范例简介:
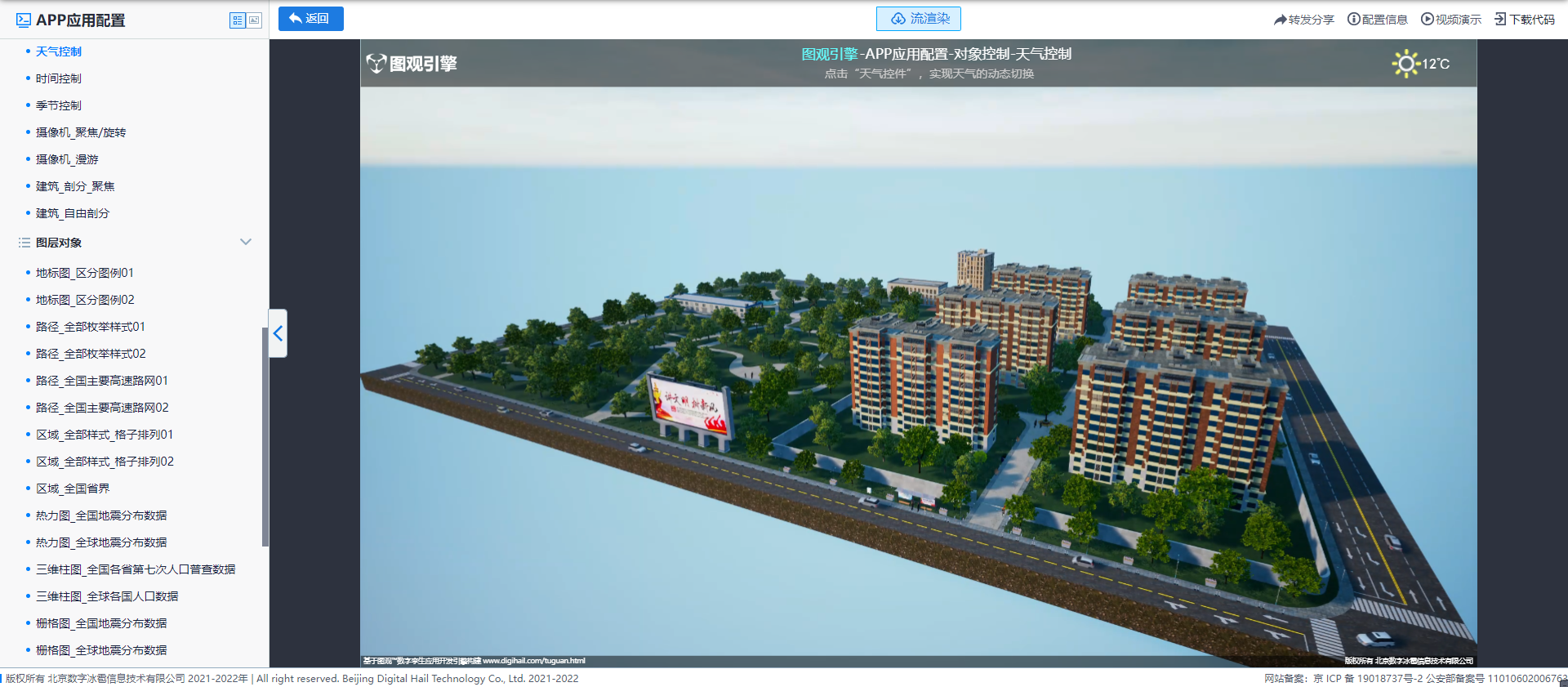
该范例展示了应用编辑器中天气控制的功能及配置方法,范例中点击“天气控件”,对天气进行动态切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type28_stream
微信扫一扫 手机上浏览

范例简介:
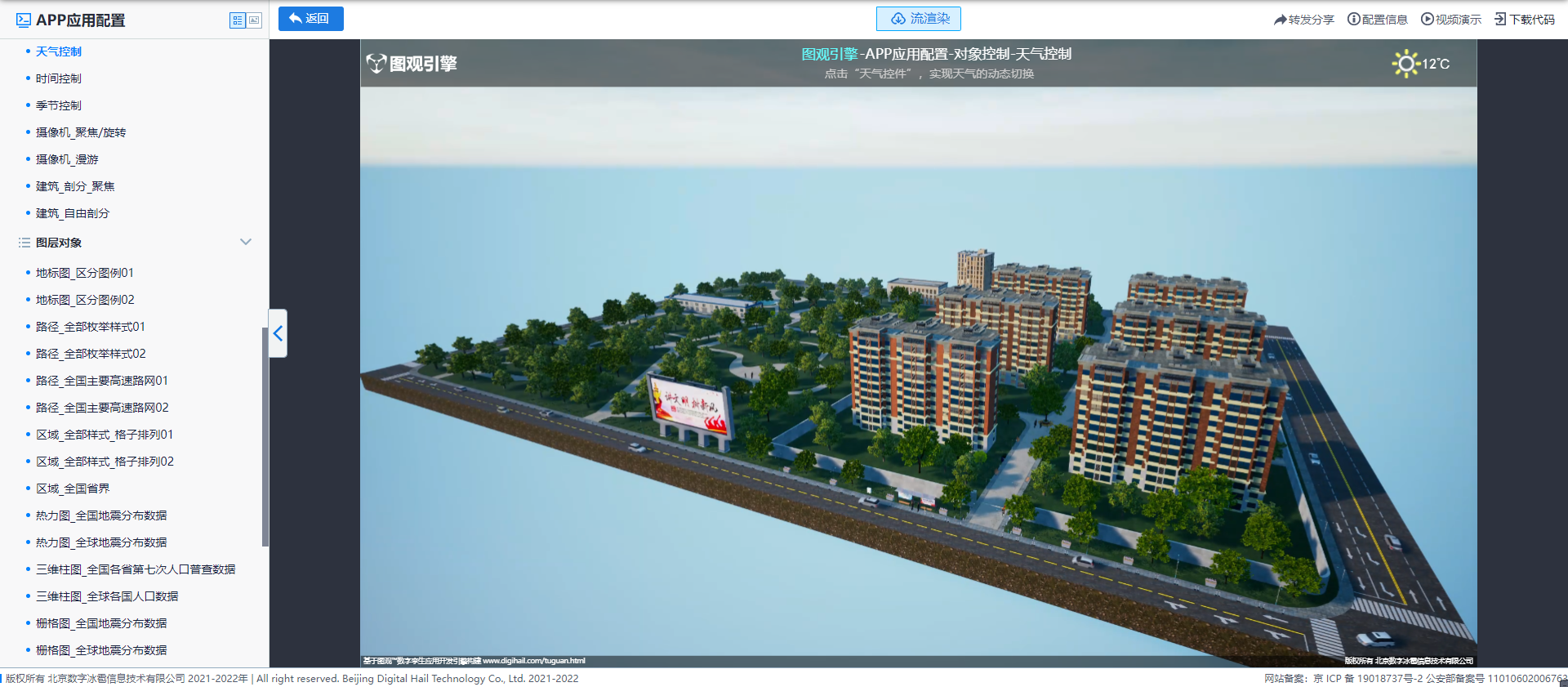
该范例展示了应用编辑器中天气控制的功能及配置方法,范例中点击“天气控件”,对天气进行动态切换。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type28_stream
微信扫一扫 手机上浏览

范例简介:
该范例展示了应用编辑器中机械臂_关节控制功能及配置方法,范例中点击按钮,对机械臂关节进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type26_stream
微信扫一扫 手机上浏览

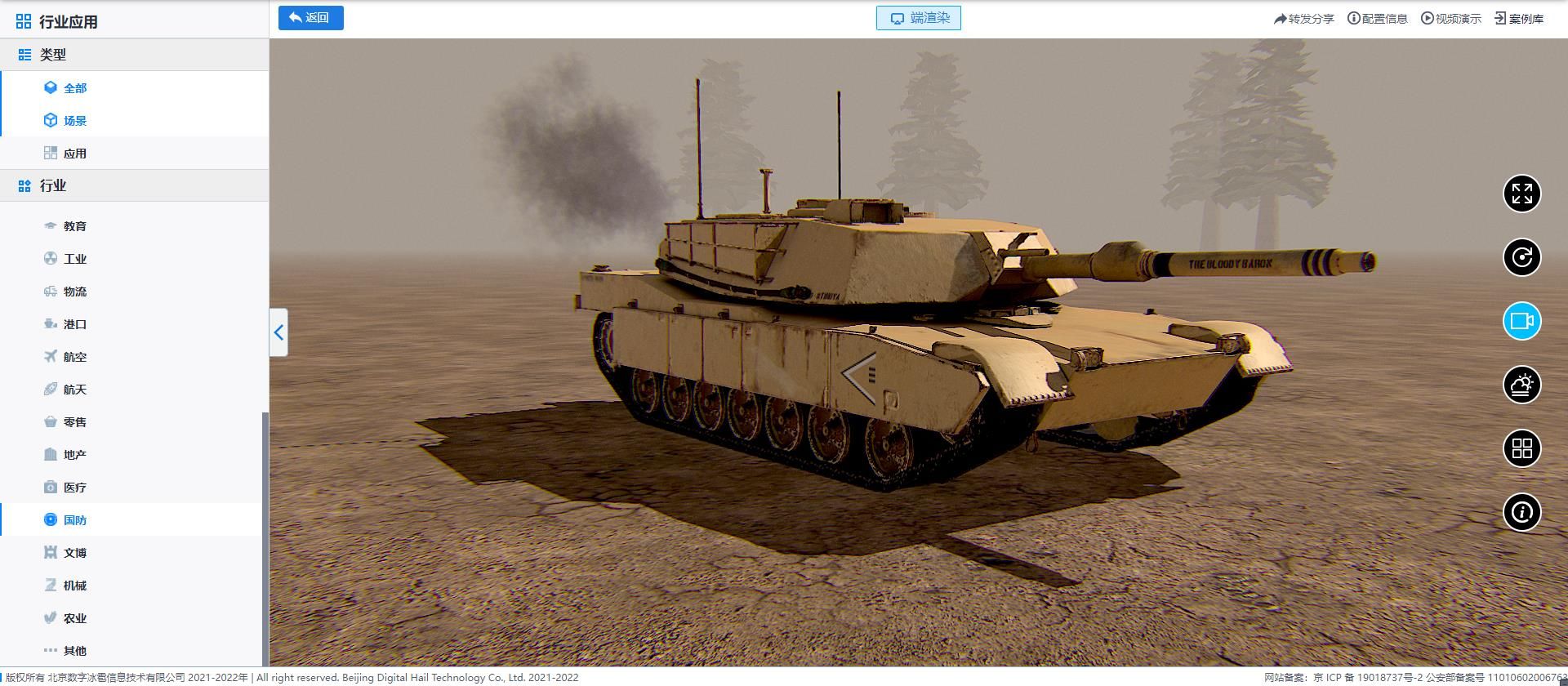
范例简介:
该范例为端渲染M1Abrams Tank场景
范例截图:

PC在线演示:
https://www.tuguan.net/online-experience/application-example.html#example-type165.scenes.guofang
微信扫一扫 手机上浏览

范例简介:
该范例为端渲染AR 15步枪场景
范例截图:

PC在线演示:
https://www.tuguan.net/online-experience/application-example.html#example-type164.scenes.guofang
微信扫一扫 手机上浏览

范例简介:
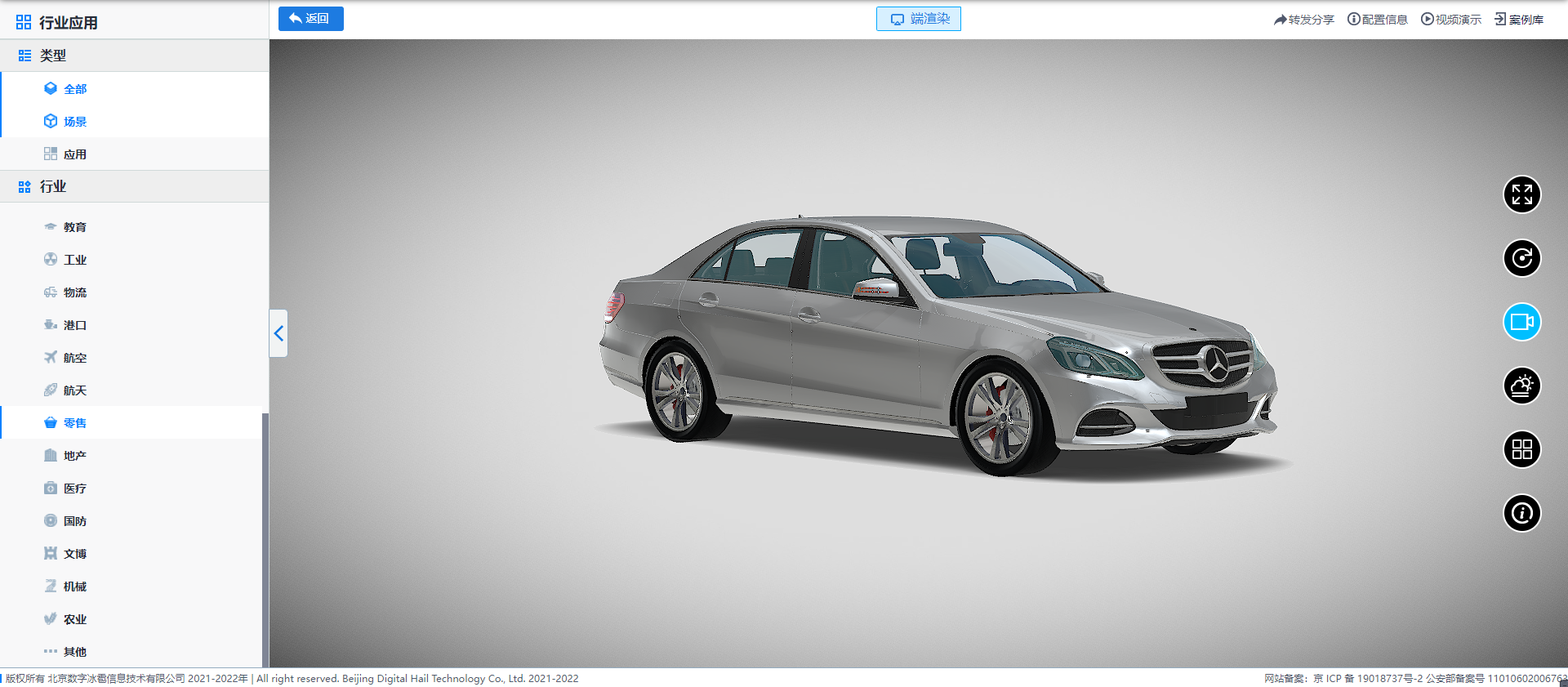
该范例为端渲染Mercedes Benz E-Class W212 23M场景
范例截图:

PC在线演示:
https://www.tuguan.net/online-experience/application-example.html#example-type163.scenes.retail
微信扫一扫 手机上浏览

范例简介:
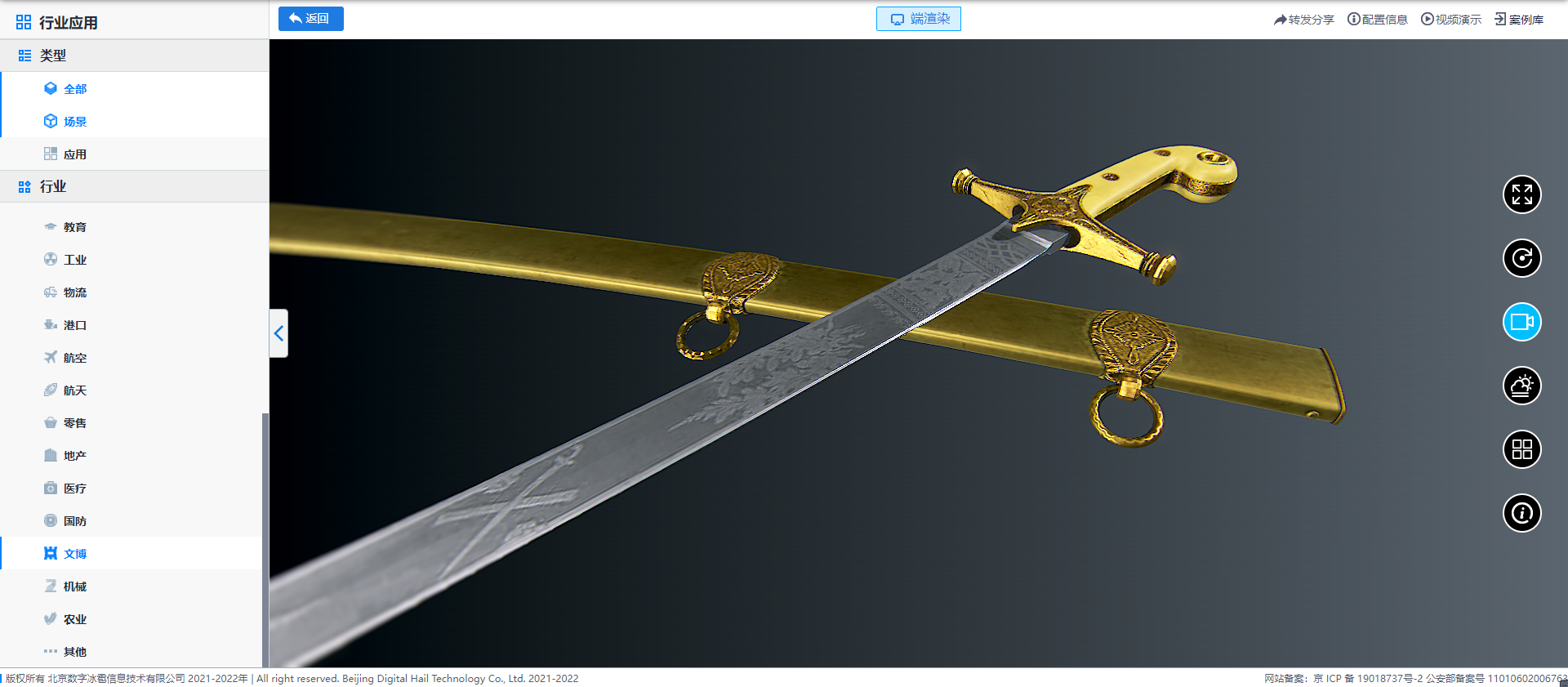
该范例为端渲染马梅鲁克军刀场景
范例截图:

PC在线演示:
https://www.tuguan.net/online-experience/application-example.html#example-type162.scenes.fumihior
微信扫一扫 手机上浏览

范例简介:
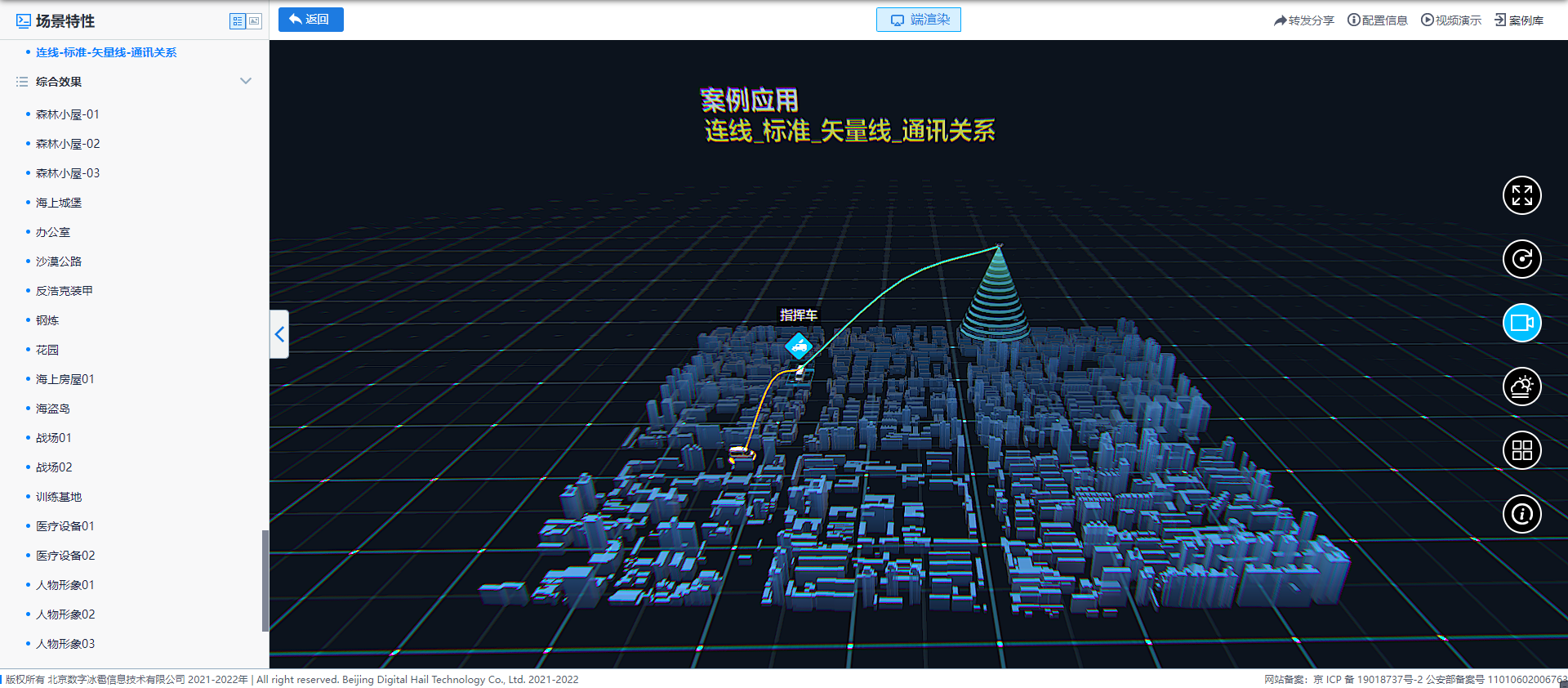
该范例用于展示设置标准-矢量线-通讯关系的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type94
微信扫一扫 手机上浏览

范例简介:
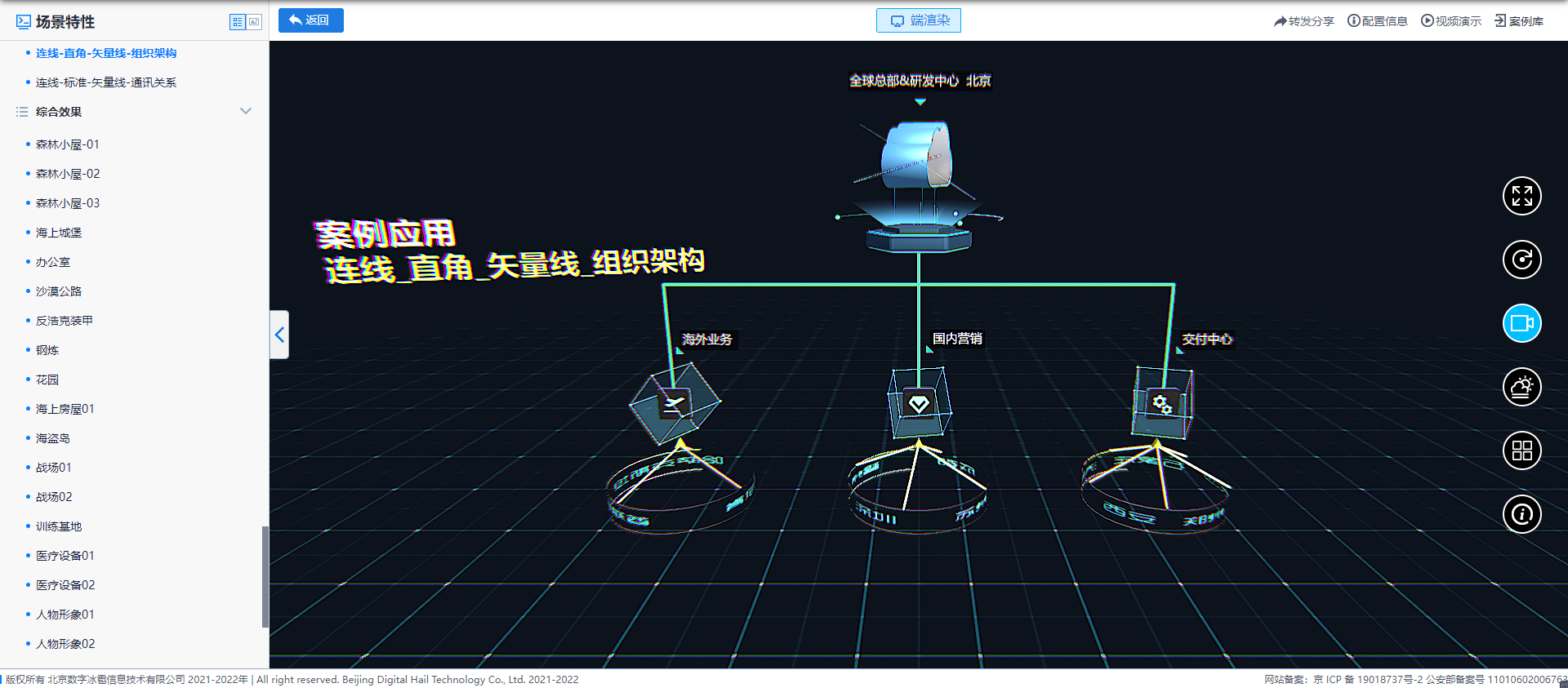
该范例用于展示设置直角-矢量线-组织架构的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type93
微信扫一扫 手机上浏览

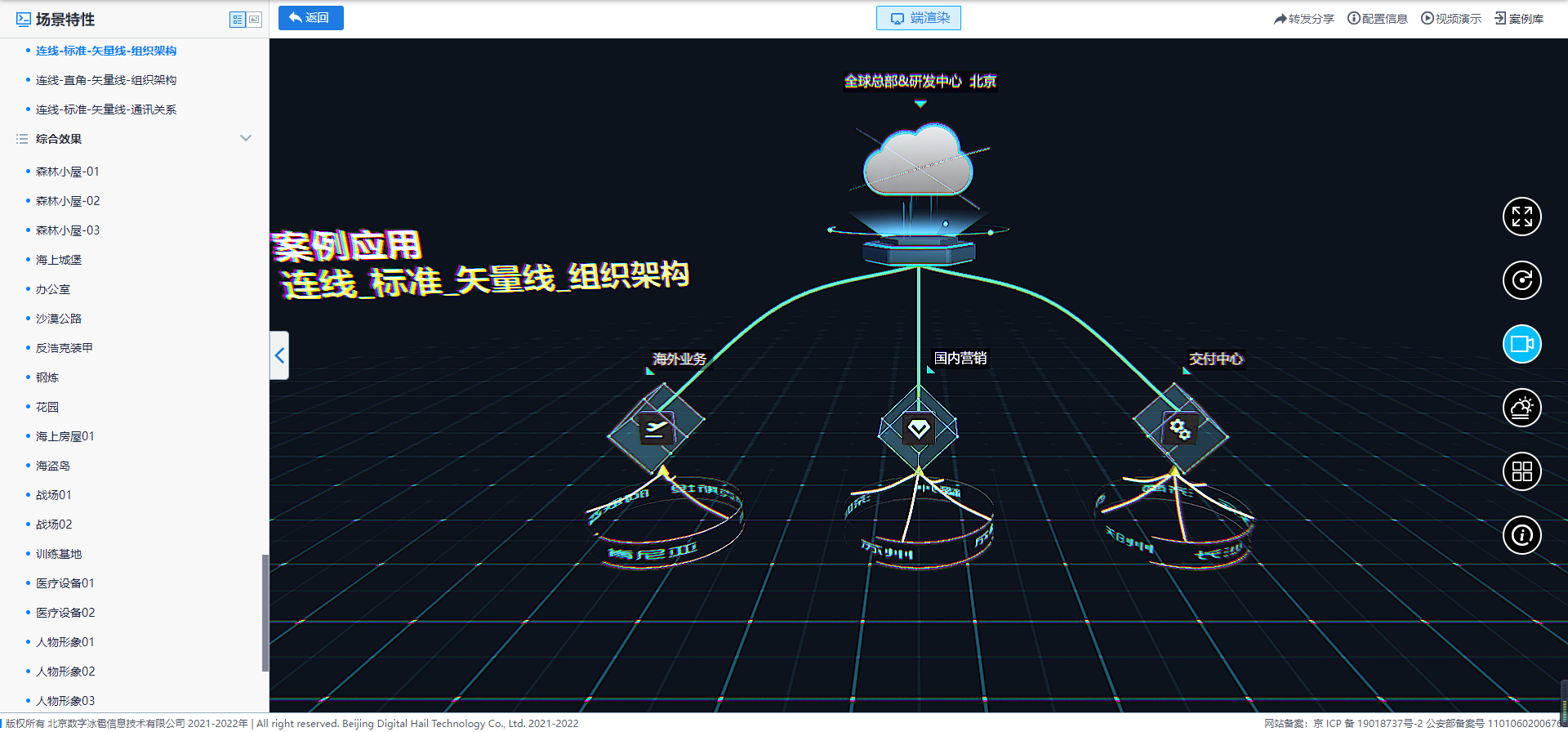
范例简介:
该范例用于展示设置标准-矢量线-组织架构的方法及效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type92
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“飞鹤花瓶”应用,该应用使用了端渲染飞鹤花瓶场景,展示了文物的外观、信息、实拍等内容,涵盖页面切换、状态切换、地标图、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/wwmhj2uh/
B站视频演示:
https://www.bilibili.com/video/BV13M41147Kb/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

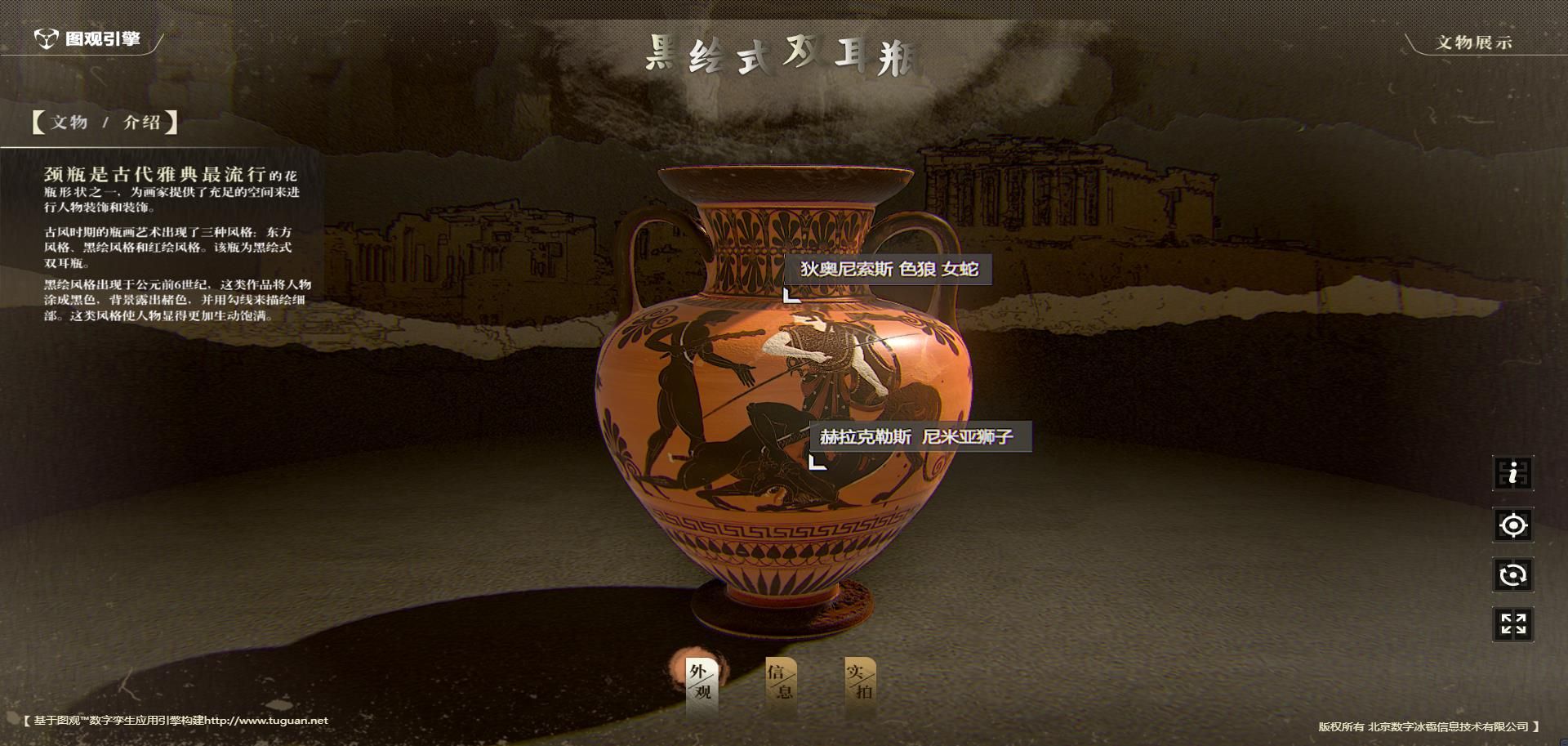
范例简介:
该范例为使用应用编辑器配置的“黑绘式双耳瓶”应用,该应用使用了端渲染黑绘式双耳瓶场景,展示了文物的外观、信息、实拍等内容,涵盖页面切换、状态切换、地标图、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/z6jeenkd/
B站视频演示:
https://www.bilibili.com/video/BV1h84y1K7r4/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“五件式栏杆花瓶”应用,该应用使用了端渲染五件式栏杆花瓶场景,展示了文物的外观、信息、实拍等内容,涵盖页面切换、状态切换、地标图、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/ngcy43cp/
B站视频演示:
https://www.bilibili.com/video/BV1ET411Y7Z6/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“兰博基尼SIAN FKP 37”应用,该应用使用了端渲染兰博基尼SIAN FKP 37场景,展示了车辆的外观、内饰、规格、实拍等内容,涵盖页面切换、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/7c1nq5pj/
B站视频演示:
https://www.bilibili.com/video/BV1Tv4y1578K/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“Steam Deck 掌上游戏机”应用,该应用使用了端渲染Steam Deck 掌上游戏机场景,展示了游戏机的外观、按键、数据、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/qe6e1r78/
B站视频演示:
https://www.bilibili.com/video/BV1mL411r76E/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“iphone 12”应用,该应用使用了端渲染iphone 12场景,展示了iphone 12的外观、规格、拆解、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/4msfqy7p/
B站视频演示:
https://www.bilibili.com/video/BV1jL411f75n/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

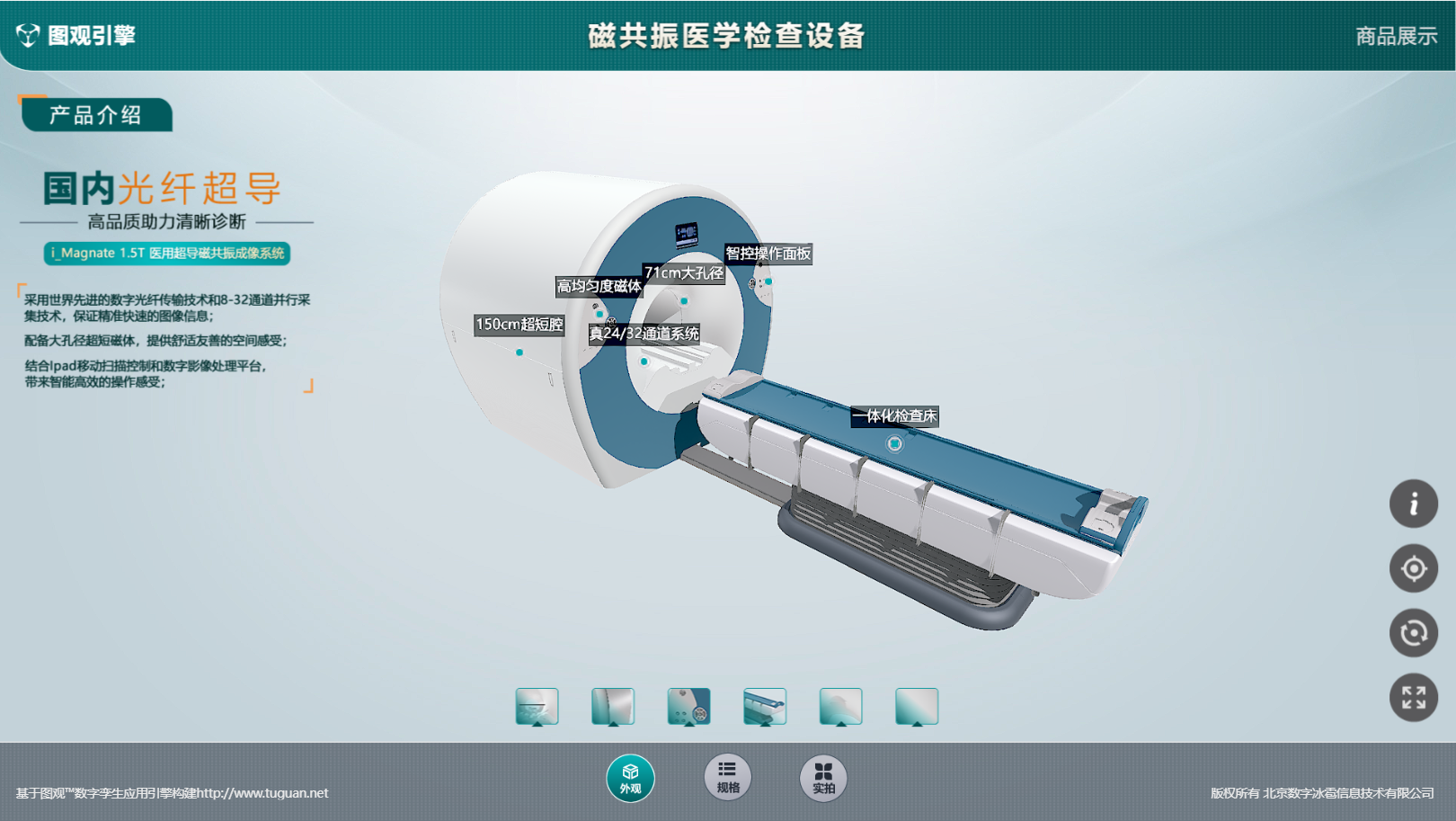
范例简介:
该范例为使用应用编辑器配置的“磁共振医学检查设备”应用,该应用使用了端渲染磁共振医学检查设备场景,展示了设备的外观、规格、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/mndwj31r/
B站视频演示:
https://www.bilibili.com/video/BV1r24y137i3/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
该范例为使用应用编辑器配置的“人体工程学座椅”应用,该应用使用了端渲染人体工程学座椅场景,展示了座椅的外观、功能、规格、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/7yxvzrfc/
B站视频演示:
https://www.bilibili.com/video/BV11v4y1h7tD/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

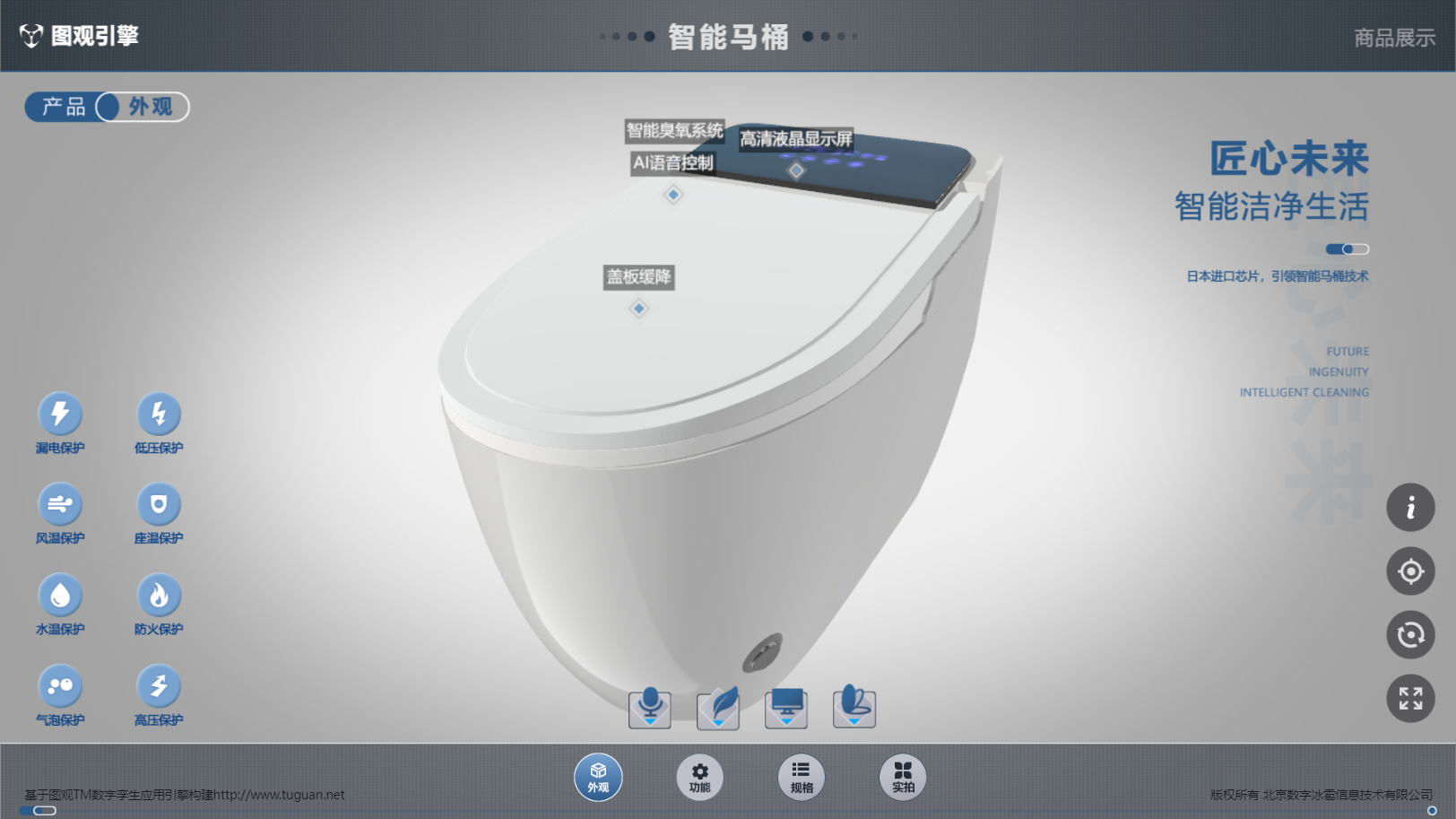
范例简介:
该范例为使用应用编辑器配置的“智能马桶”应用,该应用使用了端渲染智能马桶场景,展示了座椅的外观、功能、规格、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/bc7fmg3s/
B站视频演示:
https://www.bilibili.com/video/BV1Y8411F7Pv/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

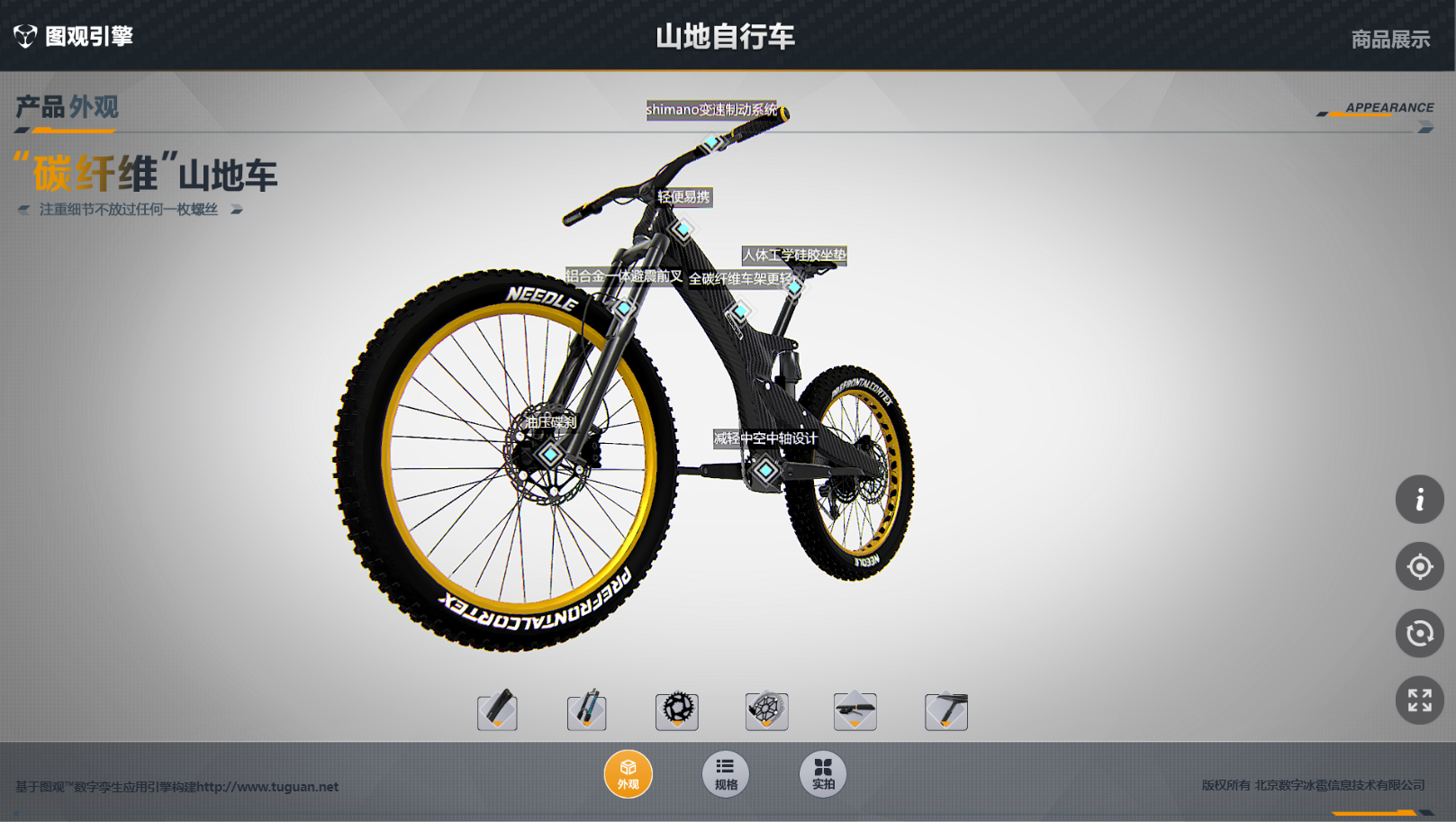
范例简介:
该范例为使用应用编辑器配置的“山地自行车”应用,该应用使用了端渲染山地自行车场景,展示了自行车的外观、规格、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/bsyrcaqw/
B站视频演示:
https://www.bilibili.com/video/BV1cM41147YW/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览

范例简介:
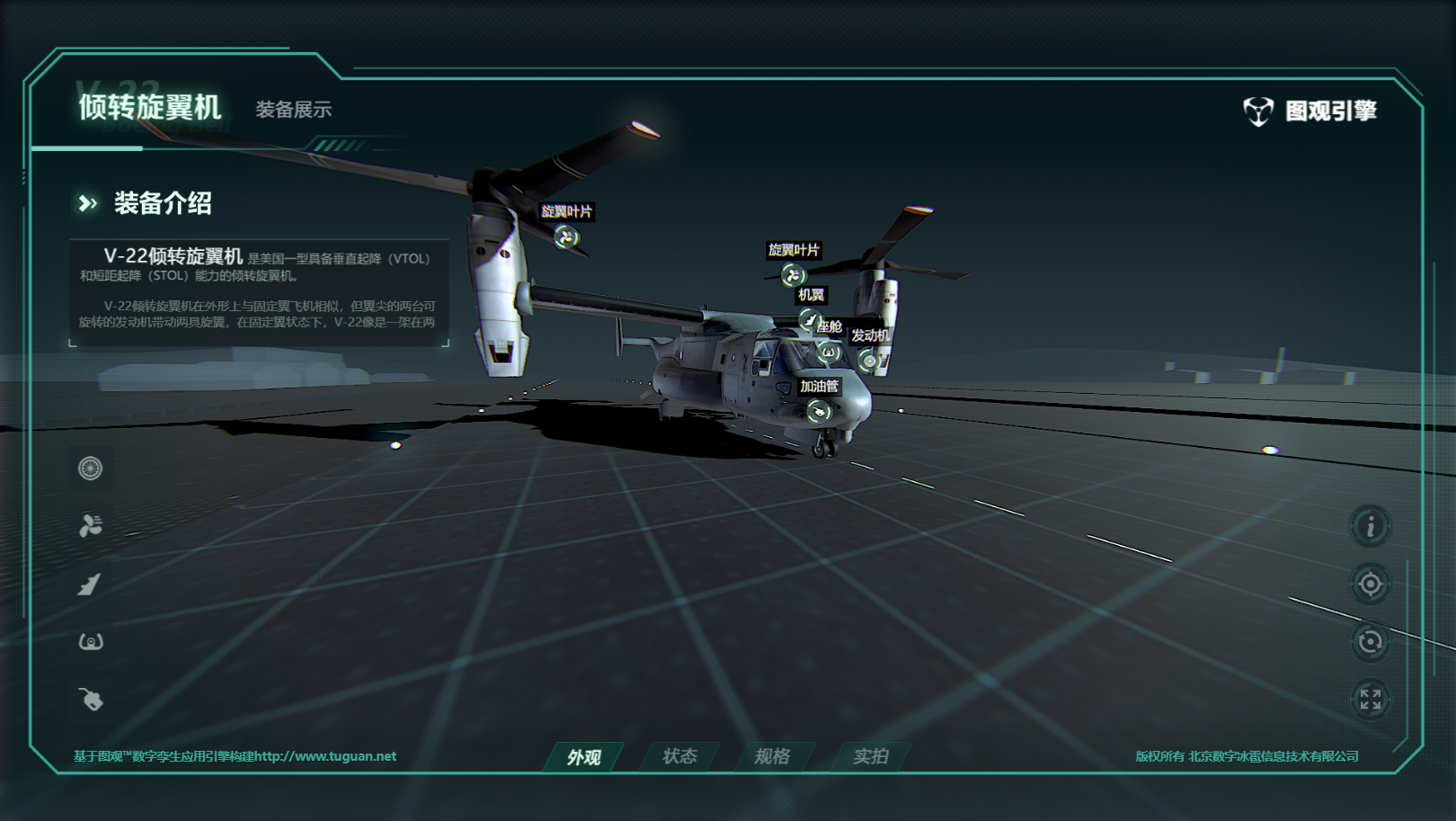
该范例为使用应用编辑器配置的“V-22倾转旋翼机”应用,该应用使用了端渲染V-22倾转旋翼机场景,展示了倾转旋翼机的外观、状态、规格、实拍等内容,涵盖页面切换、地标图、状态切换、对象聚焦、对象详情查看等功能。
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/zan3swut/
B站视频演示:
https://www.bilibili.com/video/BV1PD4y1g7bo/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览