范例简介:
该范例用于展示设置LUT的方法及效果。
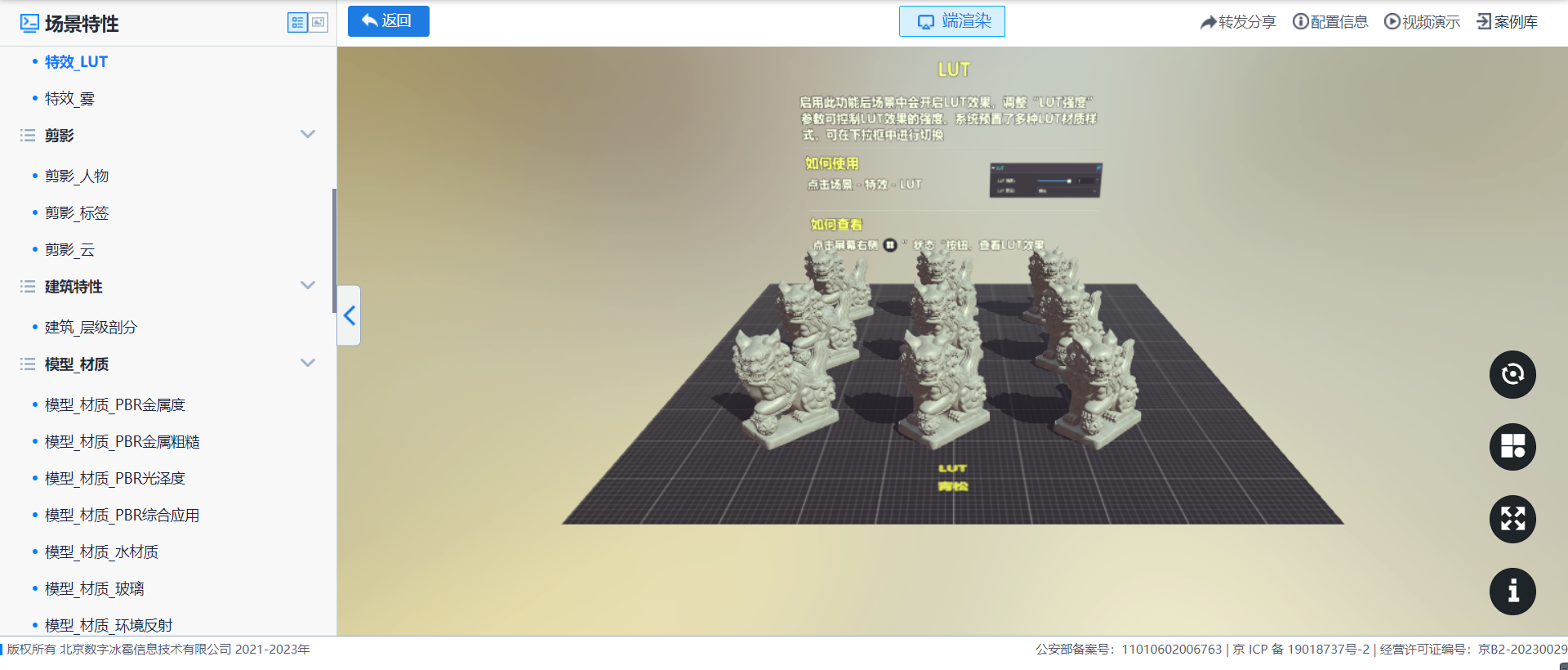
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type73
B站视频演示:
https://www.bilibili.com/video/BV1zG4y157eS/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置LUT的方法及效果。
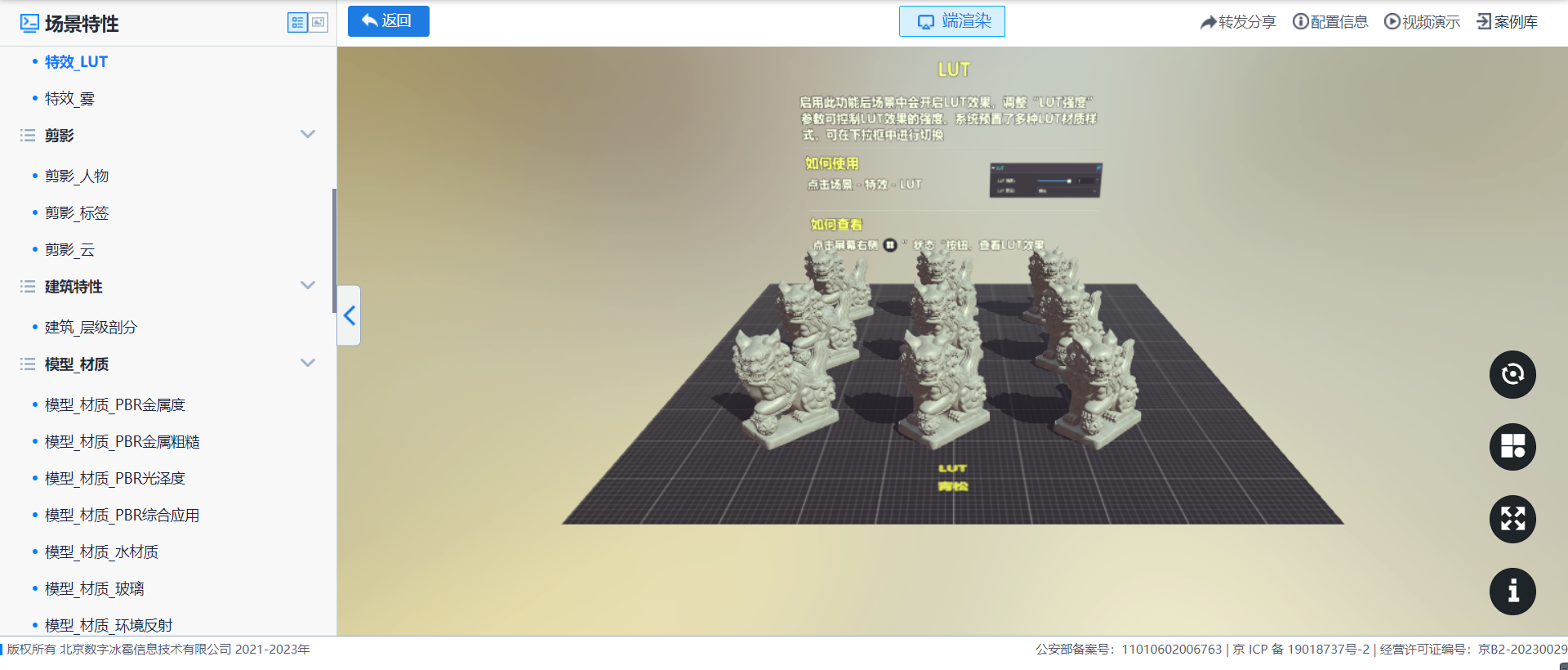
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type73
B站视频演示:
https://www.bilibili.com/video/BV1zG4y157eS/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置色调的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type72
B站视频演示:
https://www.bilibili.com/video/BV1eG4y1G7Cu/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置辉光的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type71
B站视频演示:
https://www.bilibili.com/video/BV19G4y197Ur/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

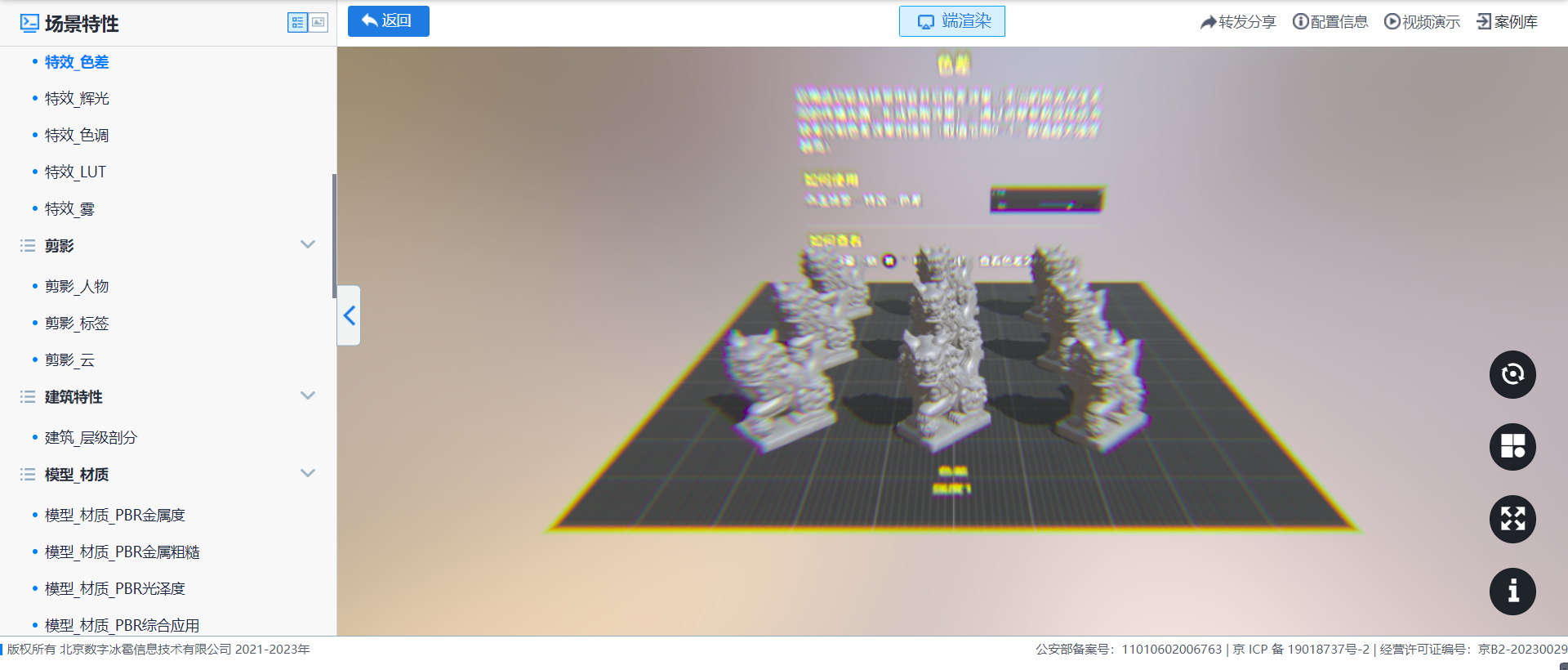
范例简介:
该范例用于展示设置色差的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type70
B站视频演示:
https://www.bilibili.com/video/BV1hW4y1p7ap/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

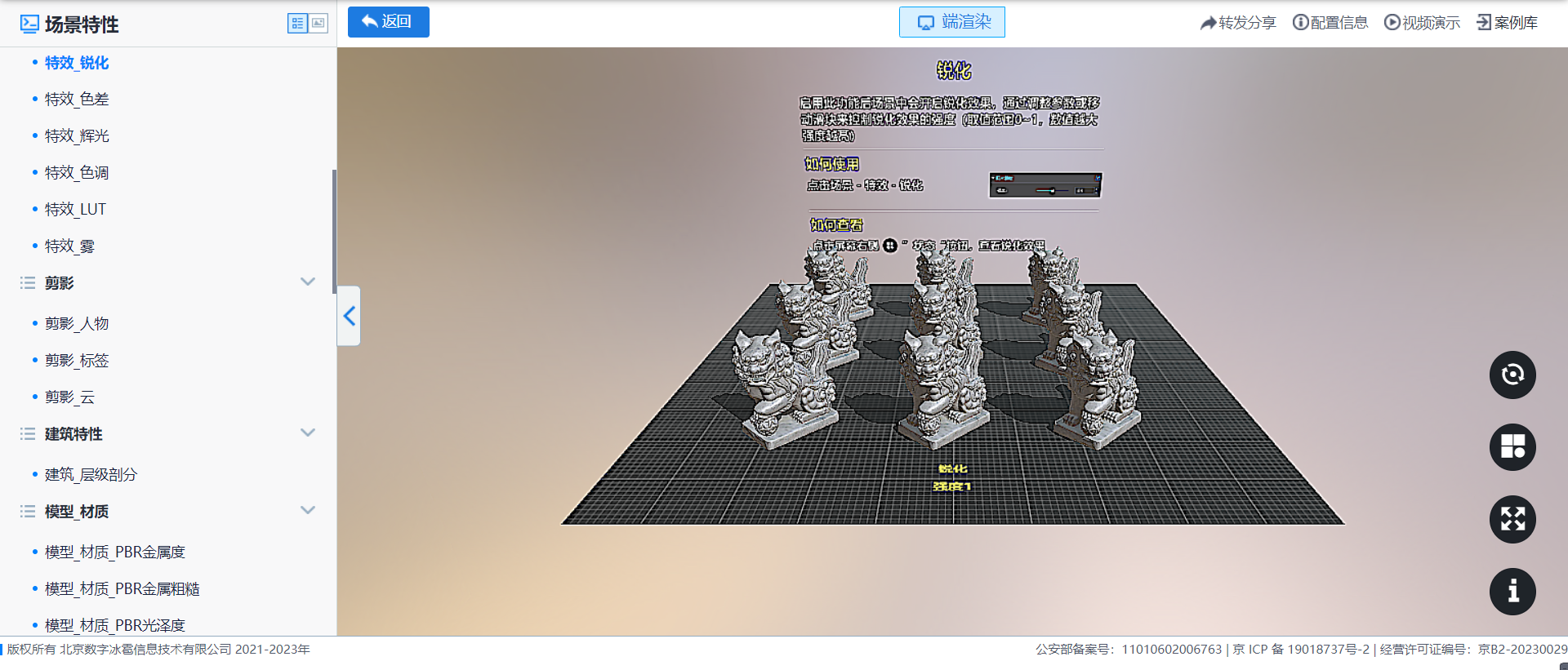
范例简介:
该范例用于展示设置锐化的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type69
B站视频演示:
https://www.bilibili.com/video/BV12Y411d7nT/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

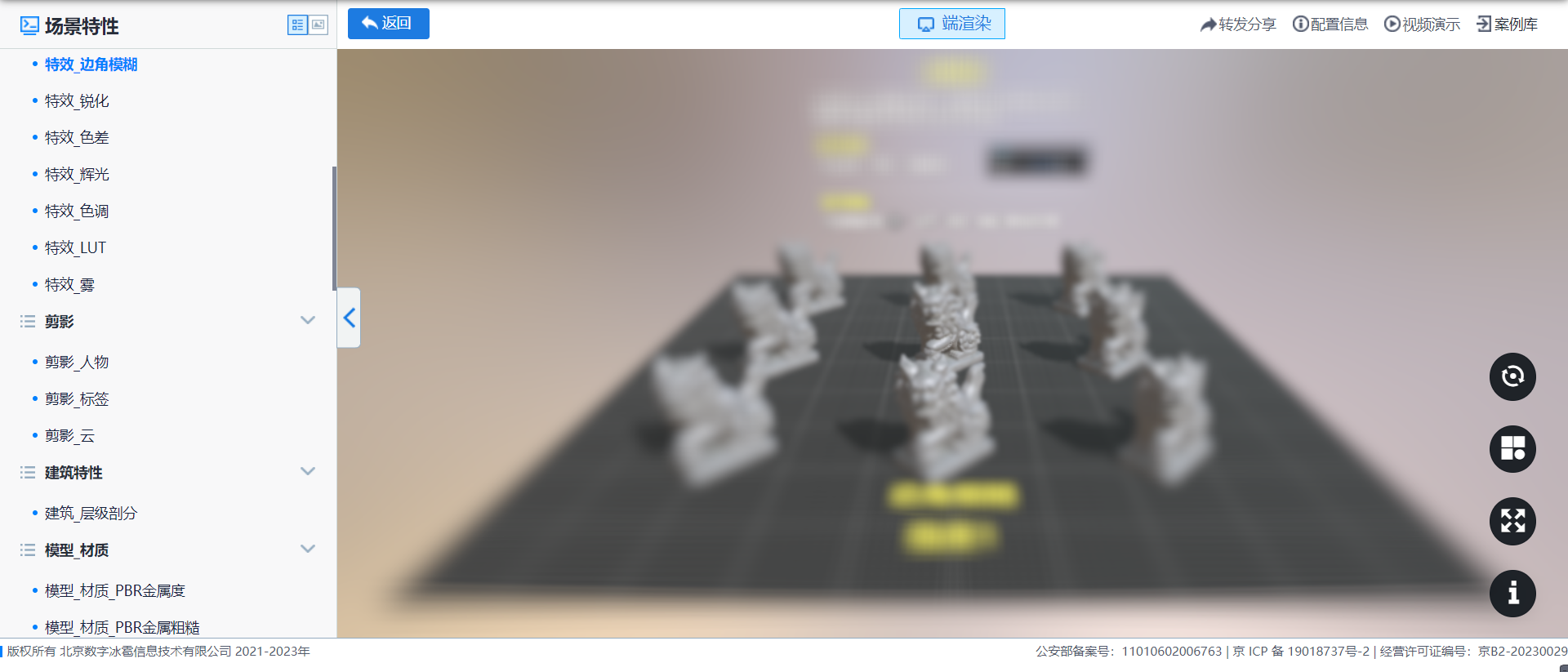
范例简介:
该范例用于展示设置边角模糊的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type68
B站视频演示:
https://www.bilibili.com/video/BV148411j7c3/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
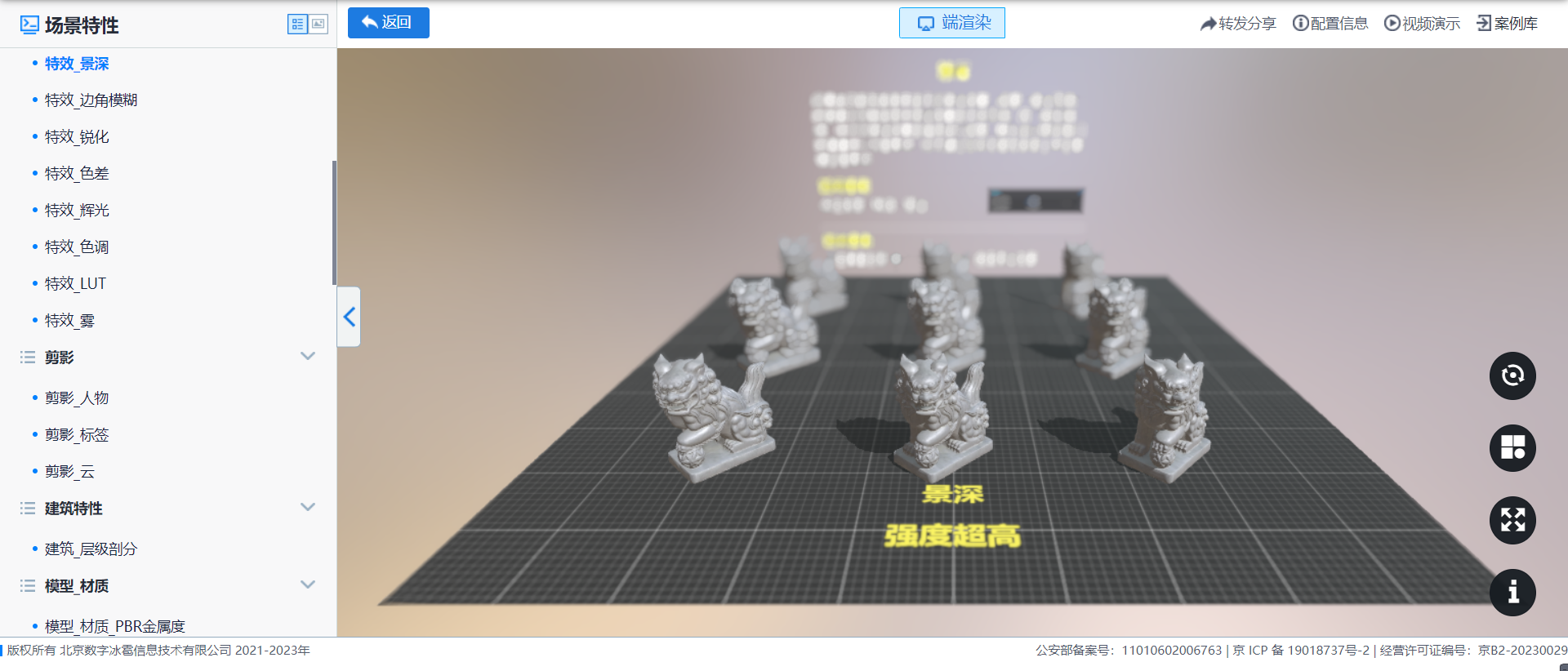
该范例用于展示设置景深的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type67
B站视频演示:
https://www.bilibili.com/video/BV1jv4y1d7Xn/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
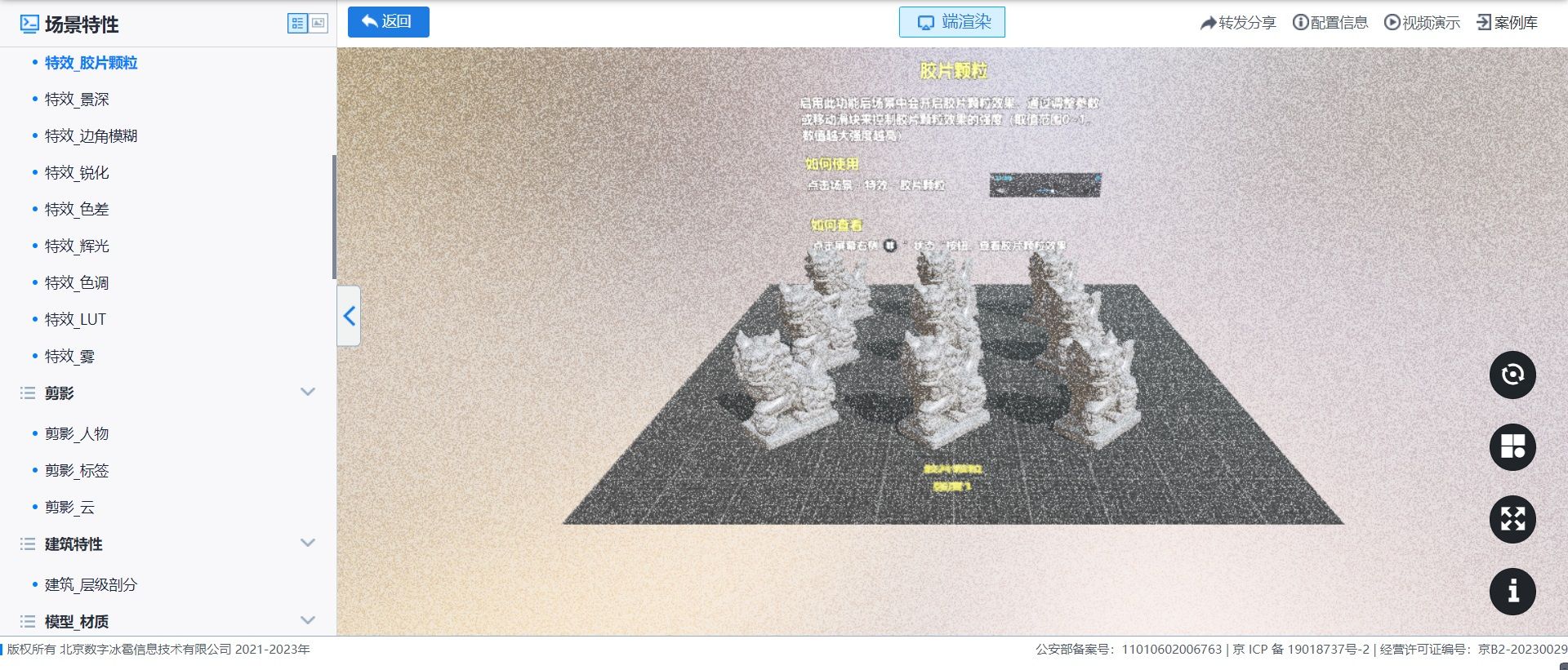
该范例用于展示设置胶片颗粒的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type66
B站视频演示:
https://www.bilibili.com/video/BV16Y411d78J/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

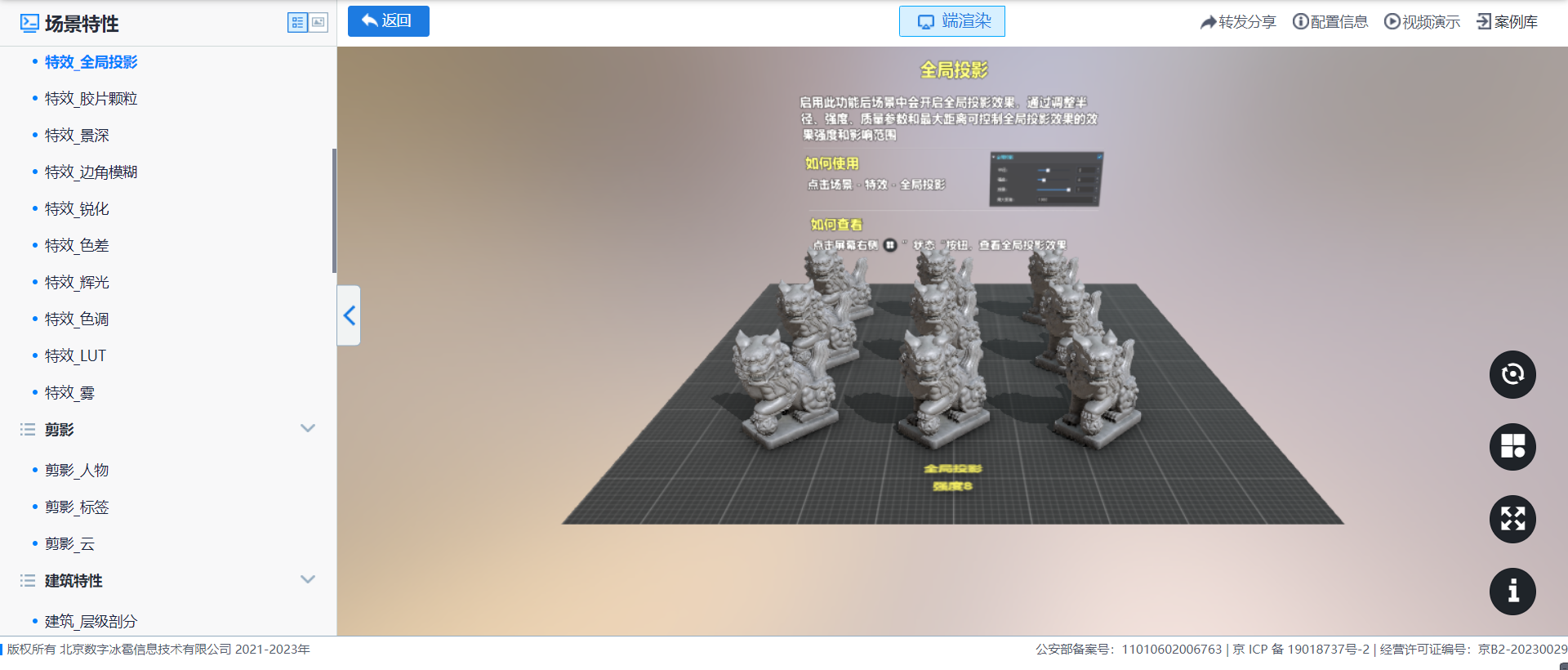
范例简介:
该范例用于展示设置全局投影的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type65
B站视频演示:
https://www.bilibili.com/video/BV1AP411g7QN/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

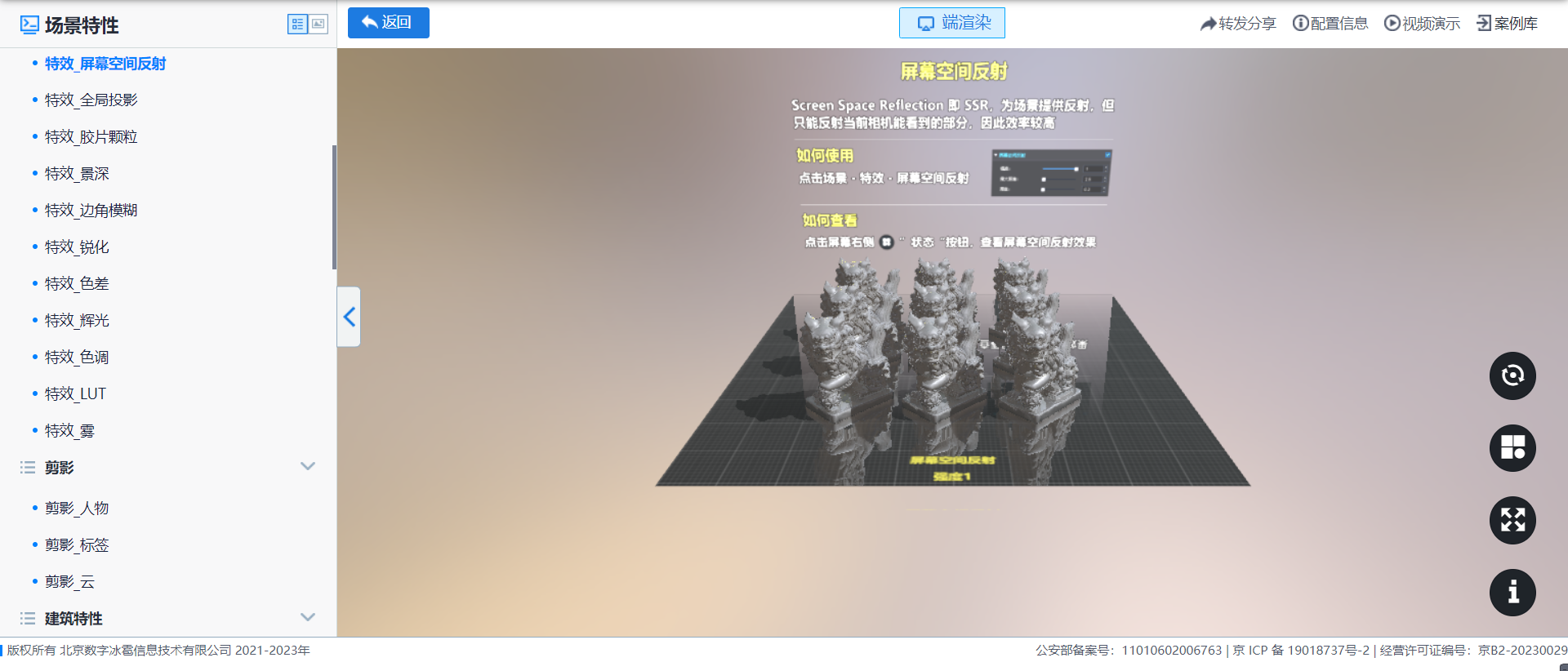
范例简介:
该范例用于展示设置屏幕空间反射的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type14
B站视频演示:
https://www.bilibili.com/video/BV1ed4y1x73w/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

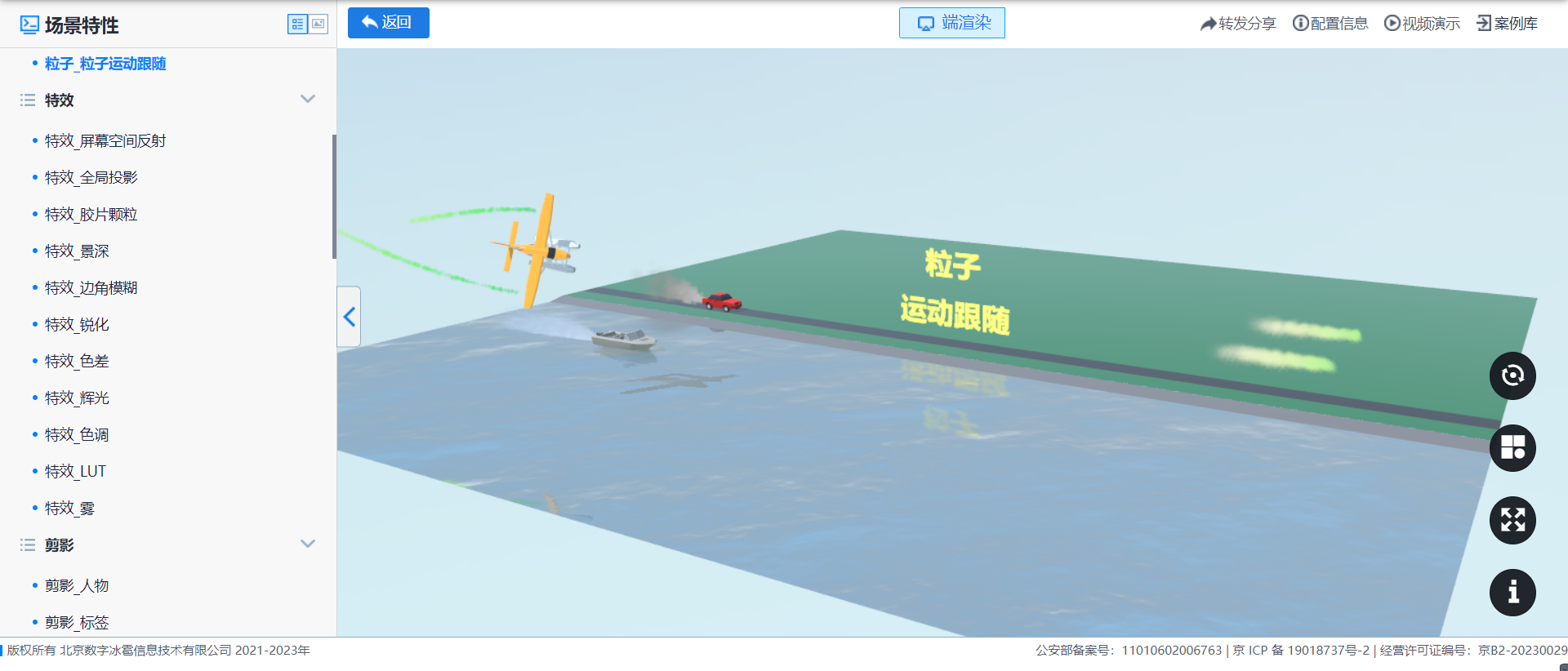
范例简介:
该范例用于展示设置粒子运动跟随的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type6
B站视频演示:
https://www.bilibili.com/video/BV118411c7HH/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

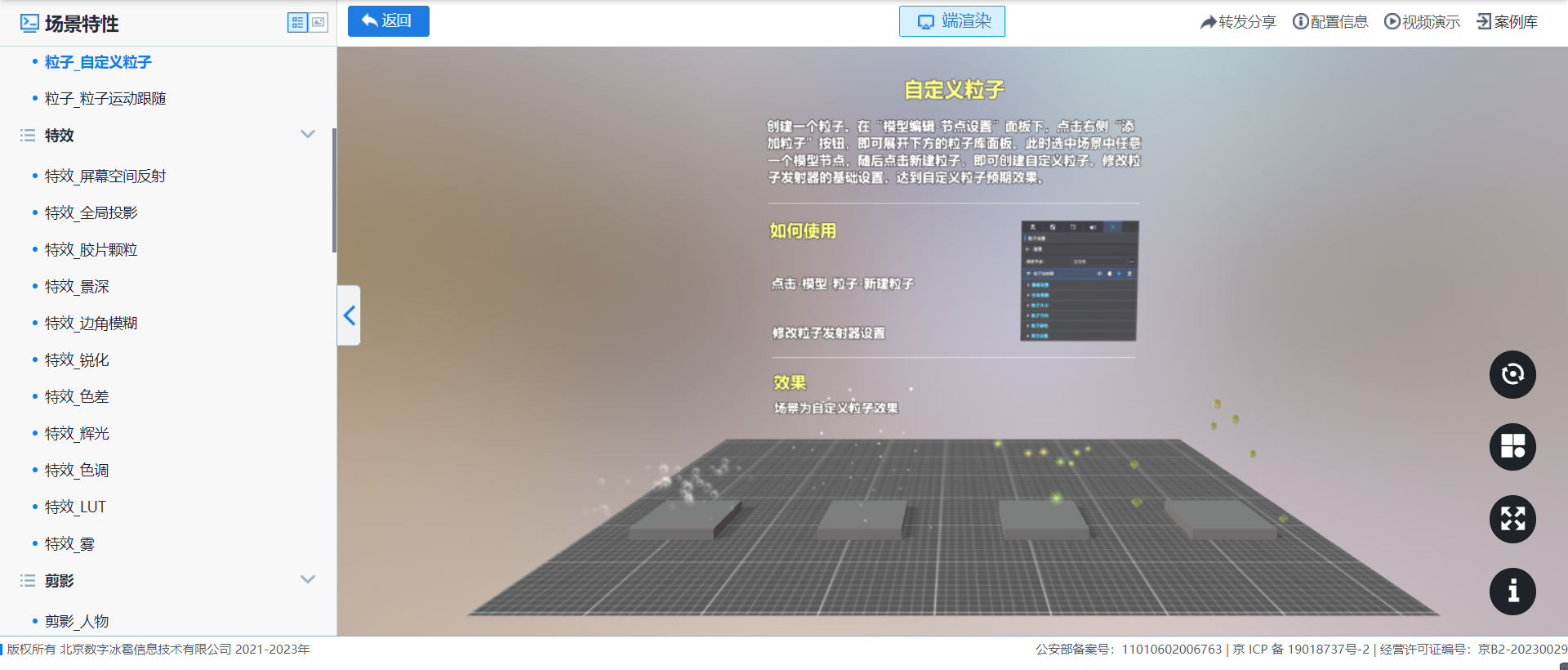
范例简介:
该范例用于展示设置自定义粒子的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type5
B站视频演示:
https://www.bilibili.com/video/BV1FM41167tc/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置系统默认粒子的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type4
B站视频演示:
https://www.bilibili.com/video/BV1gg411W7Bd/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

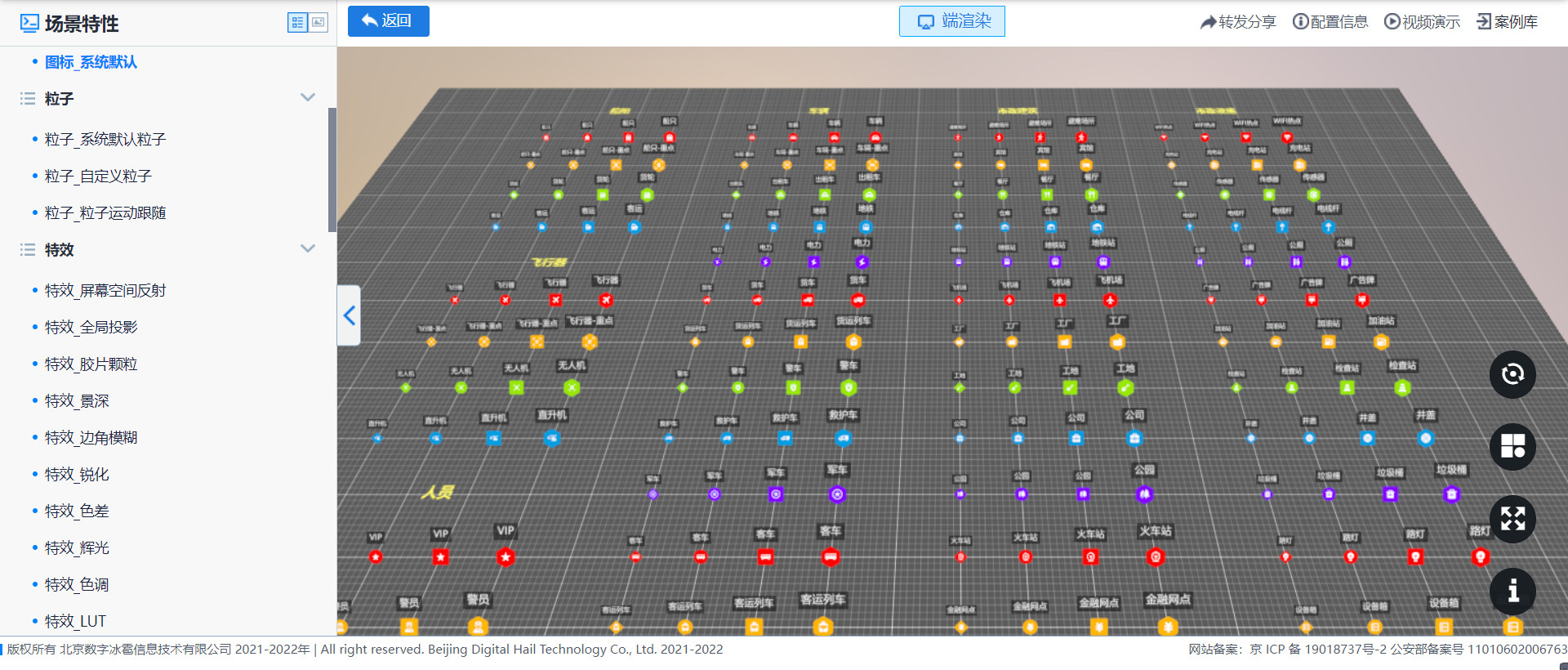
范例简介:
该范例用于展示系统默认图标的效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type75
B站视频演示:
https://www.bilibili.com/video/BV1y44y1D77T/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

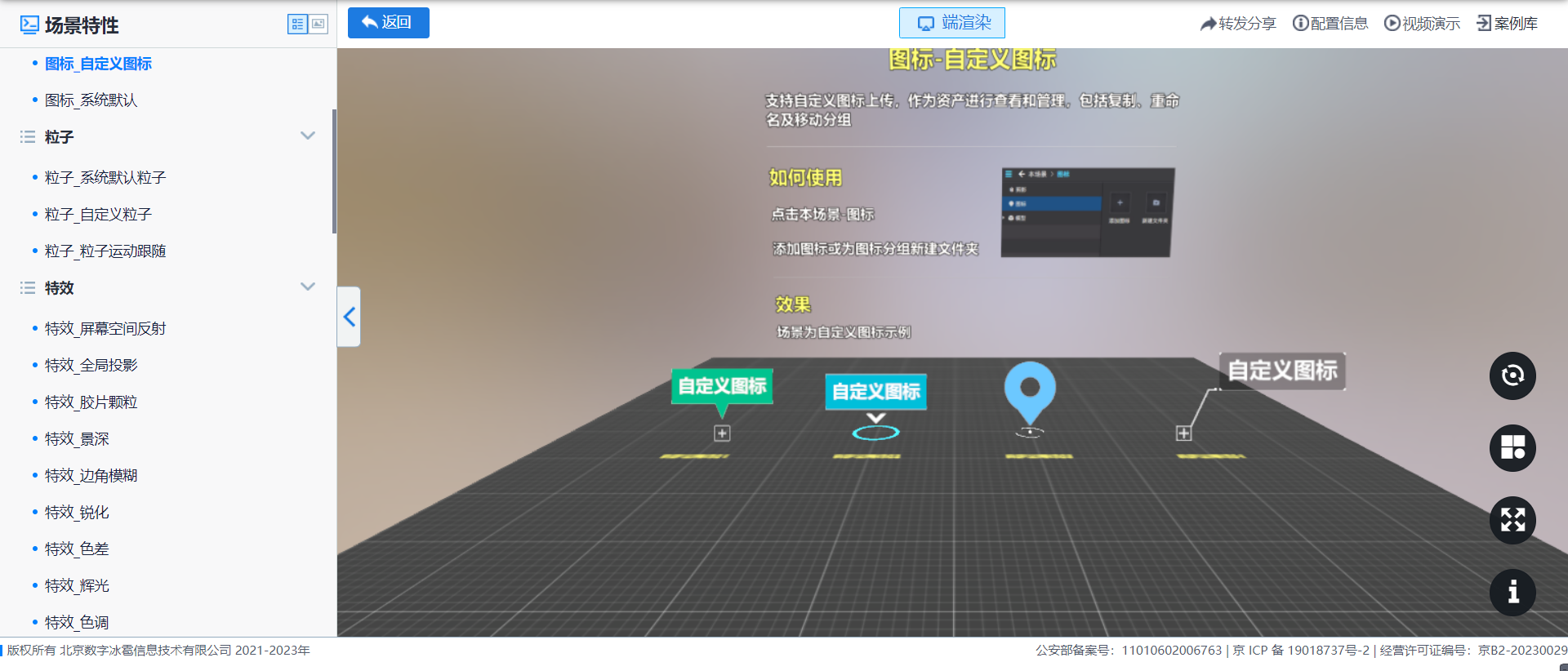
范例简介:
该范例用于展示设置自定义图标的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type3
微信扫一扫 手机上浏览

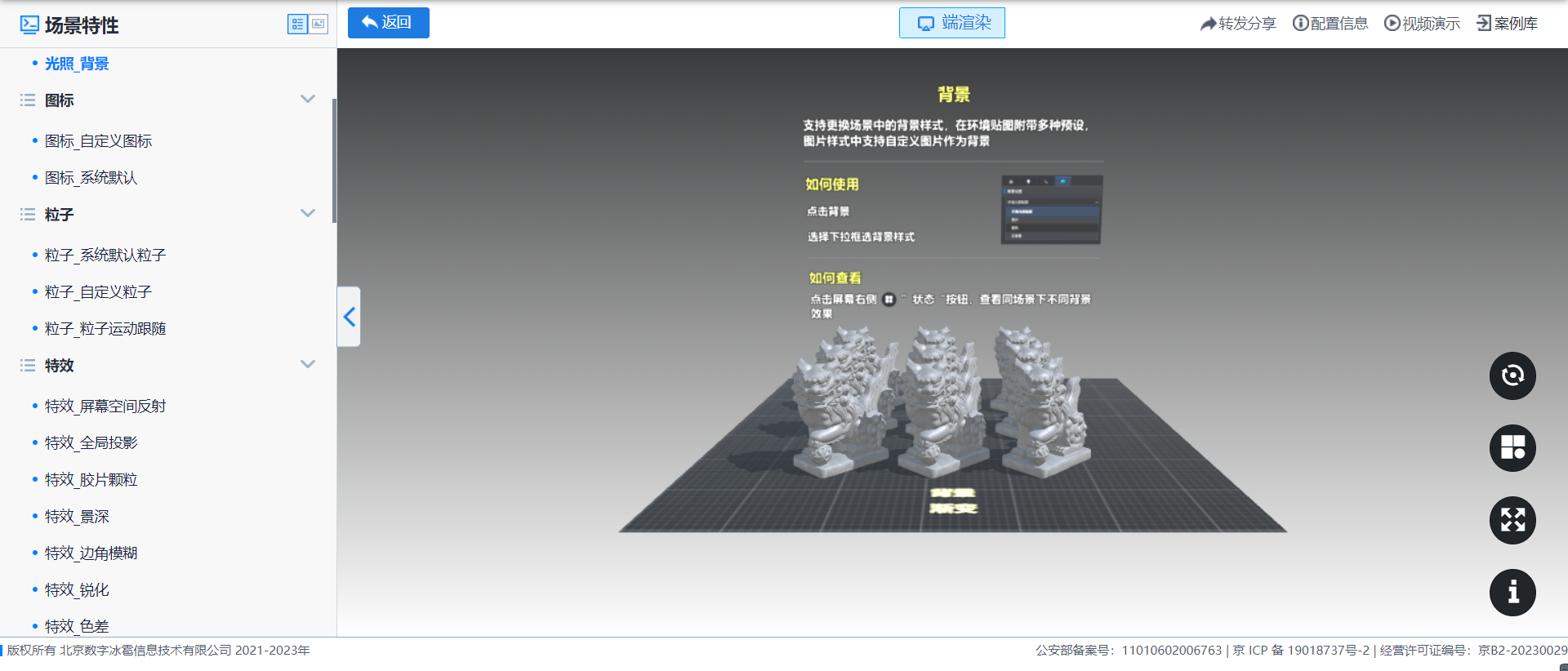
范例简介:
该范例用于展示设置背景样式的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type15
B站视频演示:
https://www.bilibili.com/video/BV1mK411R7wZ/?spm_id_from=333.337.search-card.all.click
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置环境贴图的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type13
B站视频演示:
https://www.bilibili.com/video/BV1s24y1y7ie/?spm_id_from=333.337.search-card.all.click
微信扫一扫 手机上浏览

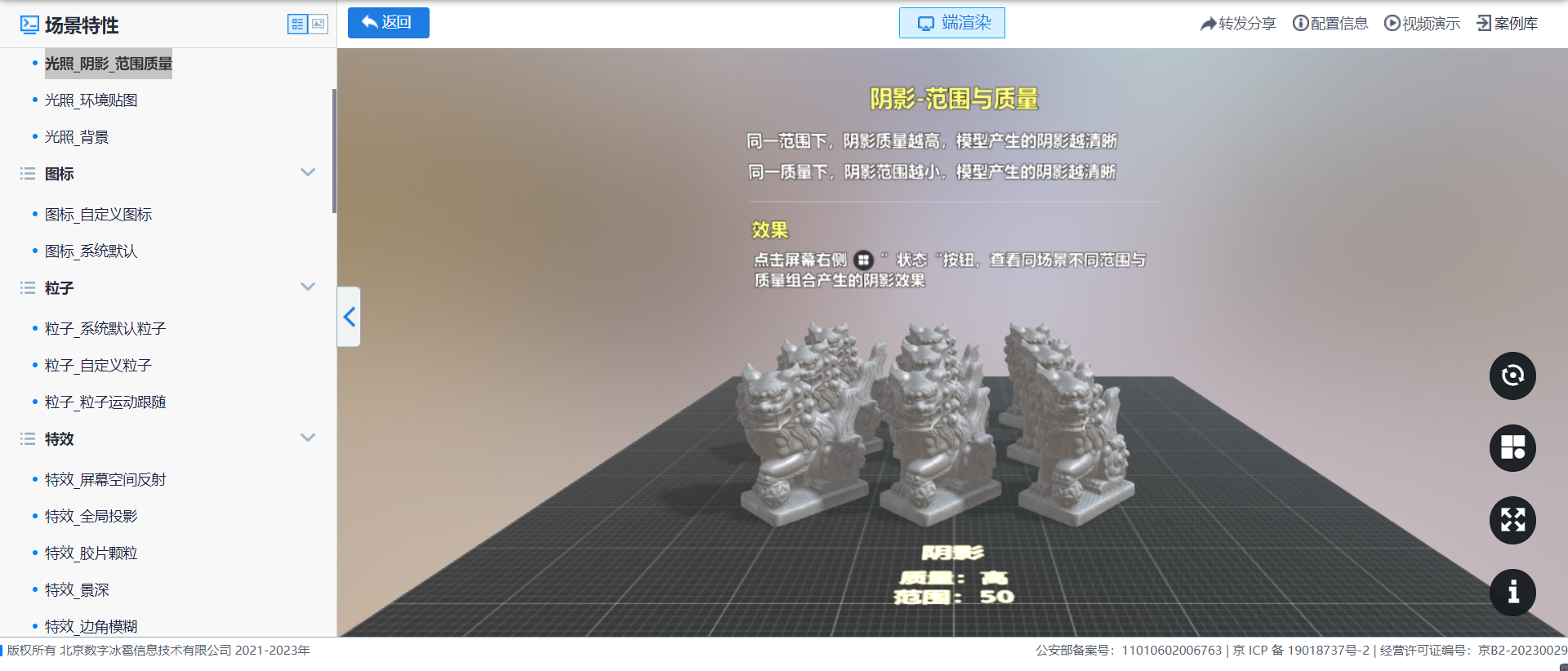
范例简介:
该范例用于展示设置阴影范围与阴影质量的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type12
B站视频演示:
https://www.bilibili.com/video/BV1M8411j7WY/?spm_id_from=333.337.search-card.all.click
微信扫一扫 手机上浏览

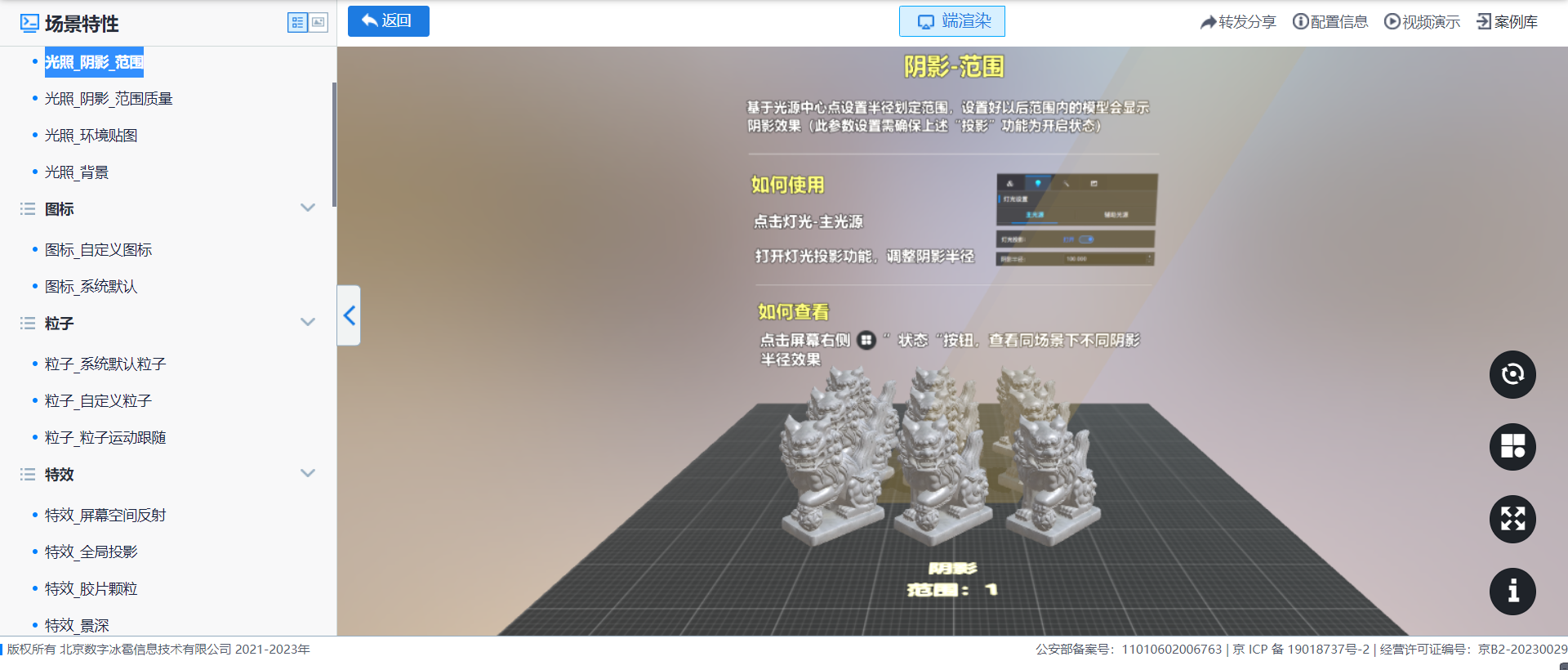
范例简介:
该范例用于展示设置阴影范围的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type11
B站视频演示:
https://www.bilibili.com/video/BV1oe411P78b/?spm_id_from=333.337.search-card.all.click
微信扫一扫 手机上浏览

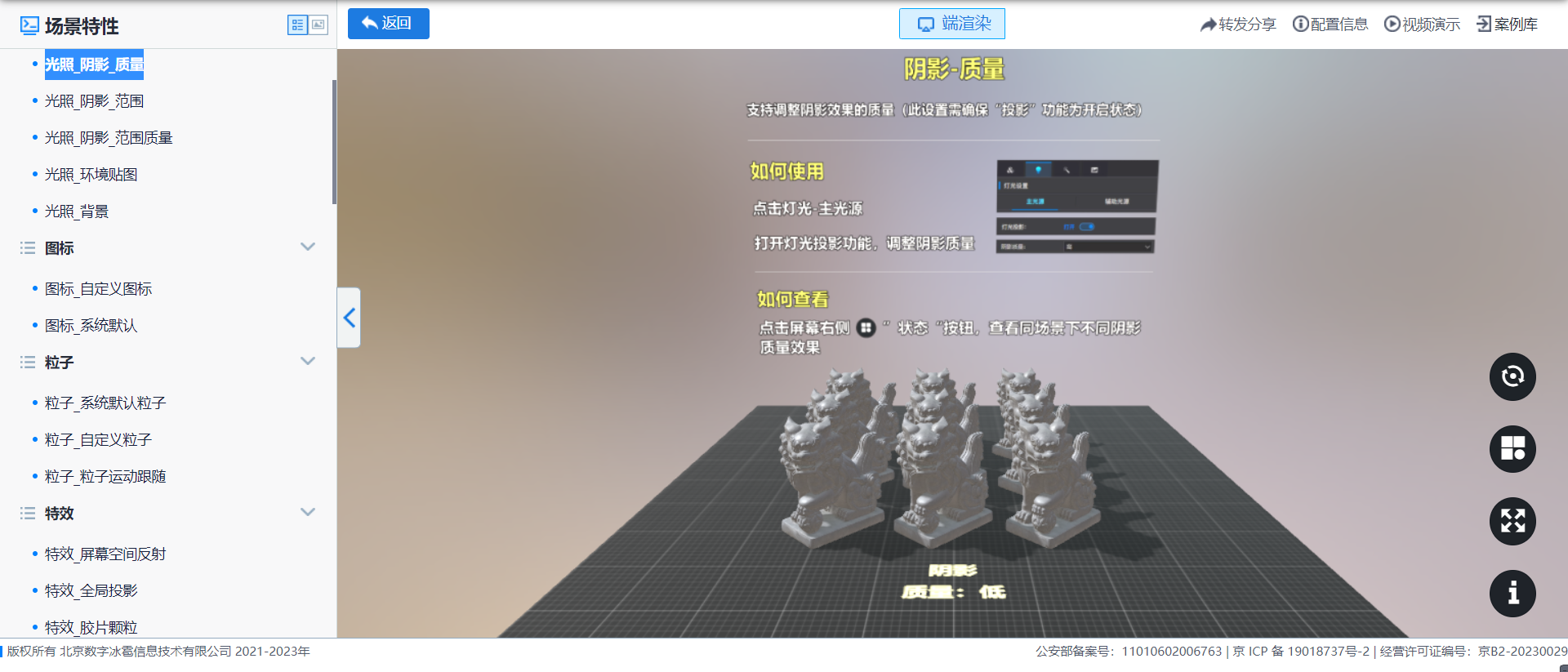
范例简介:
该范例用于展示设置调整阴影质量的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type10
B站视频演示:
https://www.bilibili.com/video/BV1f8411V7hy/?spm_id_from=333.337.search-card.all.click
微信扫一扫 手机上浏览