范例简介:
该范例用于展示通过枚举型关节控制节点移动的方法及效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type57
B站视频演示:
https://www.bilibili.com/video/BV1aW4y1p7Q3/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
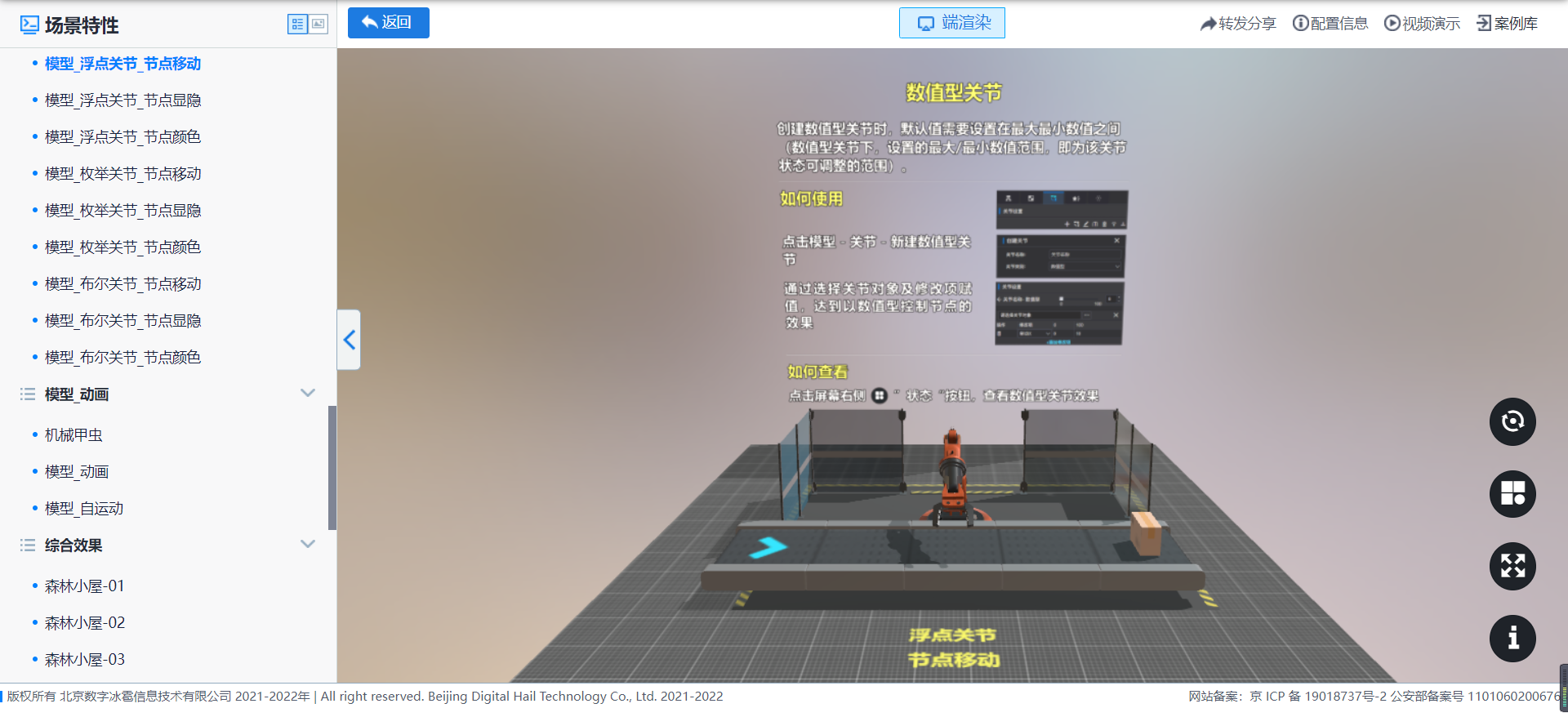
该范例用于展示通过枚举型关节控制节点移动的方法及效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type57
B站视频演示:
https://www.bilibili.com/video/BV1aW4y1p7Q3/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

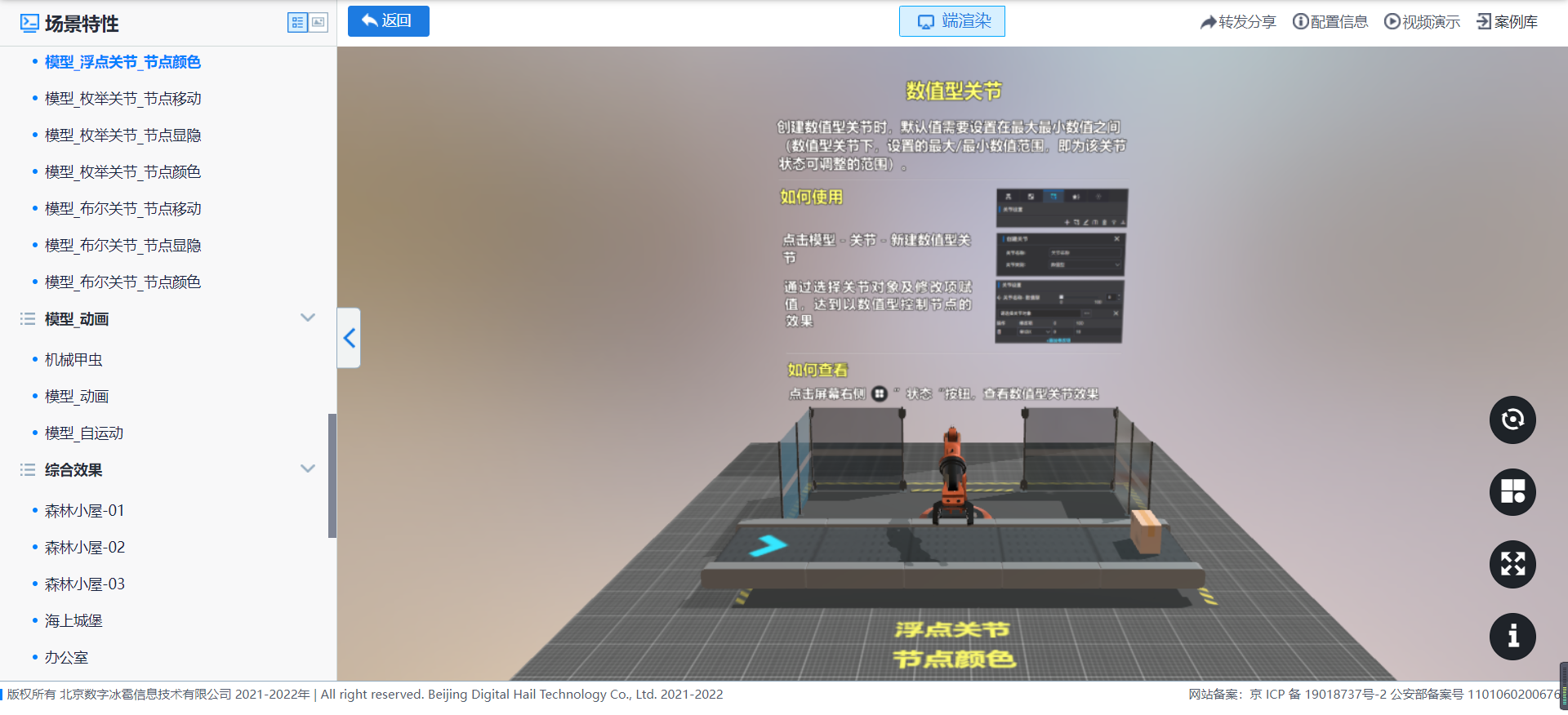
范例简介:
该范例用于展示通过数值型关节控制节点颜色的方法及效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type56
B站视频演示:
https://www.bilibili.com/video/BV18R4y1y7Cw/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

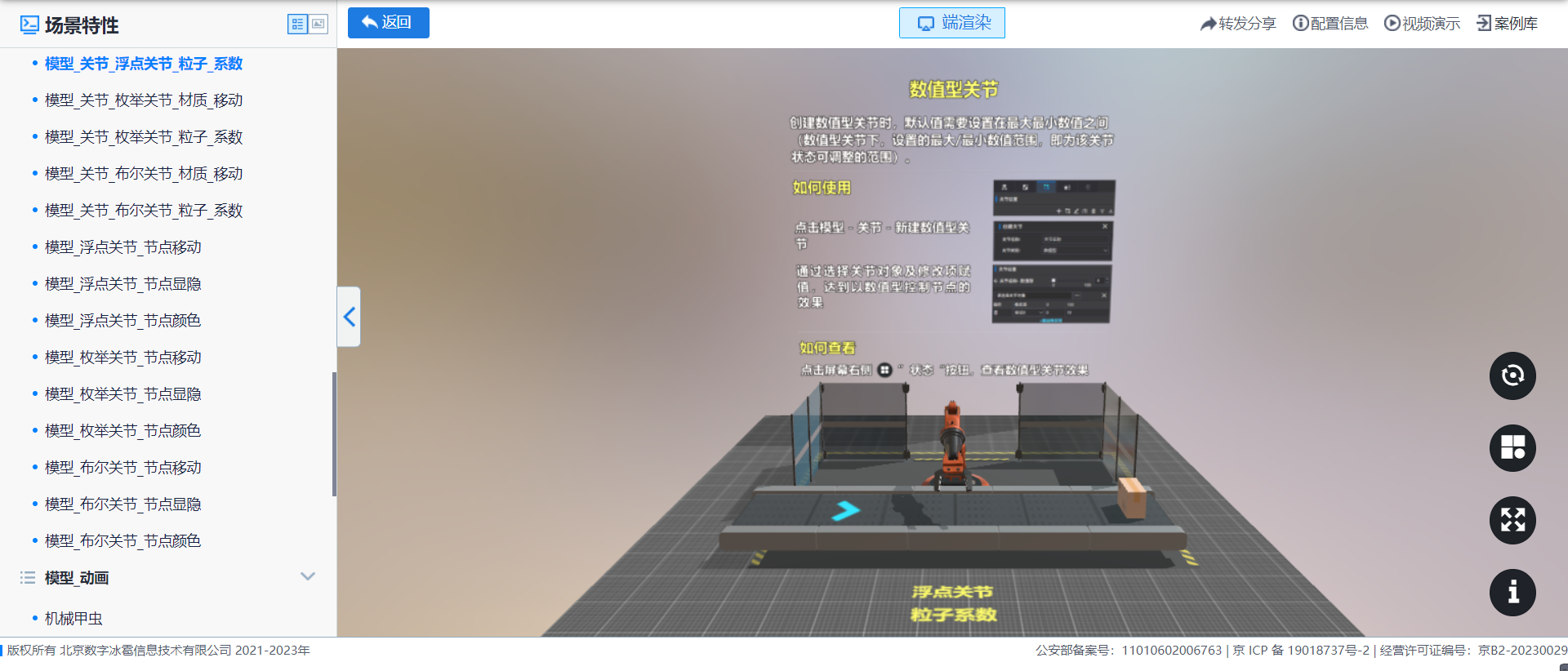
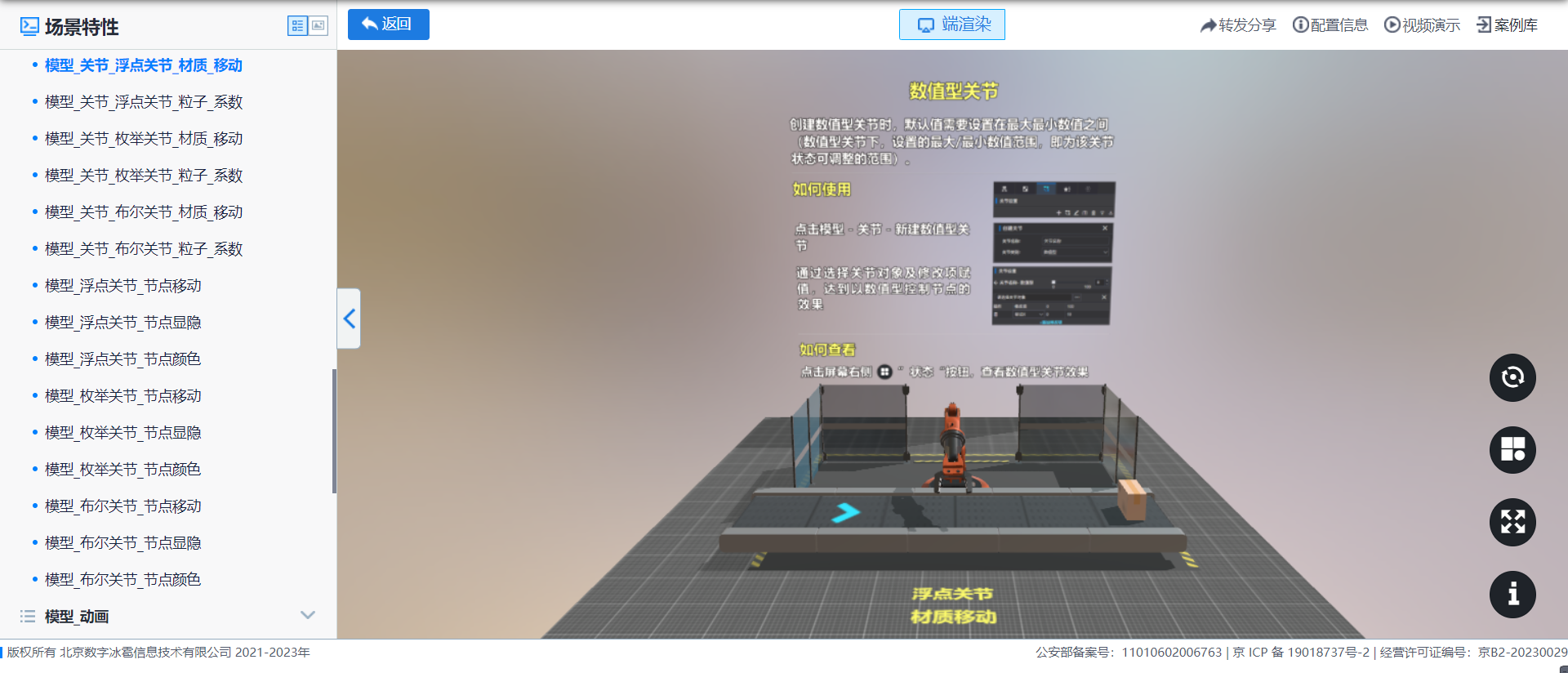
范例简介:
该范例用于展示设置数值型关节控制模型节点移动的方法及效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type54
B站视频演示:
https://www.bilibili.com/video/BV1L14y1E7XP/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示通过布尔关节控制粒子系数的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type49
B站视频演示:
https://www.bilibili.com/video/BV1N84y1k7Uh/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示通过布尔关节控制材质移动的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type48
B站视频演示:
https://www.bilibili.com/video/BV11P411T7H6/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置枚举关节控制粒子系数的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type43
B站视频演示:
https://www.bilibili.com/video/BV1S14y1n7bQ/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置枚举关节控制材质移动的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type42
B站视频演示:
https://www.bilibili.com/video/BV1TD4y1v7pb/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置通过浮点关节控制粒子系数的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type38
B站视频演示:
https://www.bilibili.com/video/BV1gP4y197bB/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置浮点关节控制模型材质移动的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type37
B站视频演示:
https://www.bilibili.com/video/BV1u8411j73i/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

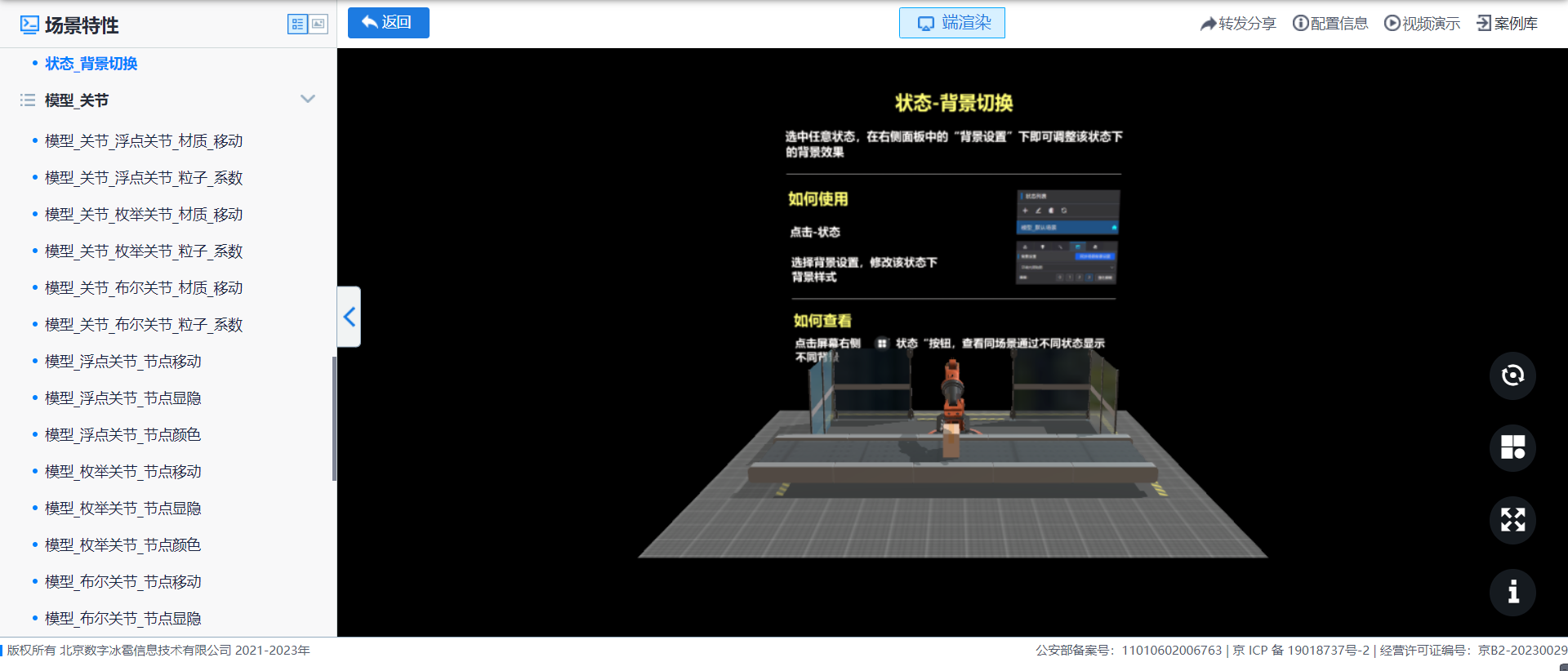
范例简介:
该范例用于展示设置状态背景切换的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type33
B站视频演示:
https://www.bilibili.com/video/BV1DK411R7x8/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置状态灯光切换的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type32
B站视频演示:
https://www.bilibili.com/video/BV14R4y1y7hy/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置状态特效切换的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type31
B站视频演示:
https://www.bilibili.com/video/BV1YP411T7Dk/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

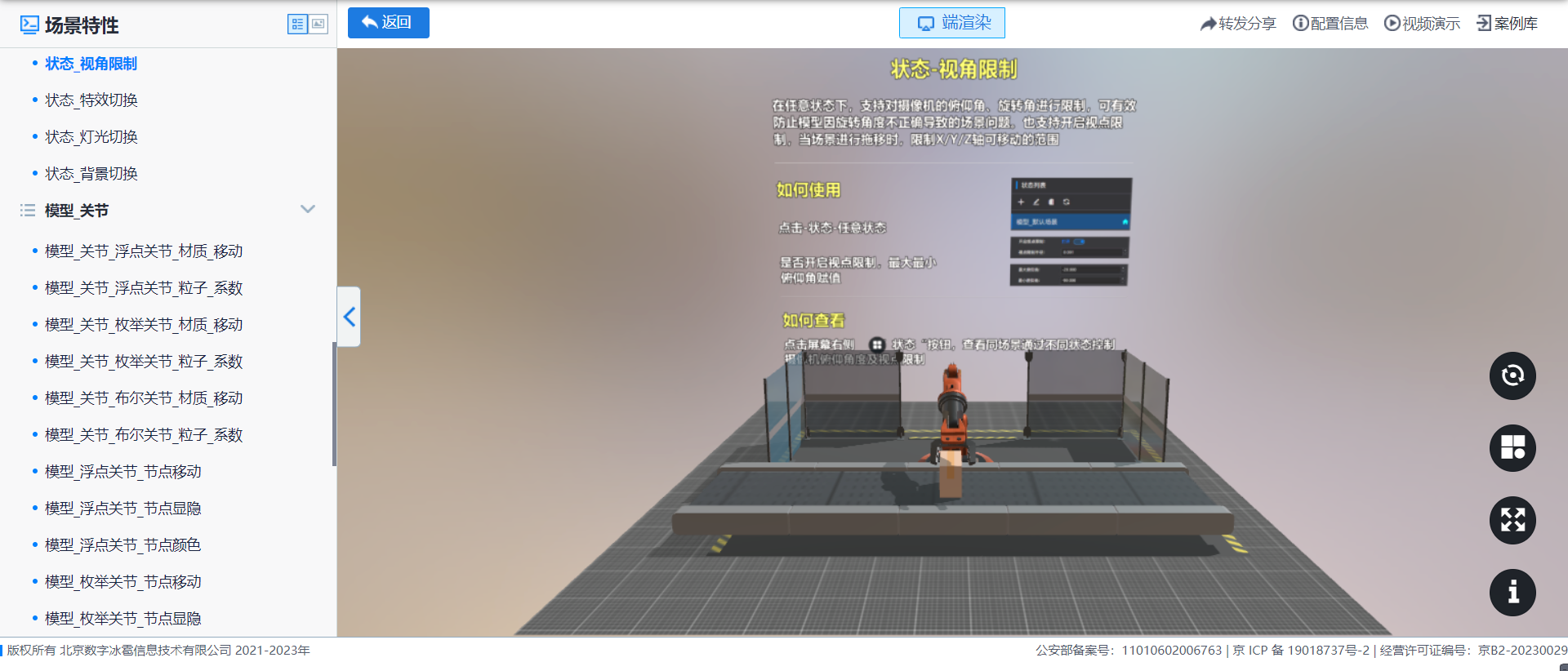
范例简介:
该范例用于展示设置状态视角限制的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type30
B站视频演示:
https://www.bilibili.com/video/BV1824y1y7J8/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置状态视角位置的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type29
B站视频演示:
https://www.bilibili.com/video/BV1t14y1E7j3/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置状态对象动画的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type28
B站视频演示:
https://www.bilibili.com/video/BV1X14y1n7sS/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

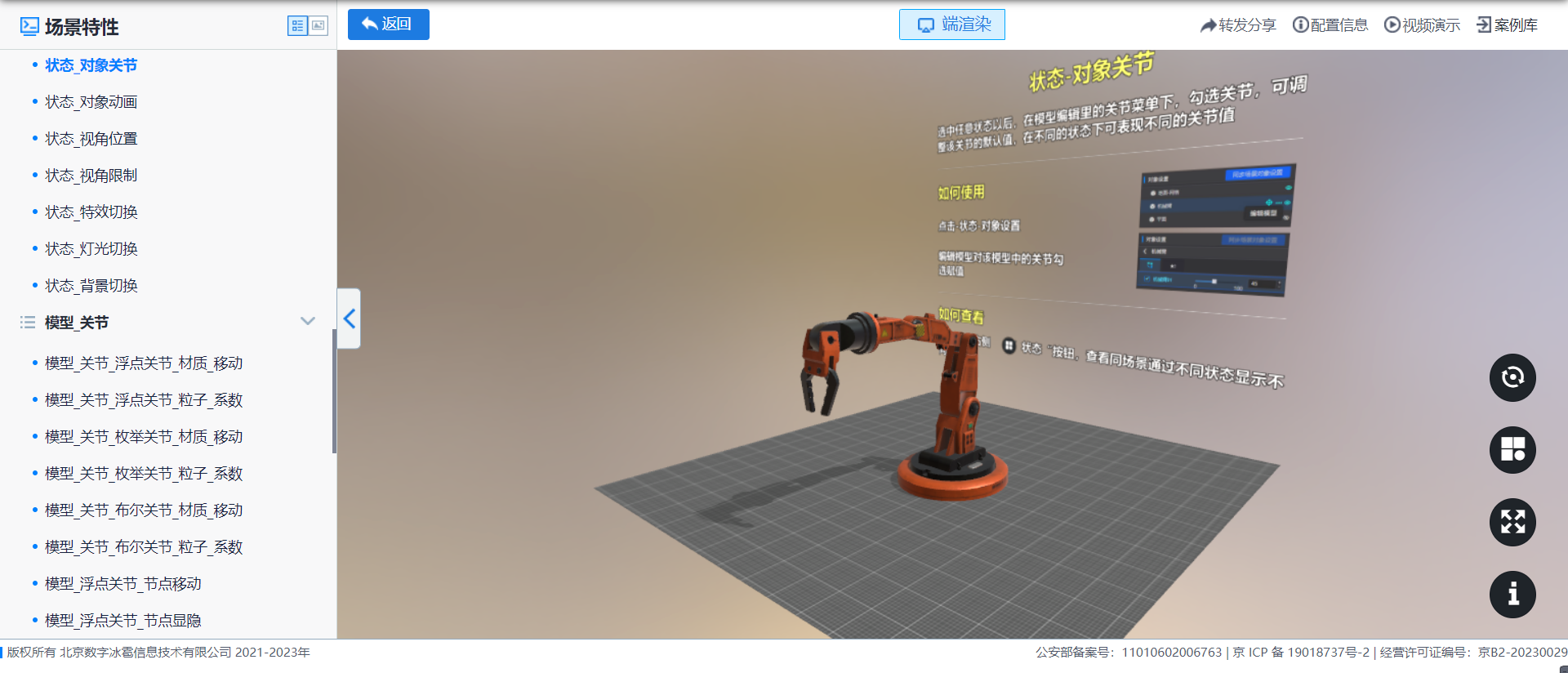
范例简介:
该范例用于展示设置状态对象关节的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type27
B站视频演示:
https://www.bilibili.com/video/BV1gG411u7H7/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例用于展示设置状态对象显隐的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type26
B站视频演示:
https://www.bilibili.com/video/BV1NP411g73W/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

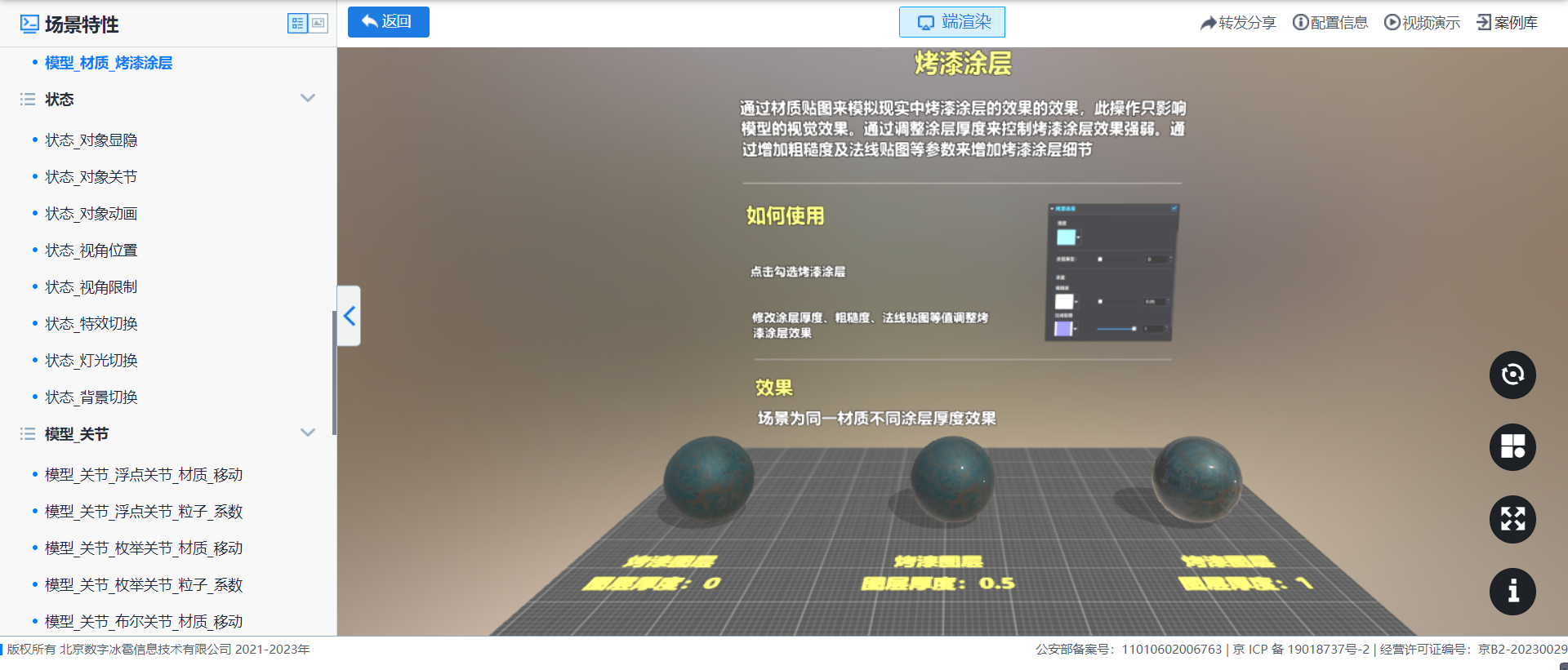
范例简介:
该范例用于展示设置模型材质烤漆涂层的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type64
B站视频演示:
https://www.bilibili.com/video/BV1hv4y1d7ZC/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览