如何使用 图观 应用编辑器?
-
图观 零代码 应用编辑器,通过拖拉拽所见即所得的操作,不写一行代码,即可完成简单的 数字孪生 应用开发。支持图表控件配置、场景服务调用、复杂交互配置、应用预览发布等功能。内置丰富的可视化组件、页面模板、全面的可编辑属性,支持二次开发。大幅降低开发门槛,助您便捷构建 简单的数字孪生应用。
首先,我们要了解 数字孪生应用的基础概念和软硬件环境准备
第一节 数字孪生应用的重要基本概念
首先呢,和大家说明一下在数字孪生应用中经常遇到的几个重要的基本概念,“APP”、“页面”、“场景”、“状态”
APP:是指构建的数字孪生应用程序,也可以理解为是一个项目。
页面:是指容纳一切用户关注业务内容的载体,在某些可视化系统中也称为主题。

场景:在这里是指由场景编辑器发布的场景,该场景可以被应用编辑器调用。图观应用编辑器即支持端渲染场景也支持流渲染场景。

状态:是指三维场景通过场景编辑器预设或者手动调整后,针对场景模型属性、视野范围、摄像机参数、光照参数等一系列参数产生的“快照”。

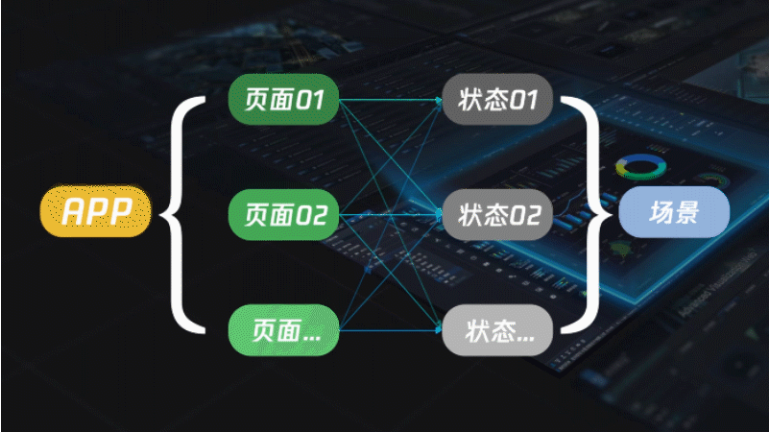
如图所示,一个数字孪生应用是由多个页面构成的,每个页面可以加载一个或多个三维场景,每个场景呢又涵盖了多个状态,因此,原则上每个页面都可以关联多个状态,并可以通过交互切换场景的各个状态。

第二节 图观应用编辑器的功能简介
在了解了以上的基本概念后呢,我们要来介绍一下图观应用编辑器了,当前我们看到的这个界面就是应用编辑器的主界面了。

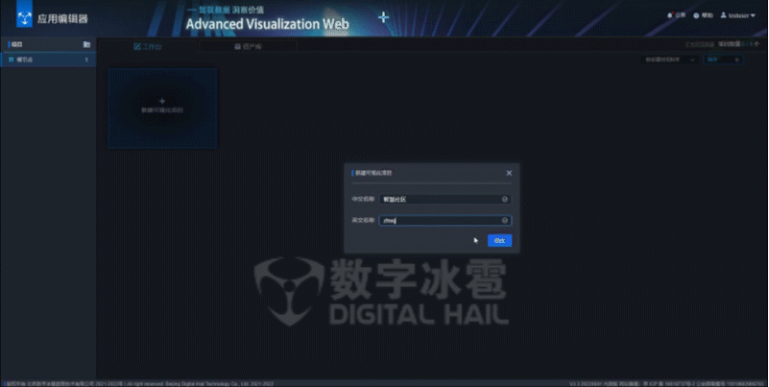
我们可以看见界面上方tab栏显示“工作台”和“资产库”,默认是选中了“工作台”,左侧是项目的文件夹管理列表,中间显示已创建的项目,点击“新建可视化项目”可进行项目的创建。
资产库
点击“资产库”按钮,界面就可以进行切换显示,左侧是资产库列表,分为系统资产和租户资产两大类,中间显示选择的资产内容。系统资产就是我们编辑器自带的资产内容,租户资产是用户根据自己意愿将已做好的项目中的页面、组件、图片、场景等点击“导入资产”按钮后的资产内容,在此处进行显示内容。
组件编辑
点击进入“组件编辑”页签,左侧是组件管理列表,中间显示已添加的组件。组件也称为“卡片”,是一组可视化要素的集合,常用于制作复用的业务卡片或者弹出面板。点击“新建组件”可进行组件的创建。
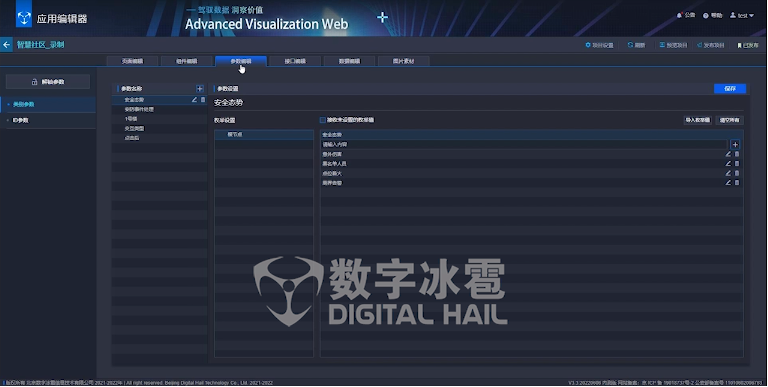
参数编辑
点击进入“参数编辑”页签,如果当孪生应用涉及的图表之间的数据联动交互,可通过“参数编辑”功能来设置图表的参数进而实现多个图表的数据关联。
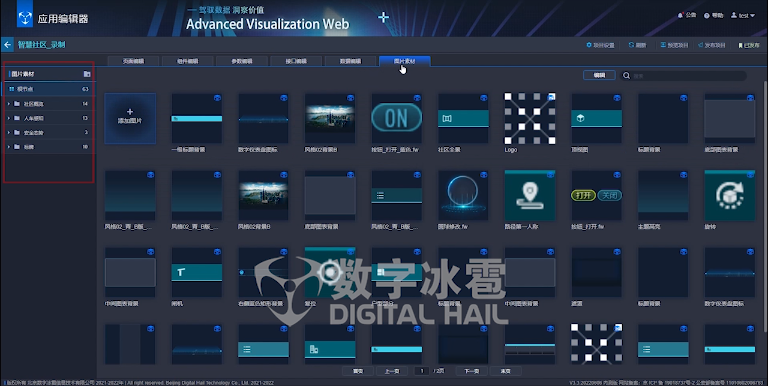
图片素材
点击进入“图片素材”页签,左侧是图片素材管理列表,中间显示已添加的图片素材,图片素材用来上传孪生场景中涉及的图片内容,支持添加本地图片和在线图片两种方式,添加完成的图片素材,在页面编辑下方的“本项目-图片”中显示,可在拖拽到画布中进行设置。
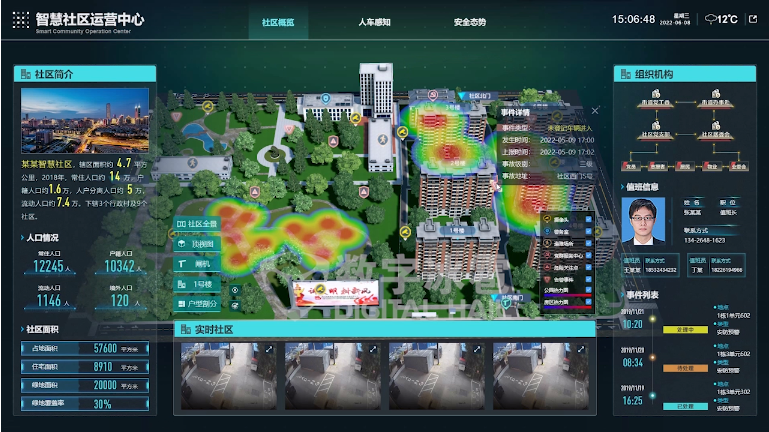
第三节 "智慧社区运营中心"成果案例展示
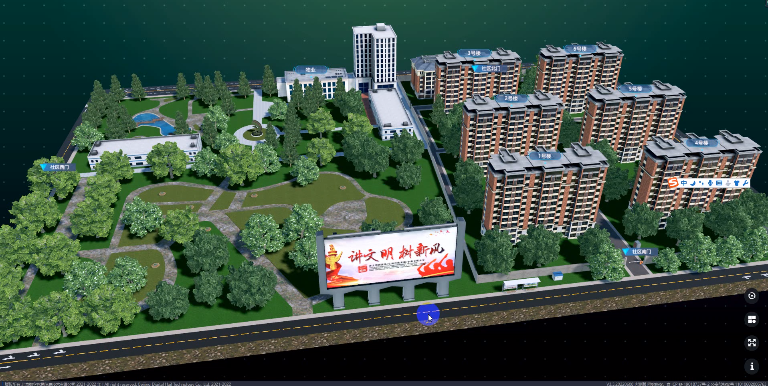
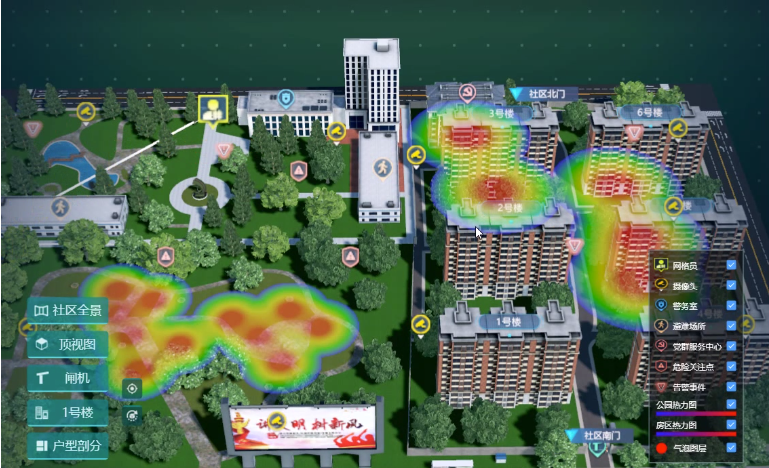
现在大家在屏幕中看到的这个案例,就是我们要给大家分享演示的,基于图观应用编辑器做出的数字孪生应用:“智慧社区运营中心”。

第四节 软件和硬件的环境准备
在2K分辨率场景下推荐使用NVIDIA GTX 1660或以上级别独立显卡,在4K分辨率场景下推荐使用NVIDIA RTX2070或以上级别独立显卡。如果硬件显卡达不到这个级别,也可以通过场景设置,在应用编辑器的编辑状态不加载三维模型,或者保持模型大小不超过50兆一般也是可以使用的。

如果主机或笔记本是双显卡,或者一个主板整合显卡一个独立显卡的情况,默认浏览器可能调用的是主板整合显卡,而不是性能更强劲的独立显卡。就需要正确的配置操作系统、显卡驱动和浏览器设置,让独立显卡在浏览器中起作用。
详见以下网址:http://show.tuguan.net/xksz
针对软件环境推荐使用Windows10操作系统,浏览器使用谷歌Chrome浏览器,并升级到最新版。
如果在加载三维场景的时候卡在0%或者99%,大多数情况是因为浏览器不支持或者浏览器版本太低导致对WebGL的支持不全面。所以如果遇到这种情况,请先检查浏览器和版本。
第五节 获取“智慧社区配套素材”
本教程指南以构建“智慧社区运营中心”数字孪生应用为例,小伙伴首先需通过以下三种方式获取“智慧社区配套素材”。
1、百度网盘获取
2、添加图观客服微信获取

3、输入网址直接获取:https://show.tuguan.net/tutorial/zhsqcjb
第二章 快速搭建并发布第一个数字孪生应用
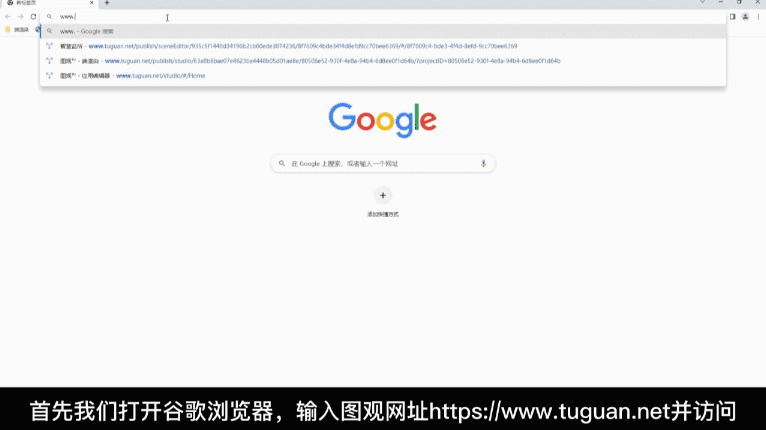
第一节 图观登录,选择应用编辑器进入
首先我们打开谷歌浏览器,输入图观网址https://www.tuguan.net 并访问,然后我们就进到了图观的官网。

如果第一次访问图观,首先需要注册一个账户,可以添加图观客服微信索取邀请码。填写邀请码和基本信息后,就开通了图观的账号。

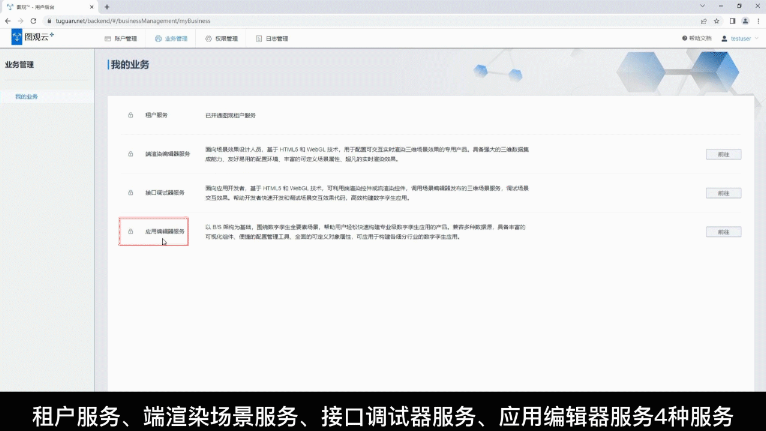
点击官网导航栏右侧的【登录】按钮,就看到了登录界面,输入已开通好的账号和密码后点击【登录】,我们就进到了图观业务管理界面,能看到在“我的业务”中有“租户服务”、“端渲染场景服务”、“接口调试器服务”、“应用编辑器服务”4种服务,我们选择“应用编辑器服务”点击【前往】按钮,这样我们就进入到了应用编辑器的首页了。

创建新应用:在应用编辑器中,您可以选择创建新应用。通常,您需要为新应用提供一个名称,并选择一个应用模板(如果有的话)。应用模板可以帮助您快速搭建一个基本的应用结构。
编辑界面和布局:应用编辑器提供了可视化的界面编辑功能,您可以通过拖拽组件、调整布局和设置样式来设计应用的界面。编辑器中通常会包含一些预定义的组件,如按钮、文本框、图表等,您可以根据需要添加到应用中。
配置组件属性:每个组件都有一些可配置的属性,如颜色、尺寸、数据绑定等。您可以通过编辑器的属性面板来设置这些属性,实现组件的个性化定制。
添加交互逻辑:应用编辑器通常提供了一种简化的编程方式,如图形化编程或低代码编程,让您可以在不编写复杂数字孪生代码的情况下实现应用的交互逻辑。您可以通过这些方式为组件添加事件处理器,如按钮点击、滑块拖动等。
预览和测试:在编辑过程中,您可以随时预览和测试应用的效果。这有助于您发现潜在的问题并及时进行调整。
保存和发布:完成编辑后,您可以保存应用并将其发布到平台上。发布后的应用可以与数字孪生模型和数据进行集成,为您的业务提供支持。
总之,使用应用编辑器需要进行以下步骤:登录平台、打开应用编辑器、创建新应用、编辑界面和布局、配置组件属性、添加交互逻辑、预览和测试、保存和发布。通过这些步骤,您可以在数字孪生开发平台上轻松创建和编辑应用程序。
详细的开发教程 见图观官网:https://www.tuguan.net/doc/application-editor/?tutorial.concept