgl正轴方向”;

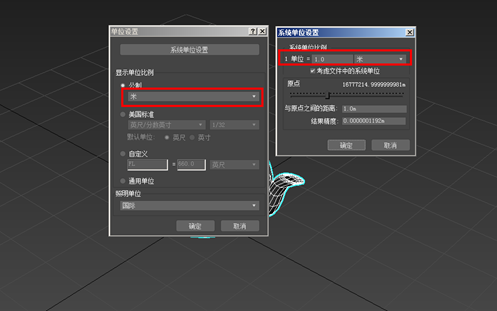
(3). 模型制作单位统一:米(M);

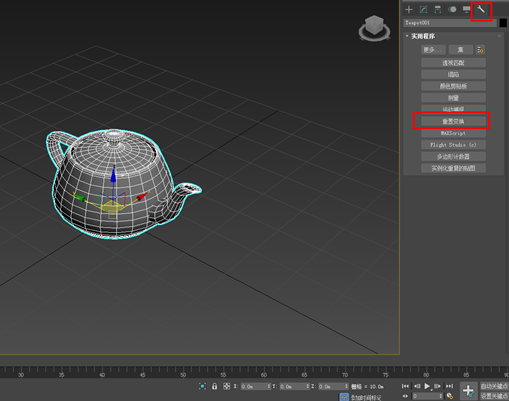
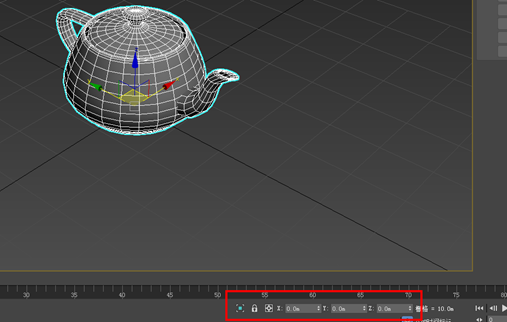
(4).模型初始在软件中导入打开需要模型的变换需要重置具体是Scale(大小)为1、旋转(rotation)为0,位置(Position)为0;


(5).法线方向需统一,请务必注意法线方向问题(解决模型贴图显示错乱的问题,如果模型贴图显示错误,可以尝试更改错误部分的法线)


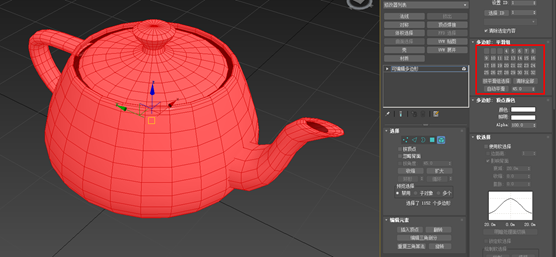
(6).光滑组后模型不允许出现黑面,避免在光滑后出现形状变化、光滑组跳号;


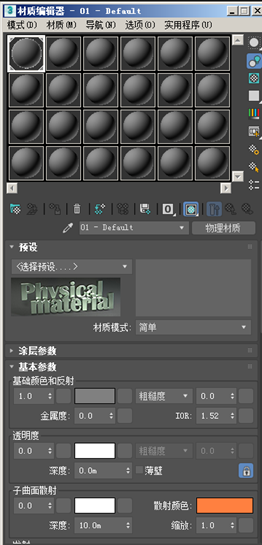
(7).平台当前支持PBR渲染,PBR渲染带来了更加逼真的模型效果以及美术创作的标准化工作流;
(8).模型制作时需要新建材质并赋予相关网格,不允许无贴图无UV的单个模型网格;
(9).理想情况下,请尽量减少模型材质数量,建议小于10个;
(10).需要将除“Phvsical物理材质”和“基于Phvsical物理多维材质”外的其他材质转换为物理,例如3DS MAX的VARY材质不支持;

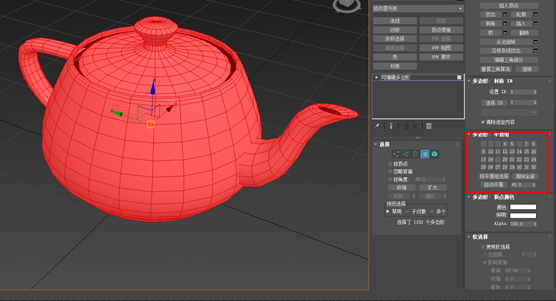
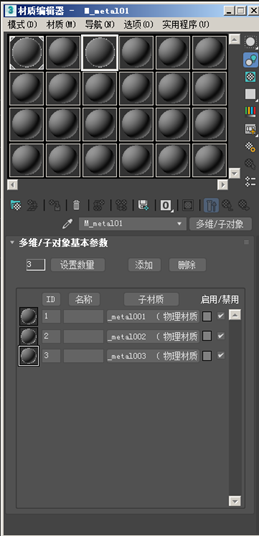
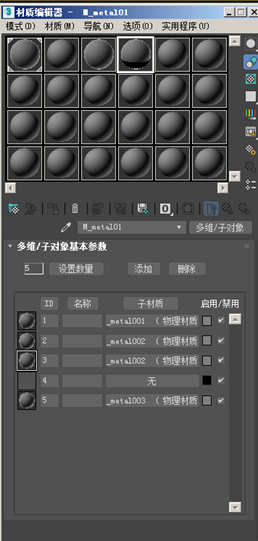
(11).多维子材质,必须严格按照物体ID号,设置好材质ID,不能重复、错乱、跳号和有空ID号;


(12).贴图尺寸:不超过2048x2048,贴图建议使用2的幂次方尺寸;
(13).贴图格式:不含透明通道:JPG(一般来讲Photoshop导出品质设置为75%);含透明通道:PNG;(一般来讲保证贴图小于2M);最后建议在保证模型效果的基础上压缩图片尺寸以及使用其他工具压缩图片质量;
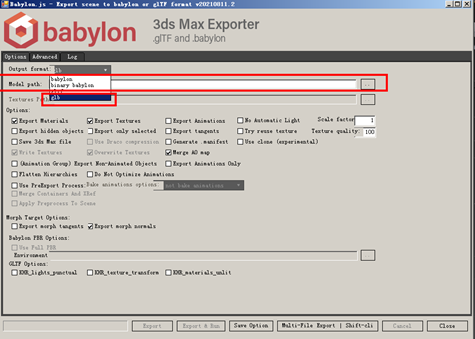
(14).在软件中做好模型后,使用Babylon.js插件导出GLB格式模型,导出前需要自检以上内容;
(15).导出设置;

流渲染制作数字孪生模型的方法:
流渲染模型的操作方式与端渲染模型相同,但需要注意的是,流渲染使用的模型格式无需转换为GLB格式,而是可以直接使用3DMax软件本身导出的Max模型。图观为客户提供了模型导出转换插件以及软件工具,这些工具可用于将现有模型导入图观平台。但请注意,图观产品本身并不提供制作模型或模型转换的服务。因此,客户需要提前准备好所需的模型资源。
1/1

