如何使用 图观 统一 API 开发包 和 统一API 调试器?
-
一、图观统一开发API概述
图观统一开发 API 是一套基于 JavaScript 语言开发的二次编程接口,用于在现代浏览器中加载、显示图观引擎提供的流渲染或端渲染三维场景,并且为开发者提供在场景中绘制业务数据、触发场景交互、控制场景逻辑的功能。图观统一开发 API 兼容当前主流的 JavaScript 前端框架,例如 Vue.js 或者 React,前端开发人员可快速便捷的进行二次开发。
- 双渲染技术架构
图观的渲染核心有流渲染和端渲染两种。对于TGAPI的二次开发接口是一致的。这里简单介绍两种渲染核心的技术架构。
流渲染
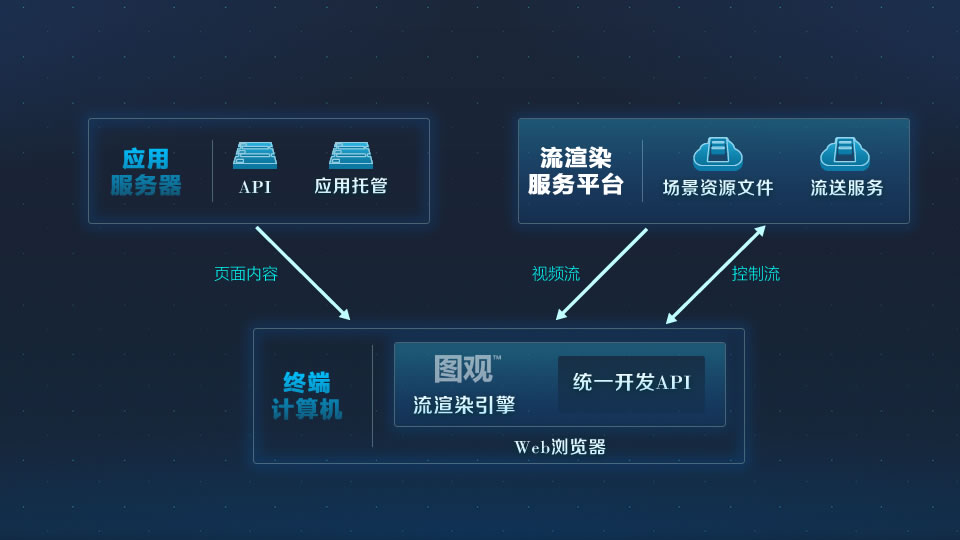
图观 流渲染开发架构,是基于实时云渲染( GPU 云化)、视频串流等技术,整合推出可视化数字孪生流渲染解决方案技术支撑体系,涵盖:流渲染服务平台、流渲染二次开发等技术产品,为大规模场景渲染在轻量化终端上的呈现提供技术保障。
流渲染系统架构如下图所示:

端渲染
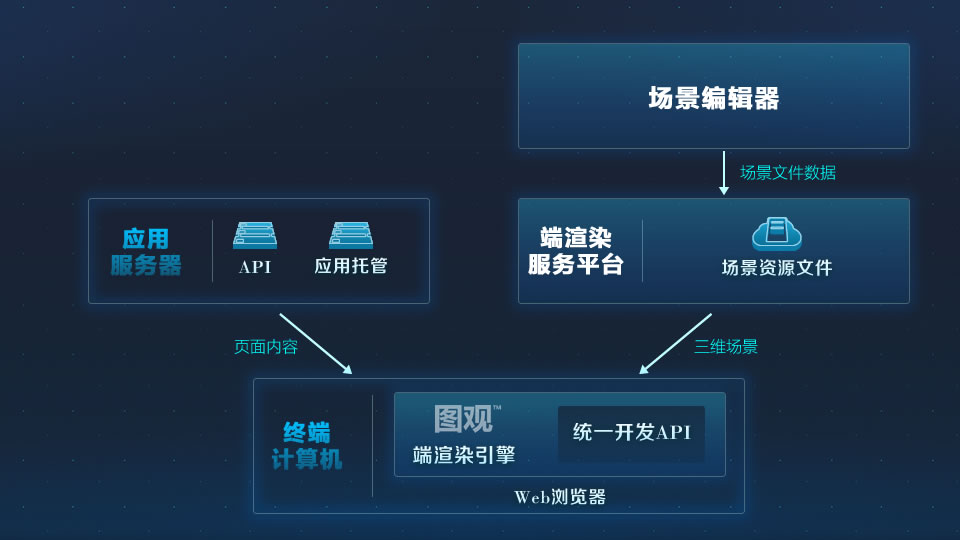
图观 端渲染开发架构,是基于 HTML5 和 WebGL 技术,整合推出的数字孪生端渲染技术支撑体系,涵盖端渲染场景编辑器、端渲染服务平台、端渲染二次开发等技术产品,覆盖数字孪生应用开发的全生命周期,提供简便、快捷、强大的数字孪生应用运行和开发平台。
端渲染系统架构如下图所示:

- 图观引擎场景和二次开发效果速览
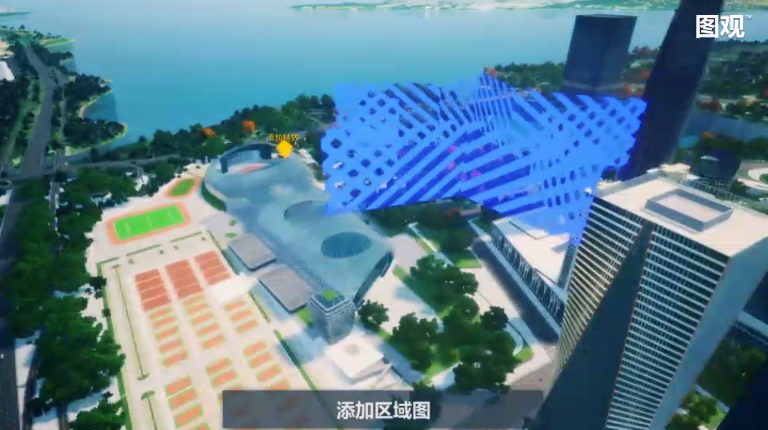
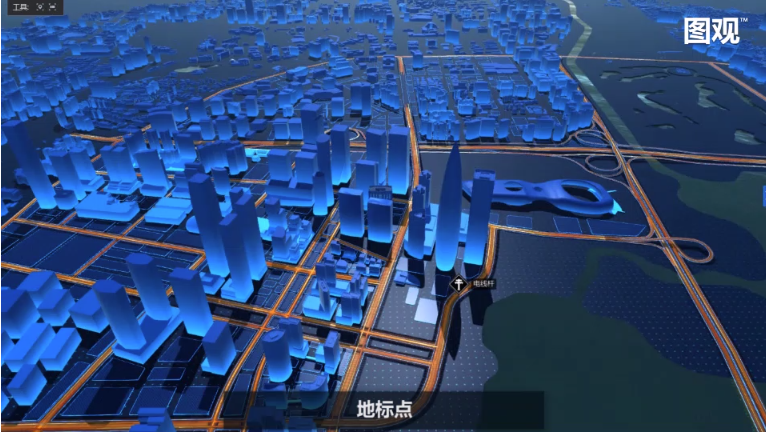
流渲染效果速览

端渲染效果速览

3.TGAPI接口体系
TGAPI 3.3正式发布的版本,共有接口总数500多个,其中方法数量200多个、事件数量300多个。
4.TGAPI方法指令范式
TGAPI除了构造应用使用的new TGApp.app()和初始化服务appInstance.initService()两个接口以外,都是使用appInstance.uniCall(action, parameter, callback)方法来调用的,第一个参数为指令名称,第二个参数为指令参数,第三个参数为回调函数。
5.TGAPI指令回调结果
每个uniCall的指令调用,在第三个参数都包括一个callback回调函数。回调函数的结果,通过一个Object类型的对象返回。
- TGAPI事件订阅
如上方提到的,TGAPI的事件订阅指令为addEventListener, 参数对象中包括了eventName和一个回调函数callback,其中eventName是需要监听的事件,callback为事件触发时执行的方法。同一个事件,可以监听多次,执行不同的方法。
对应的,取消事件订阅指令为removeEventListener,可以移除指定事件和回调函数的对应关系。
在图观统一开发API中,事件的总数量甚至是比接口指令的数量都要多。掌握好事件监听,能够接收和处理事件的回调消息,对于二次开发好一个应用具有特别重要的意义。特别是对于需要和场景进行交互,感知场景状态,获得场景中无接口调用信息,通过场景触发或者用户交互触发的消息的功能开发。在后面还会详细说到一些事件的具体用法。
二、统一接口调试器
在本章教程中,我们主要讲解图观统一开发API的辅助调试工具图观统一接口调试器。
1.接口调试器优势
图观统一接口调试器主要有以下功能优势:
-
图观统一接口调试器内置了一套最新的图观统一开发API,全部的代码可以脱离接口调试器,在TGAPI SDK中单独运行。
-
可以帮助开发者省去使用程序开发IDE搭建环境、运行程序的繁琐步骤,在线轻松的测试图观已经发布的场景。
-
内置大量的TGAPI标准功能测试代码,可以在您的场景中默认执行。其代码片段亦可作为您的开发手册进行查阅,并复制到您的工程代码中。
-
提供绘制功能,可以在加载的图观场景中标绘点、线、面数据,获得基于场景真实坐标,并且导出数据。
-
提供生成模拟代码功能,可以根据您的标绘点线面数据,生成模拟的图观统一开发API中的图层数据,生成代码。解决您在没有真实数据时,开发项目需要生成模拟数据的苦恼。
-
综合测试功能可以保存您的测试代码,或者生成的模拟代码,以备后续调用。
2.创建调试场景
2.1预先条件
如果您准备使用图观统一接口调试器加载练习场景,需要具备以下硬件和软件的条件。
硬件
8G内存,有独立显卡,NVIDIA GTX 960及以上的笔记本或者台式机。
软件
操作系统:Windows,MacOS,Linux均可
推荐使用Google Chrome 浏览器,版本88及以上(2021年1月之后版本),或者Microsoft Edge 版本88及以上、360浏览器版本13及以上
如需查看自己的Google Chrome浏览器版本,您可以在浏览器地址栏中输入 chrome://settings/help,或者点击菜单 -> 设置 -> 关于Chrome
2.2登录图观打开接口调试器
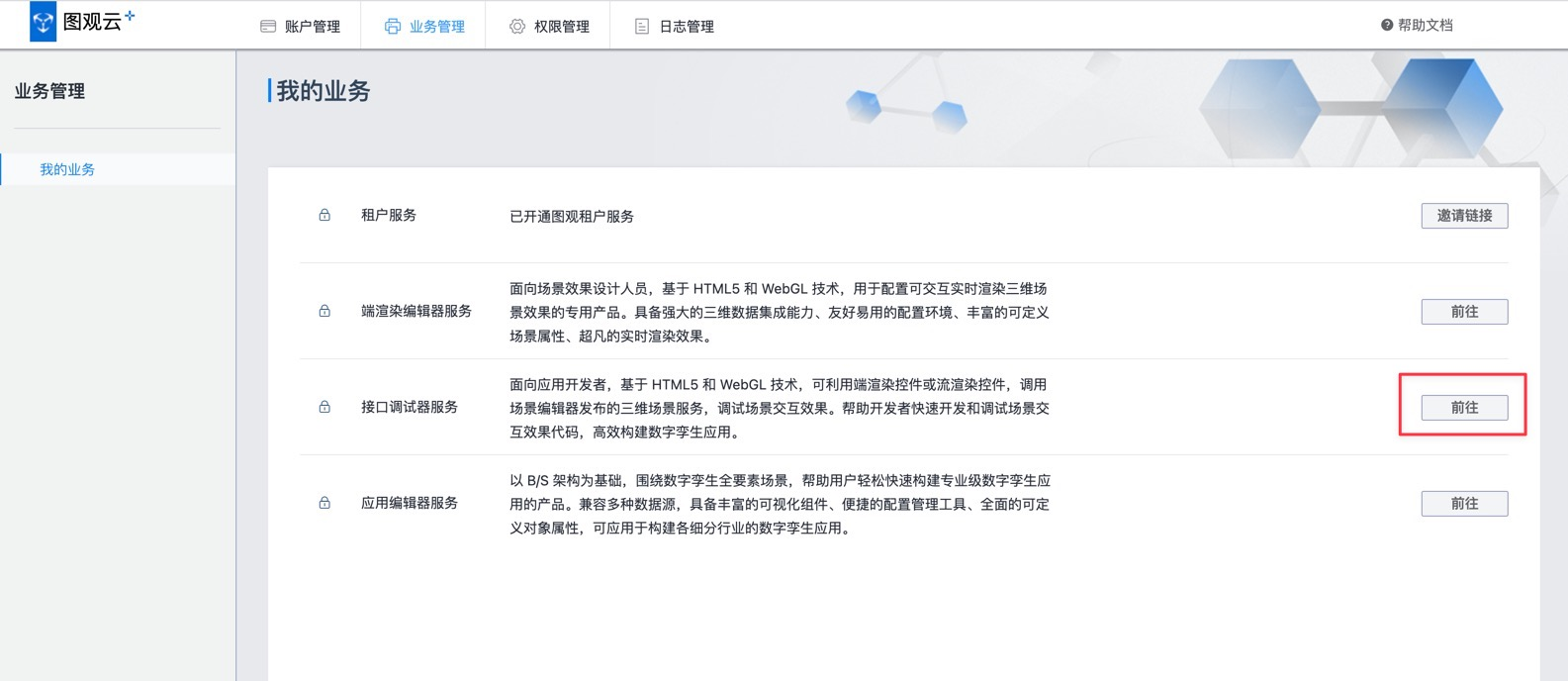
打开谷歌浏览器,输入图观网址https://www.tuguan.net并访问,我们就进到了图观的官网点击官网导航栏右侧的 登录 按钮,看到了登录界面,输入已开通好的账号和密码后点击 登录。进到了图观业务管理界面,在“我的业务”中有“租户服务”、“端渲染场景服务”、“接口调试器服务”、“应用编辑器服务”4种服务,我们选择“接口调试器服务”点击 前往 按钮。

进入接口调试器首页
2.3 接口调试器首页介绍
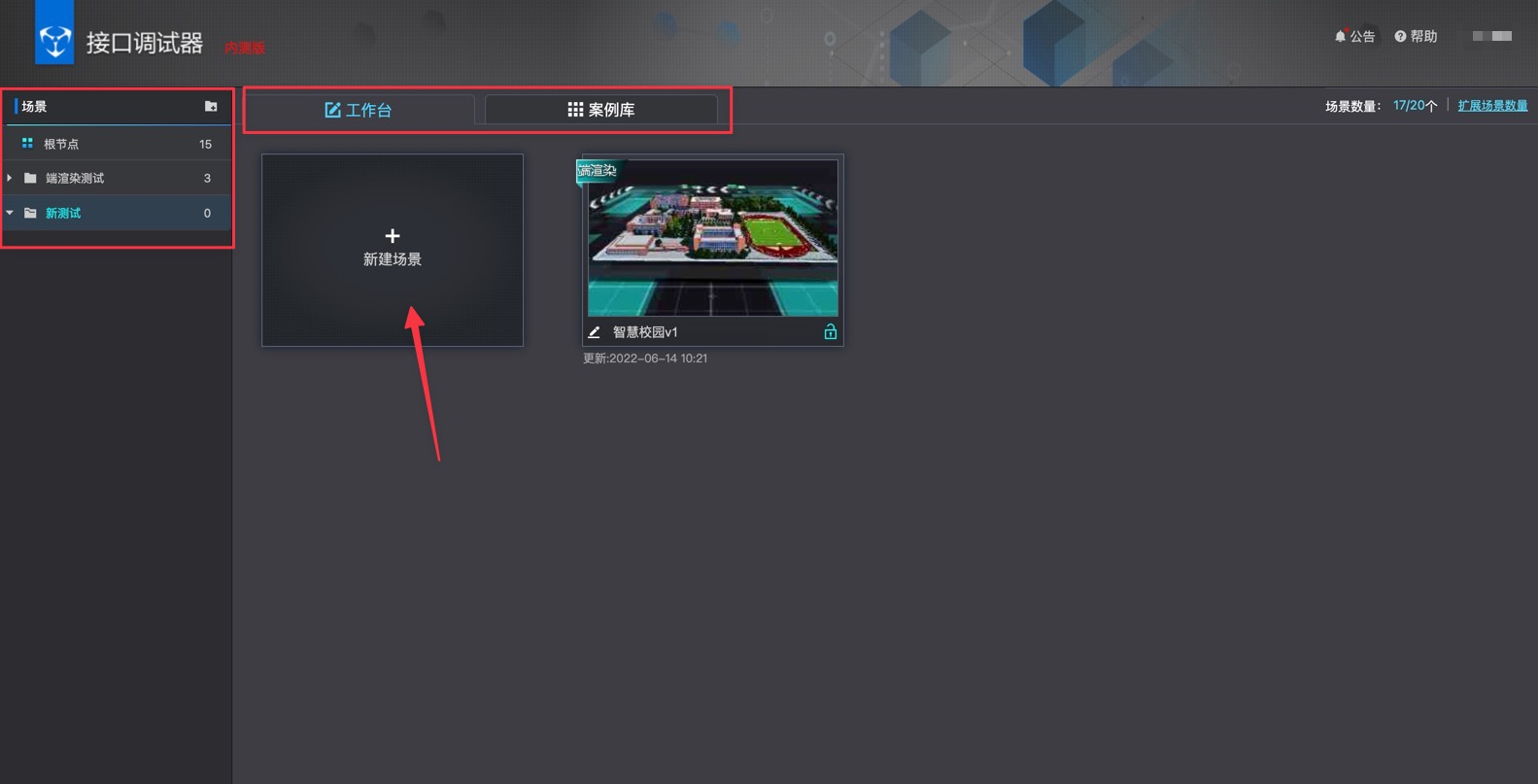
进入到接口调试器的首页页面, 页面左侧是 场景管理列表,在这里我们可以对我们所有场景进行分类整理,便于我们后续查找。中间Tab栏切换 工作台 和 案例库,工作台 可新建场景并展示所有已创建场景;案例库 中的案例可以进行预览到导入到自己的工作台。页面右上显示公告,帮助及用户设置。

2.4.创景场景“智慧社区”
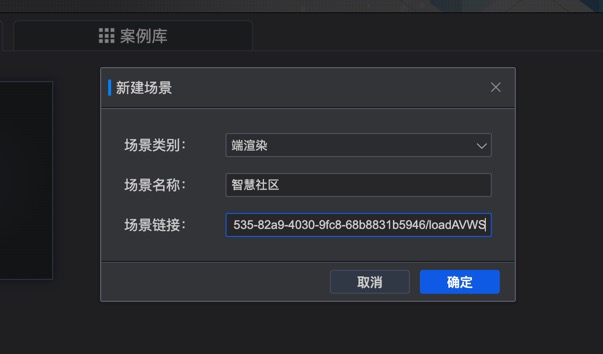
点击“新建场景”,将会弹出“新建场景”对话框。
场景类别选择默认“端渲染”,场景名称中输入中文名称“智慧社区”,场景链接输入https://www.tuguan.net/api/sceneEditor/v1/scenes/ed402a51-a00a-48f2-8b60-f51963440e82/loadAVWS,点击“确定”按钮即可完成项目的创建。

鼠标悬停在场景面板上可以唤醒隐藏的功能菜单,我们可以对该场景进行“重命名”、“移动”、“复制”、“删除”。现在我们点击 编辑 按钮,打开该场景。

2.5.场景首页介绍
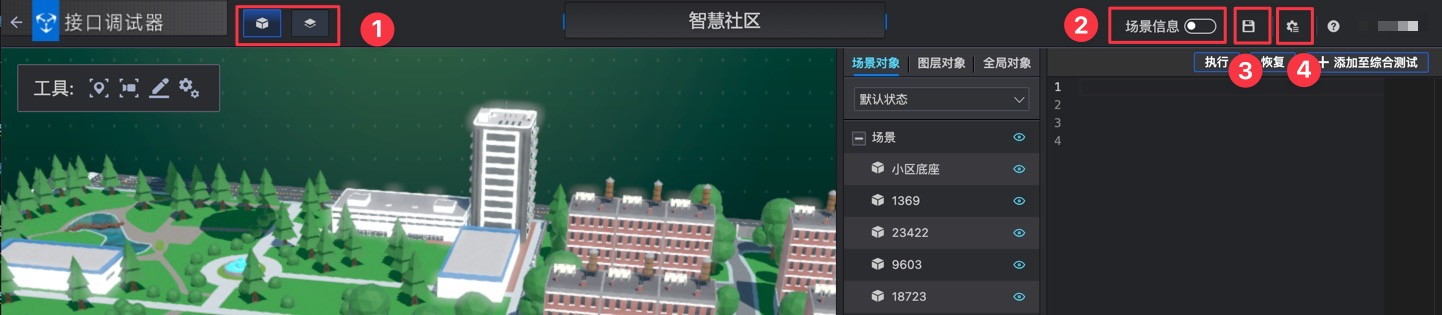
进入场景首页后,可以看到:

界面上方是“单体测试”和“综合测试”切换按钮。
2.6 单体测试功能介绍
2.6.1单体测试介绍

在单体测试中,界面主要位置显示的是需要调试的三维场景,场景上叠加有工具栏,工具栏的功能后续会有相应介绍。
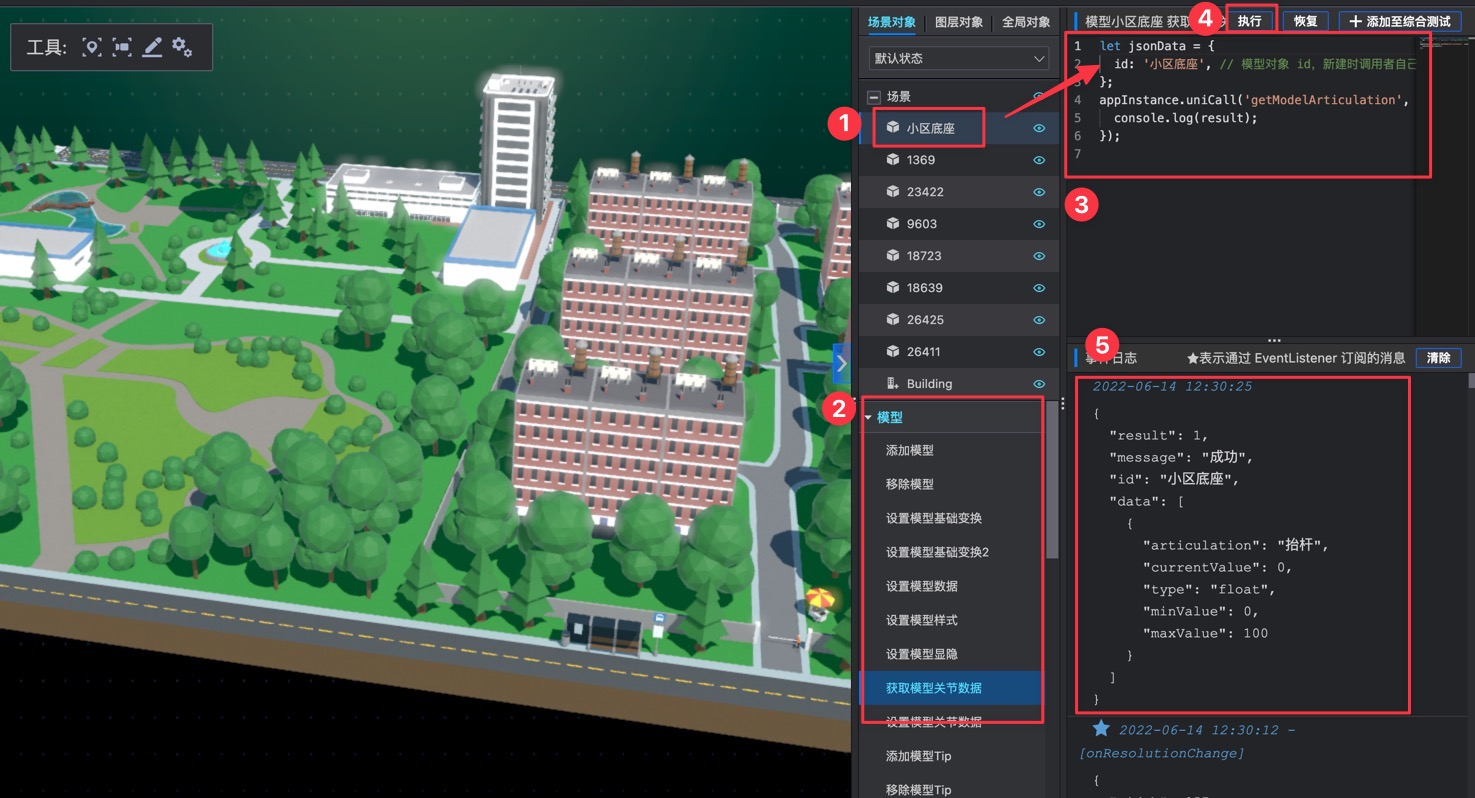
2.6.2. 使用场景对象
在场景对象中,如果您选中了一个模型节点,将会在“模型”代码执行的时候使用这个模型ID。

2.6.3. 使用图层对象
如果场景已经设置好了基准点,对应了场景和经纬度信息,在图层对象中的所有图层测试数据都会自动围绕着这个场景中心点的经纬度来模拟生成。
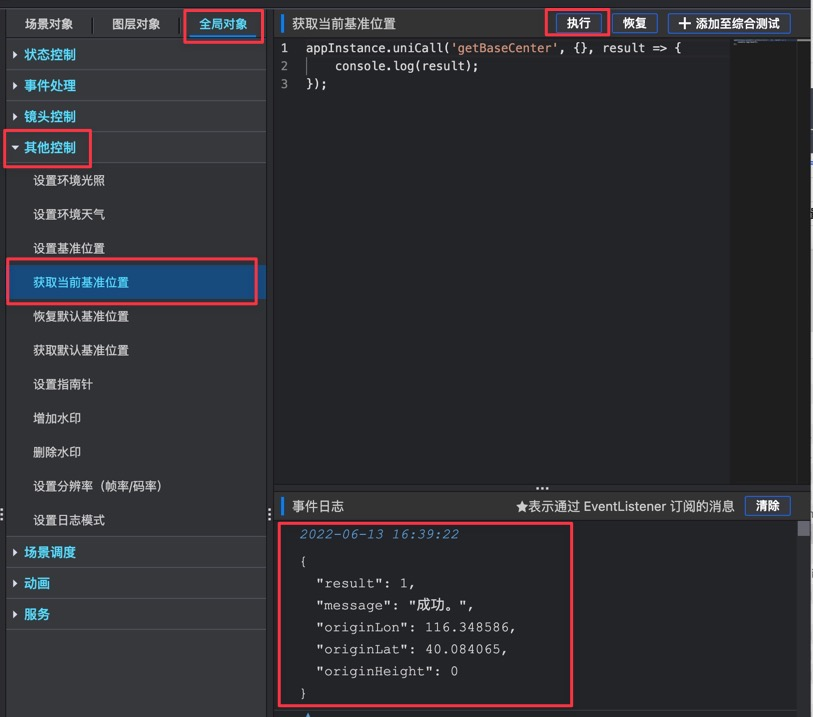
在全局对象中选中“其他控制”,点击“获取当前基准位置”,并执行代码,可以在下方看到本场景已经设置了经纬度基准点,如果所示。

2.7绘制和模拟生成代码
在二次开发场景过程中,会经常遇上在场景内获得点位、镜头信息甚至是生成模拟数据的需求,这些在接口调试器中都有对应的功能。
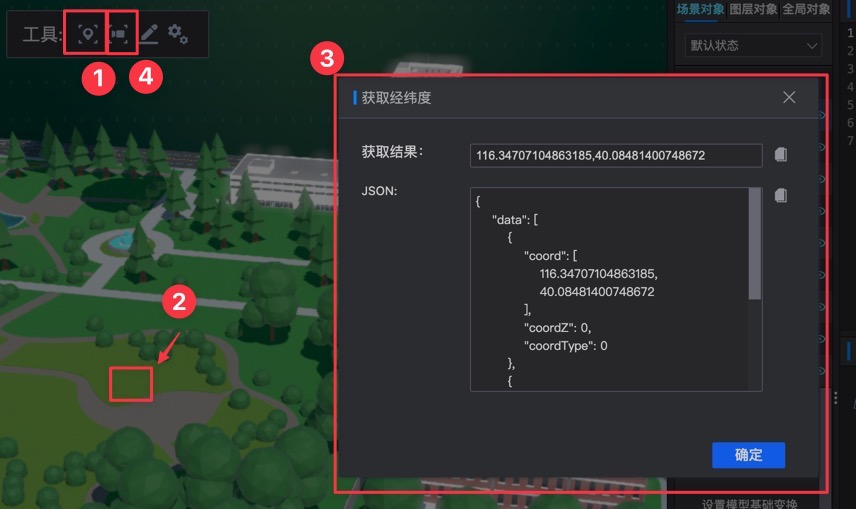
2.7.1.获取场景点位和镜头信息
如果只是获取单个点位和镜头信息,最快速的方法是使用工具栏的【获取经纬度】和【获取当前视角参数】功能。

2.7.2 绘制
工具栏上的第三个和第四个按钮,是非常重要的功能,这里先介绍第三个 绘制 按钮。
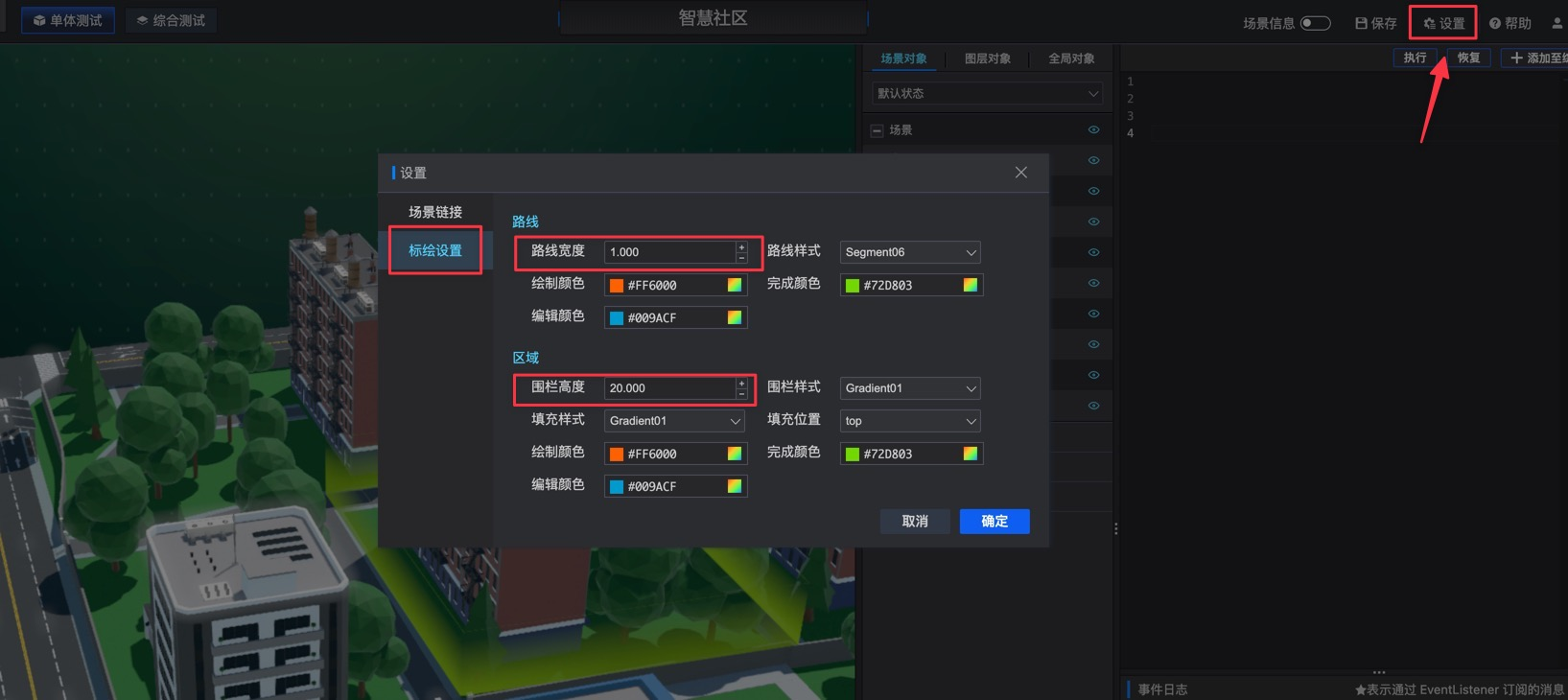
进入到绘制功能之前,请先使用 设置 功能,进入 标绘设置 确认路线和区域的设置,特别是路线宽度和围栏高度,这个数值的单位都是米。在不同大小的场景下,请确保这个数值不会过大或者过小造成看不到的问题。
请按照如图所示设置数值,并点击 确定。

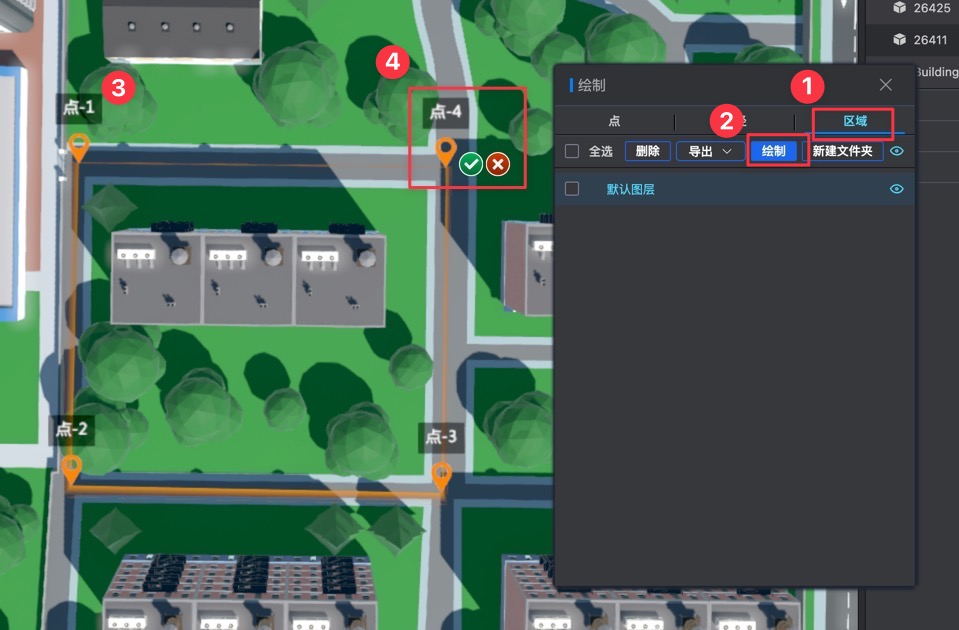
区域绘制
添加

编辑
在三维场景中或者区域列表中,单击一个已经绘制好的区域,可以进入到编辑状态。这时,您可以通过 平移交互轴 调整整个区域位置。通过加号图标在区域上添加一个新的关键点。
2.7.3生成模拟代码
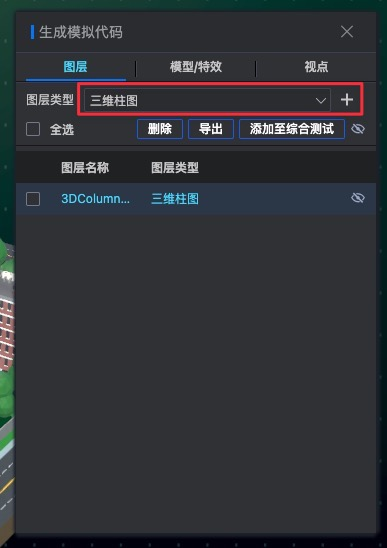
工具栏上的第四个按钮,是非常重要的 生成模拟代码 功能。点击这个按钮,会弹出 生成模拟代码 对话框。

对话框分为三个Tab页签,分别是“图层”, “模型/特效”和“视点”。每个Tab页签下方可以选择更加具体的代码类型,点击右侧的“加号”按钮,可以生成对应类型的模拟代码。
选中 图层 Tab页签,在图层类型中选择 三维柱图,然后点击“+“按钮。

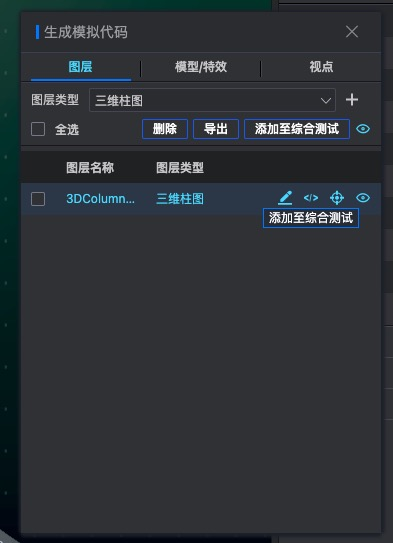
鼠标悬浮在图层上,可以激活图层操作按钮,如图所示,功能分辨是“修改”,“添加到综合测试”、“定位”和“隐藏”

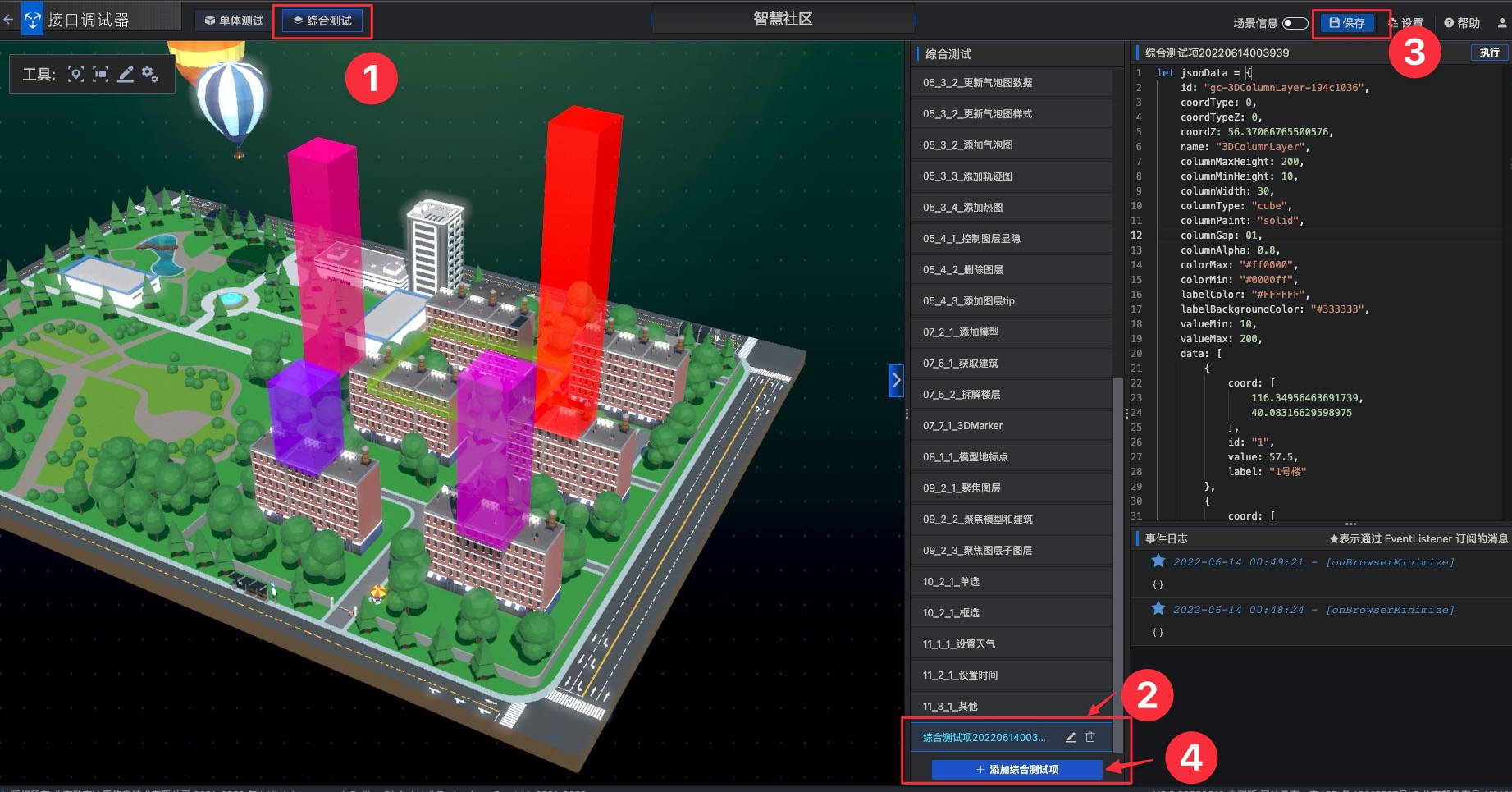
2.8使用综合测试

在上面最后的步骤中,我们已经来到了 综合测试 页面。
3.使用案例库
在接口调试器中,为您提供了案例库功能。使用案例库,您可以快速浏览接口调试器的场景中的代码执行,并且将您感兴趣的案例导入到自己的工作台中,继续进行参考、编辑。

在接口调试器首页点击案例库。
找到 开发教程卡通版。
点击 预览 按钮,这是打开了接口调试器预览页面。

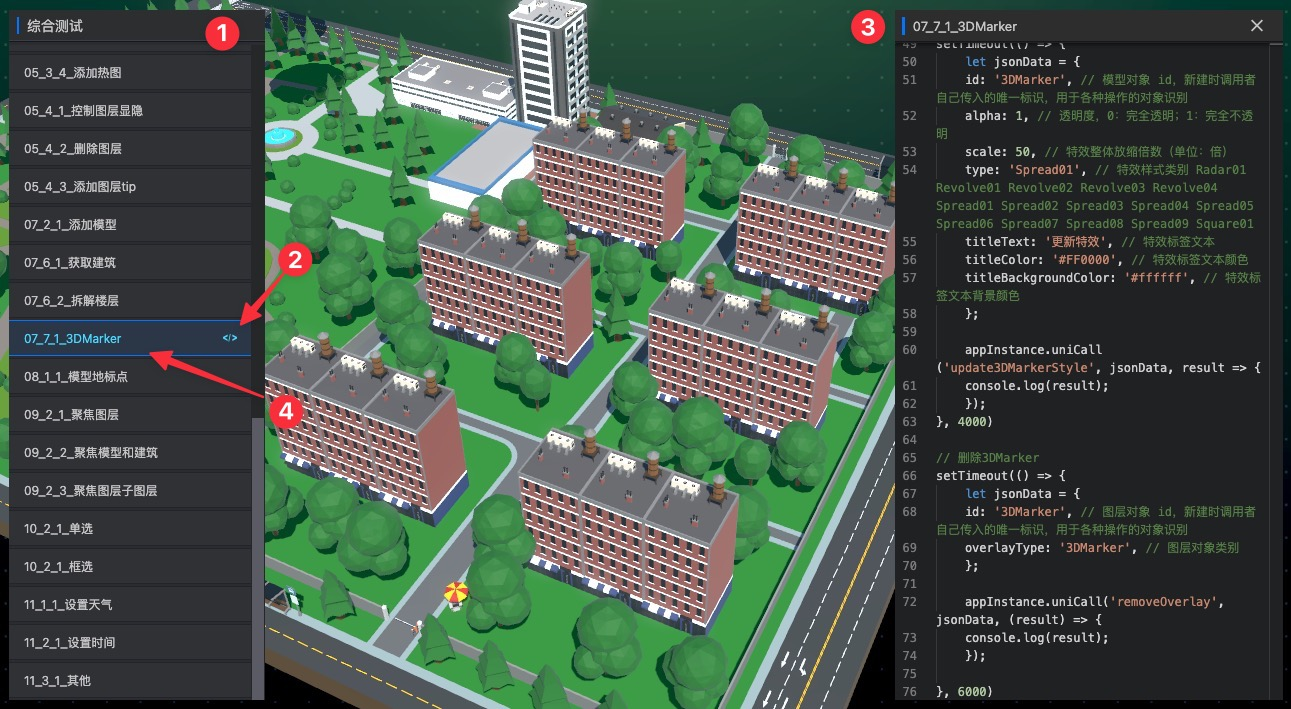
在新开的浏览器标签页里,左侧综合测试列出来当前场景的接口调试器内置测试代码。
鼠标悬浮在列表项上,可以激活 查看代码 按钮。
点击 查看代码 按钮,在右侧代码面板可以查看测试用例的详细内容。
单击列表项可以执行代码。

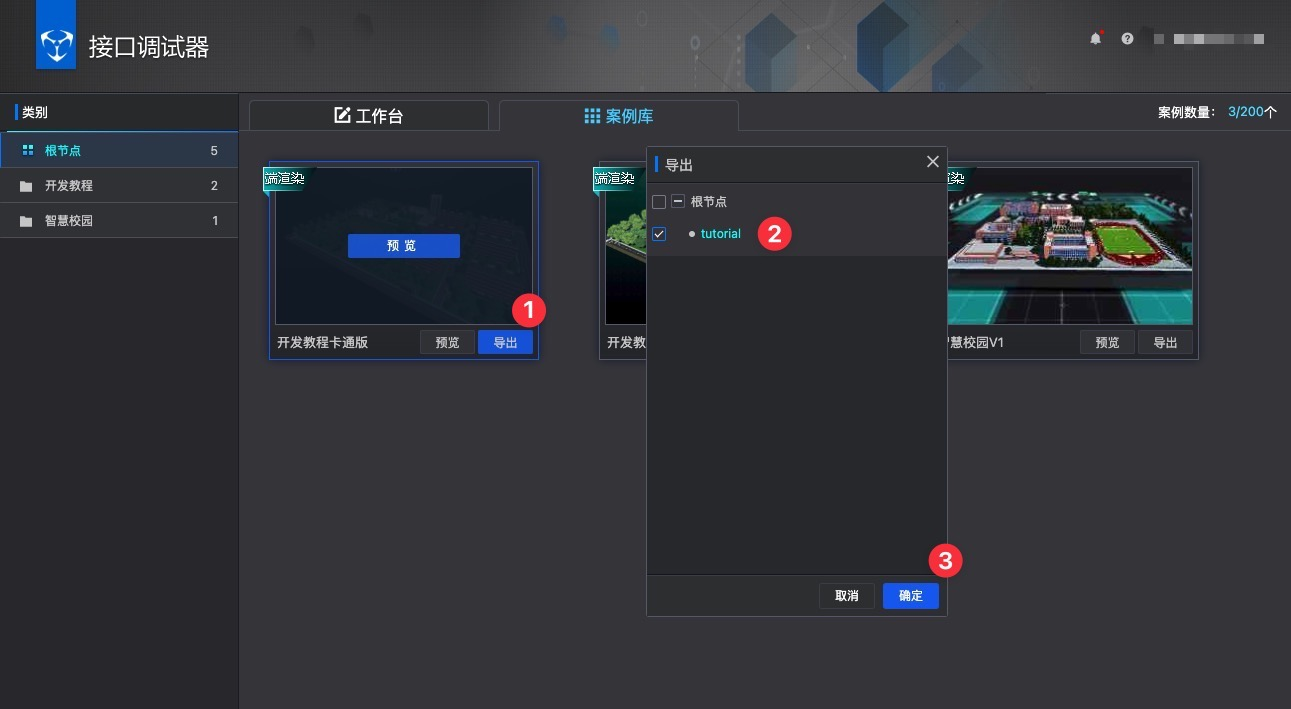
返回到之前的案例库页面,找到 开发教程卡通版,鼠标点击 导出 按钮。
在弹出的导出对话框了,选择一个希望导入工作台的节点。一版选择 根节点 也可以。
点击 确定 按钮。
这样案例库的示例工程就会出现在 工作台 对应的节点目录下。打开后,跳转到 综合测试 可以看到示例代码功能。
在本教程后面的章节中,全部的示例代码片段都存在于这个 开发教程卡通版 的案例工程里。所以请您在进行后面课程之前,导入到自己的工作台中。
详细开发教程 详见图观官网:https://www.tuguan.net/doc/tg-api/?tutorial.tutorial_1