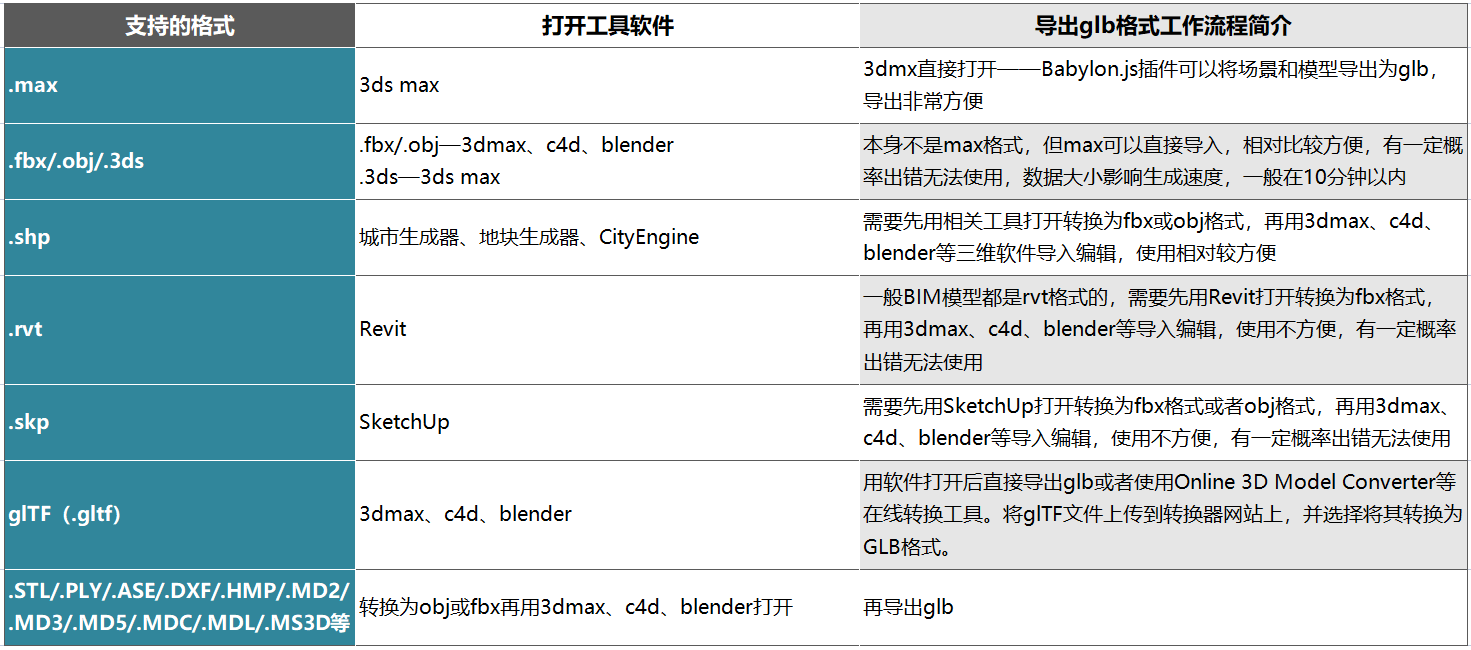
BIM是建筑信息模型的英文缩写,是一种基于数字技术的建筑设计和管理方法。在BIM中,建筑物被视为一个包含各种信息的三维数字模型,其中包括建筑结构、设备系统、材料、工程量等。BIM模型可以使用多种格式存储,以下是图观流渲染支持的BIM模型格式:
REVIT (.rvt):REVIT是由Autodesk开发的一种BIM软件,可以创建和编辑复杂的建筑模型,并支持导出多种BIM格式。这也是最常用的软件之一
SketchUp(.skp):SketchUp是由Trimble Navigation开发的一种3D建模软件,可用于快速创建简单的建筑模型,支持导出多种BIM格式。这也是最常用的软件之一
ArchiCAD:ArchiCAD是由Graphisoft开发的一种BIM软件,可以创建和编辑建筑模型,支持导出多种BIM格式。
Tekla Structures:Tekla Structures是由Trimble Navigation开发的一种BIM软件,主要用于设计和施工钢结构、混凝土结构和木结构建筑。