范例简介:
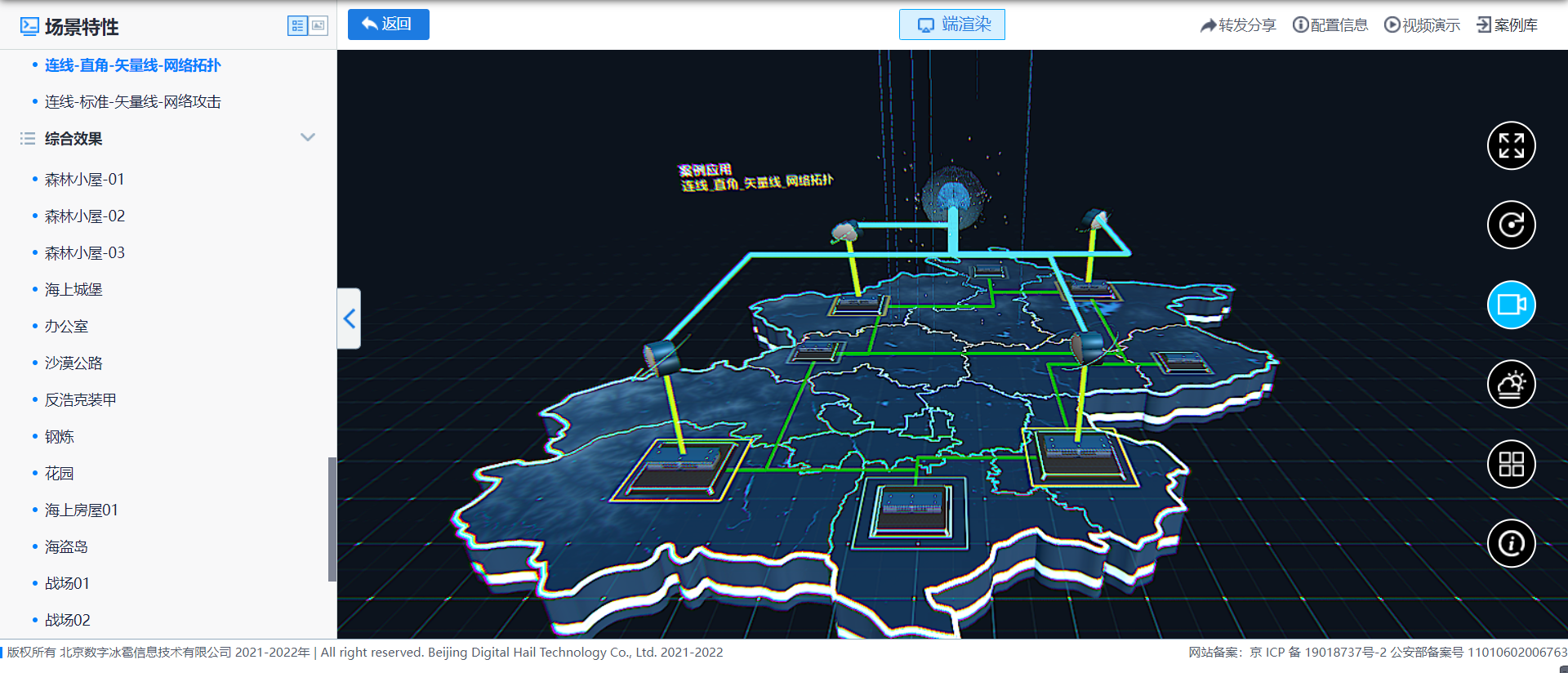
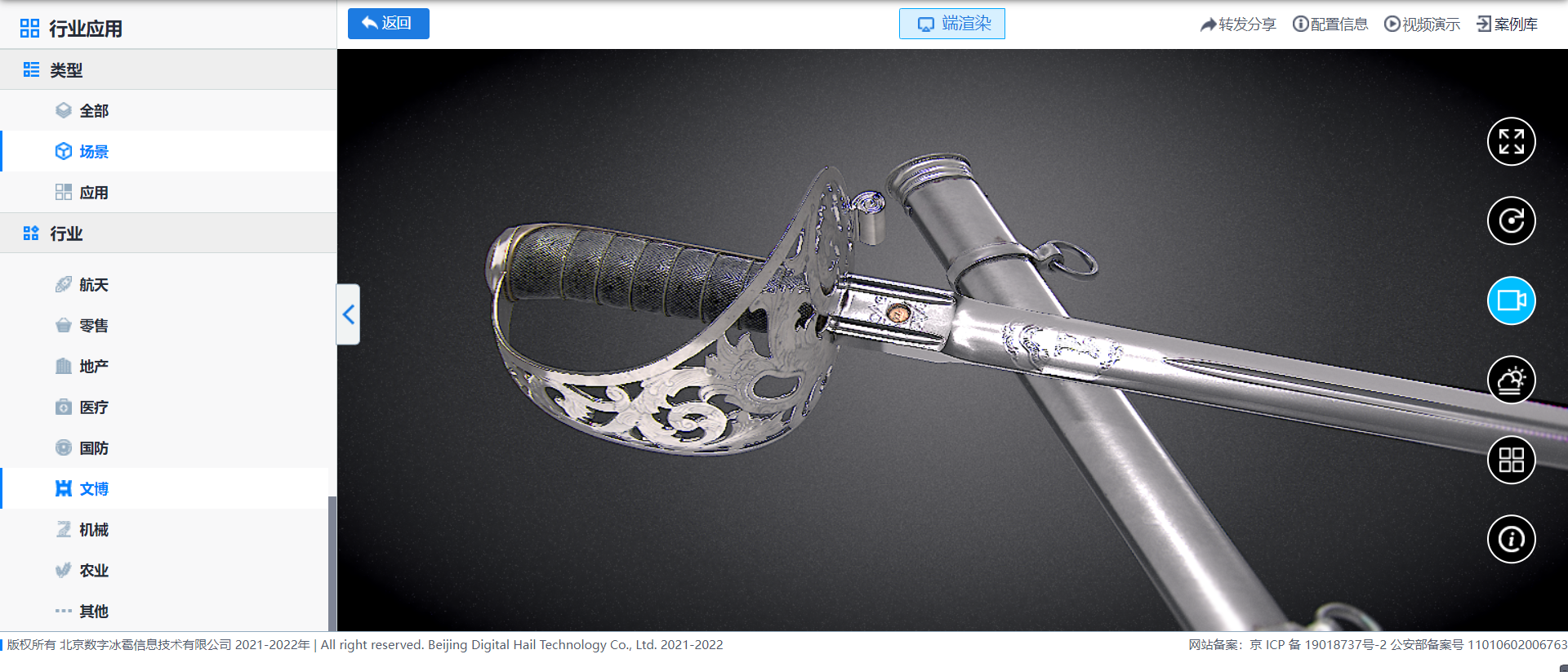
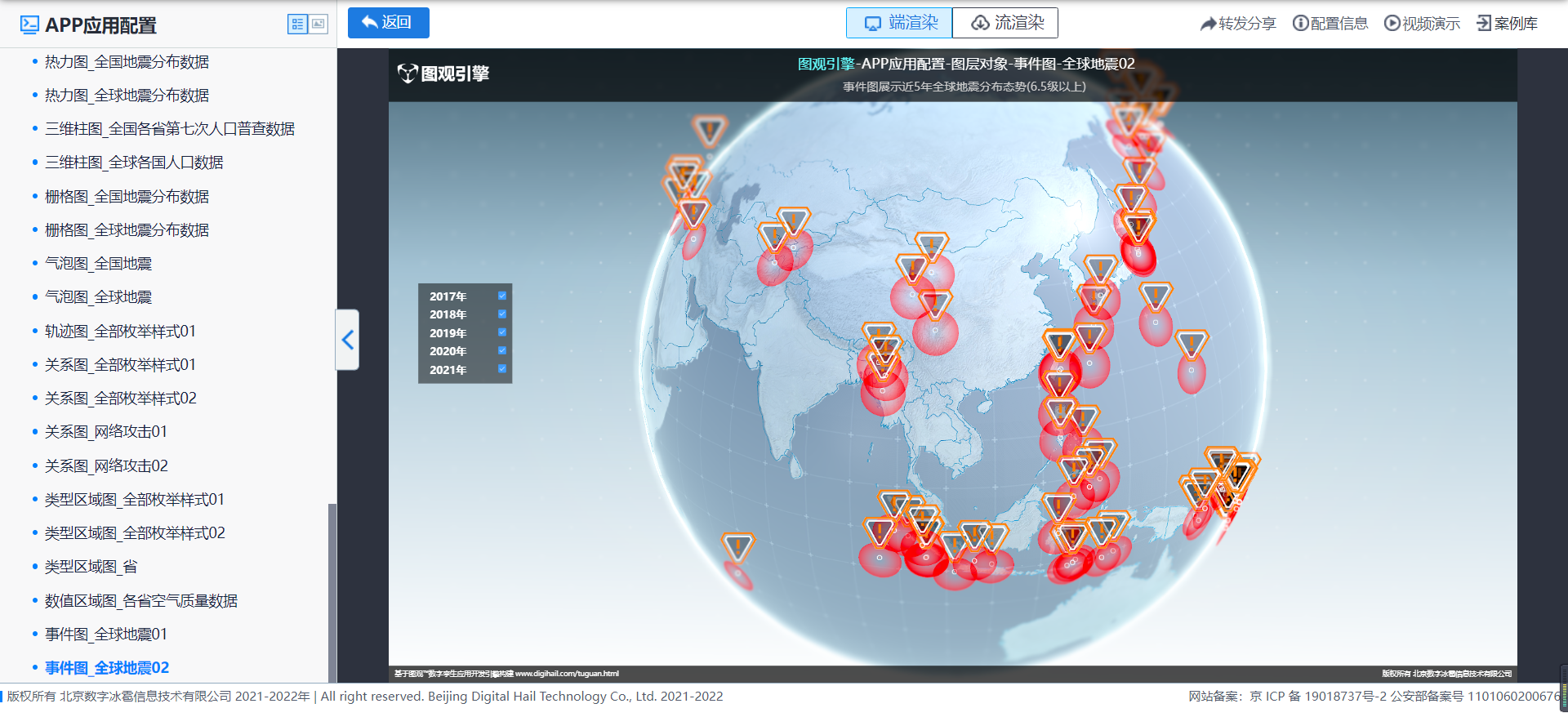
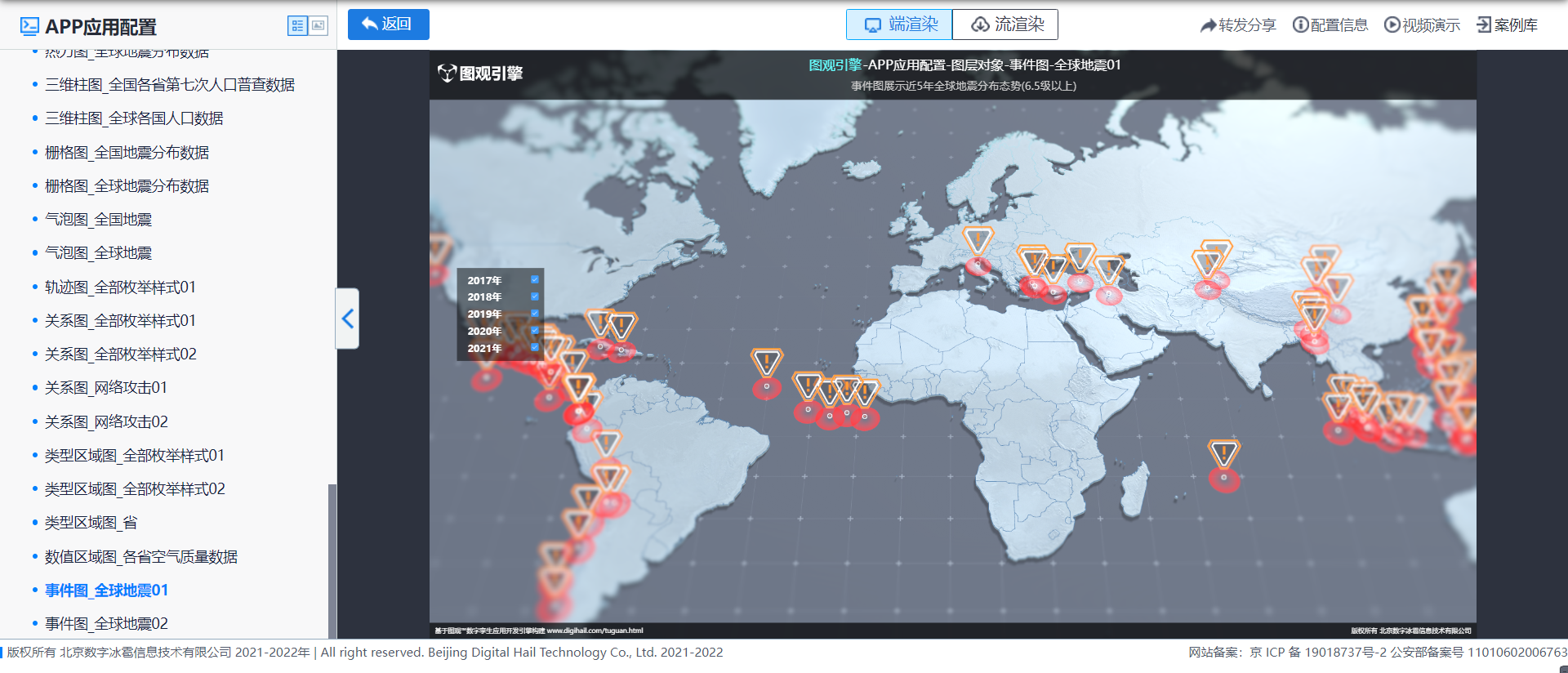
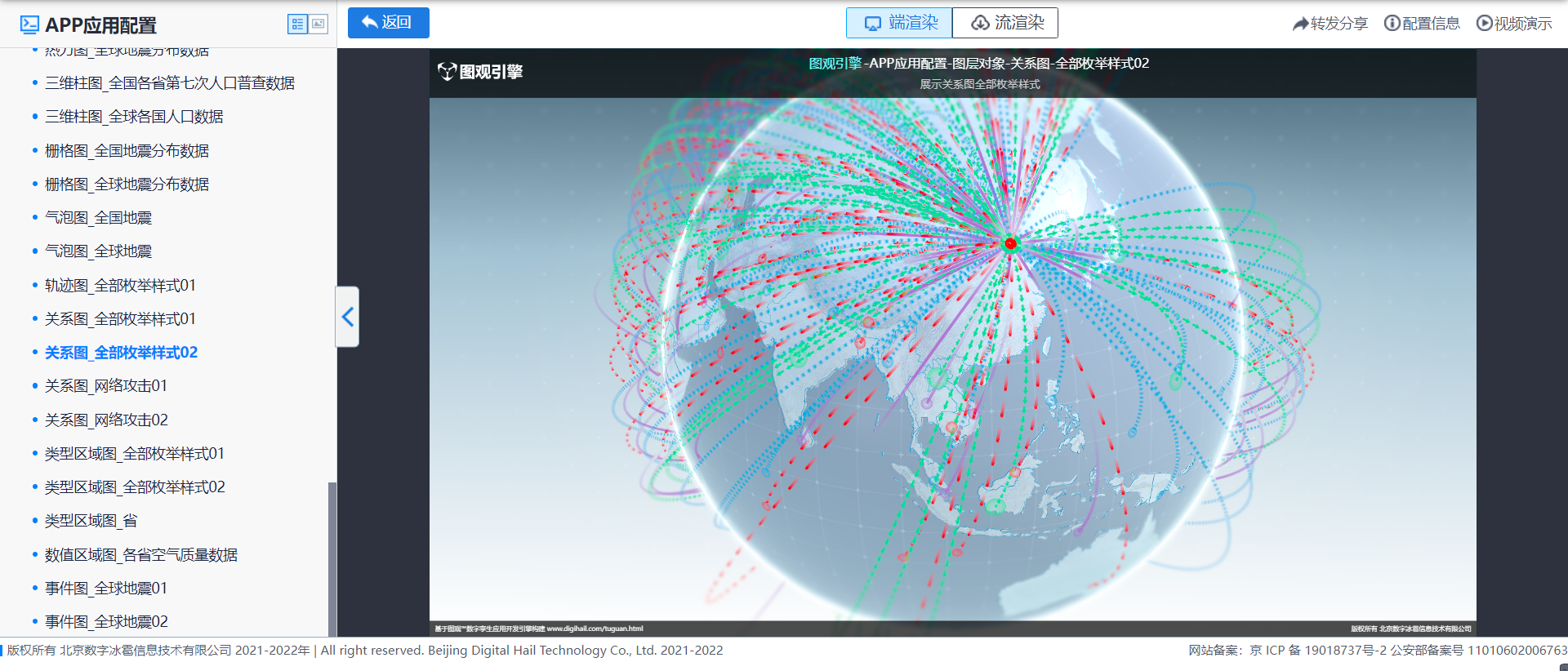
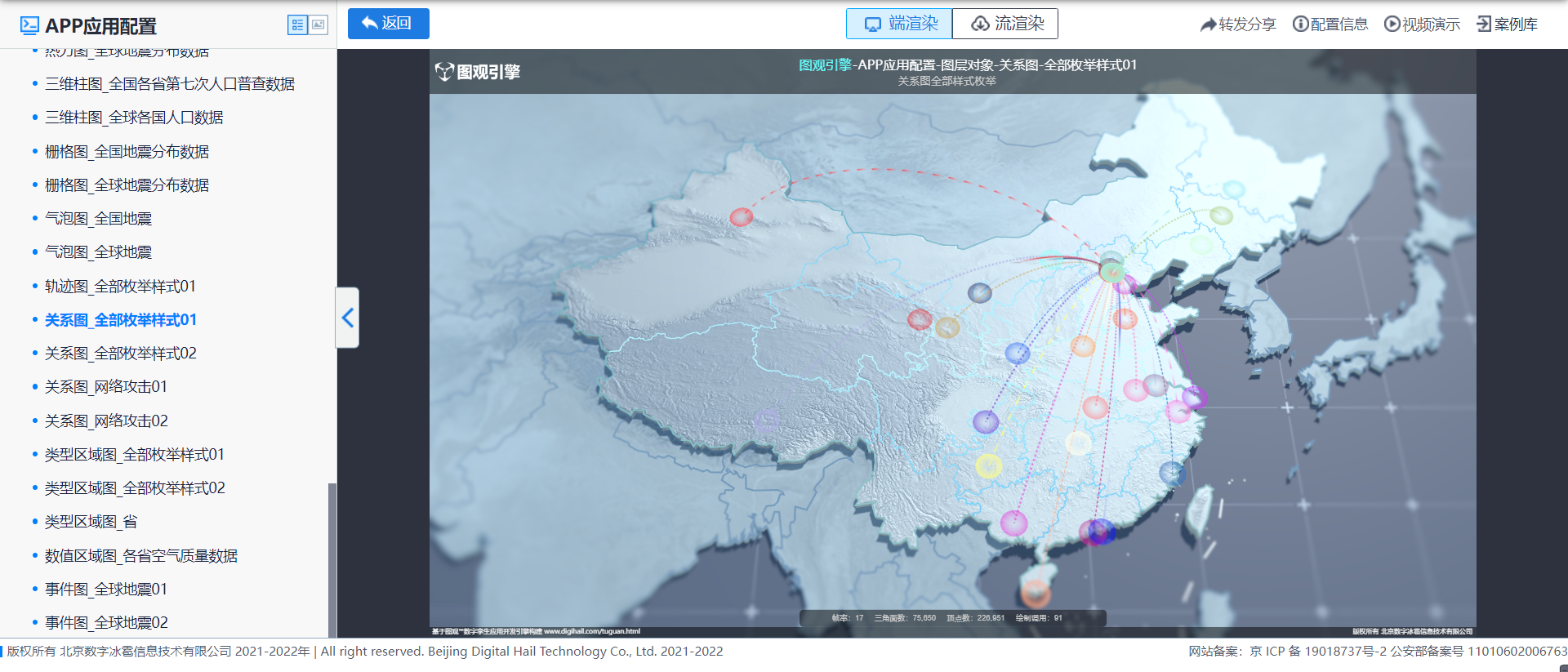
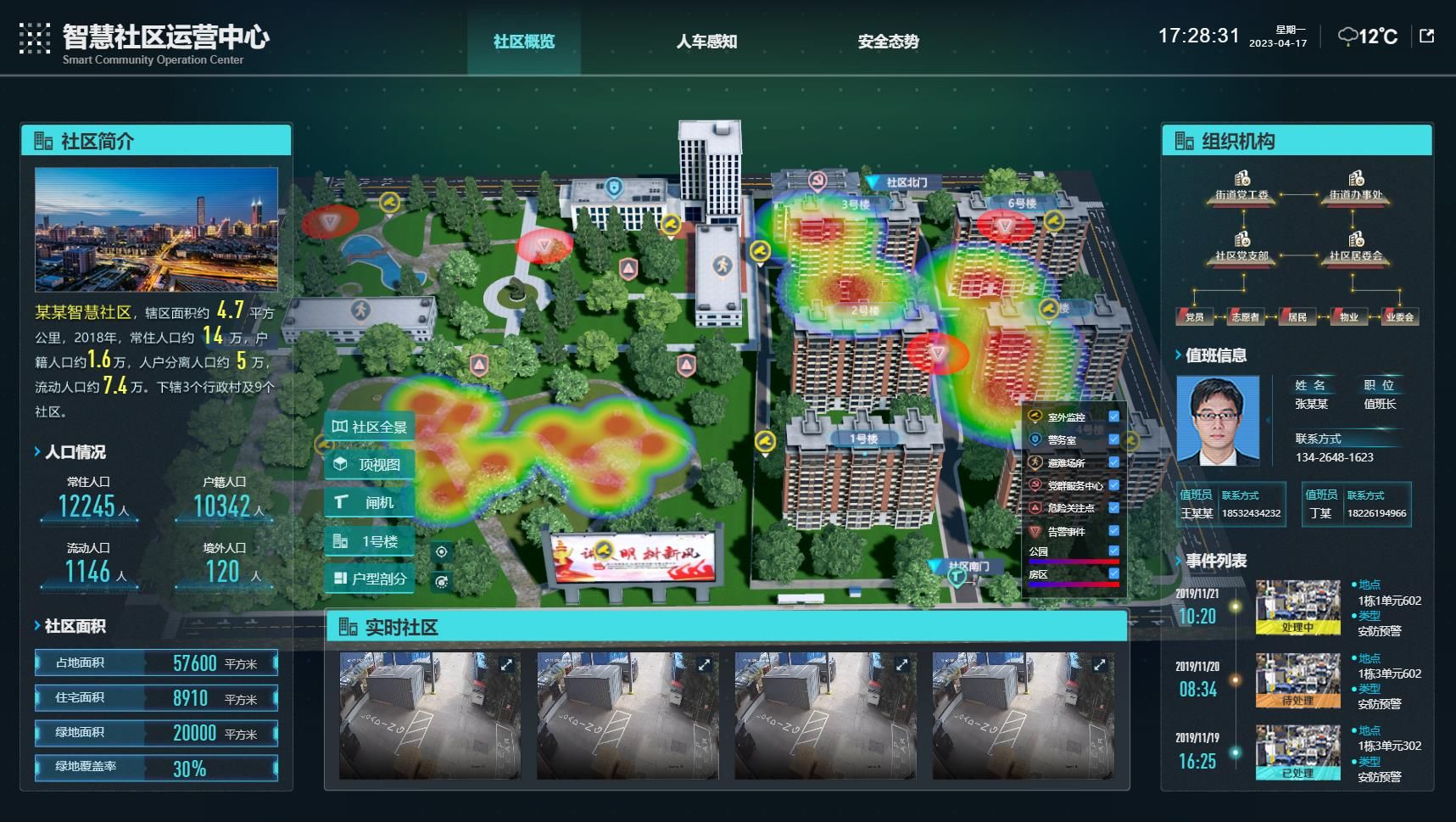
该范例为使用应用编辑器配置的“智慧社区运营中心-写实风格”应用,该应用使用了端渲染社区场景,包含社区概览、人车感知、安全态势3个主题,涉及地标图、热力图、气泡图区域图等多种业务图层,涵盖主题切换、状态切换、路径漫游、对象详情查看、参数联动等多种交互功能。
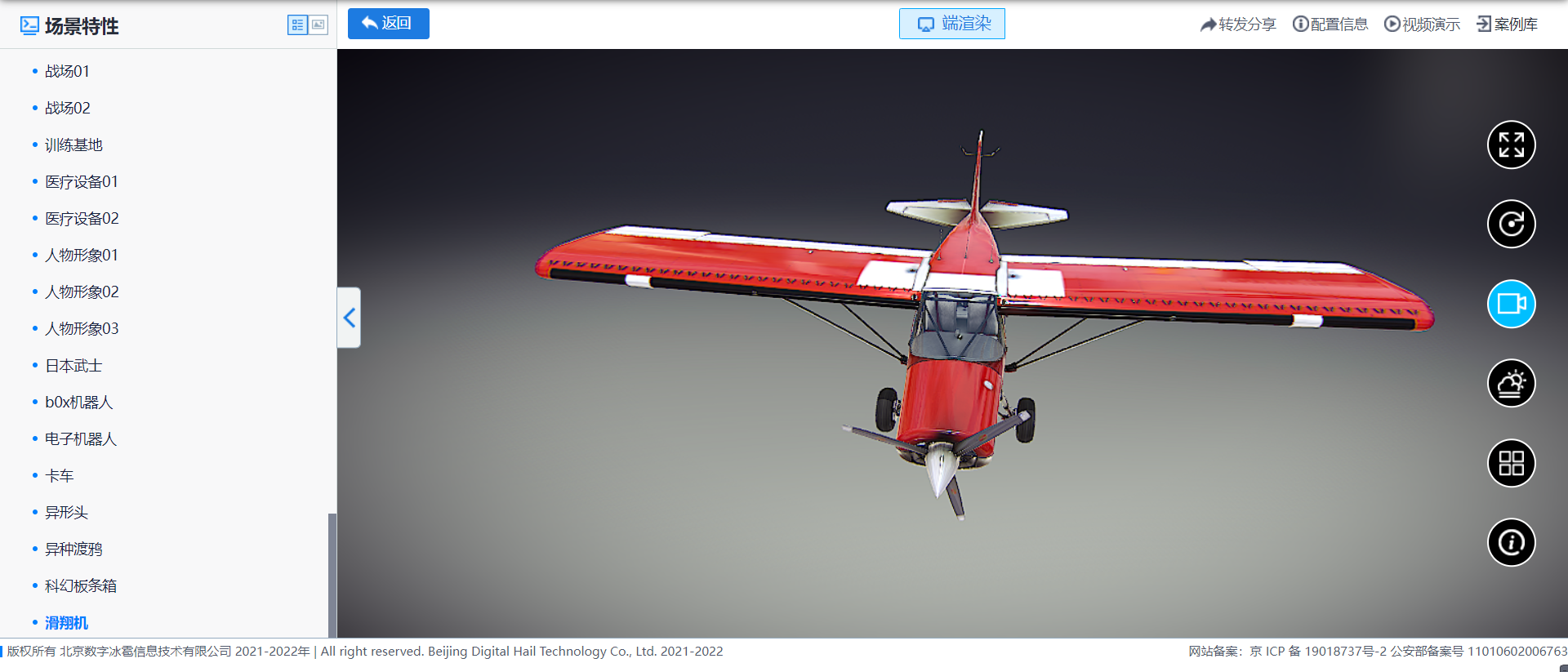
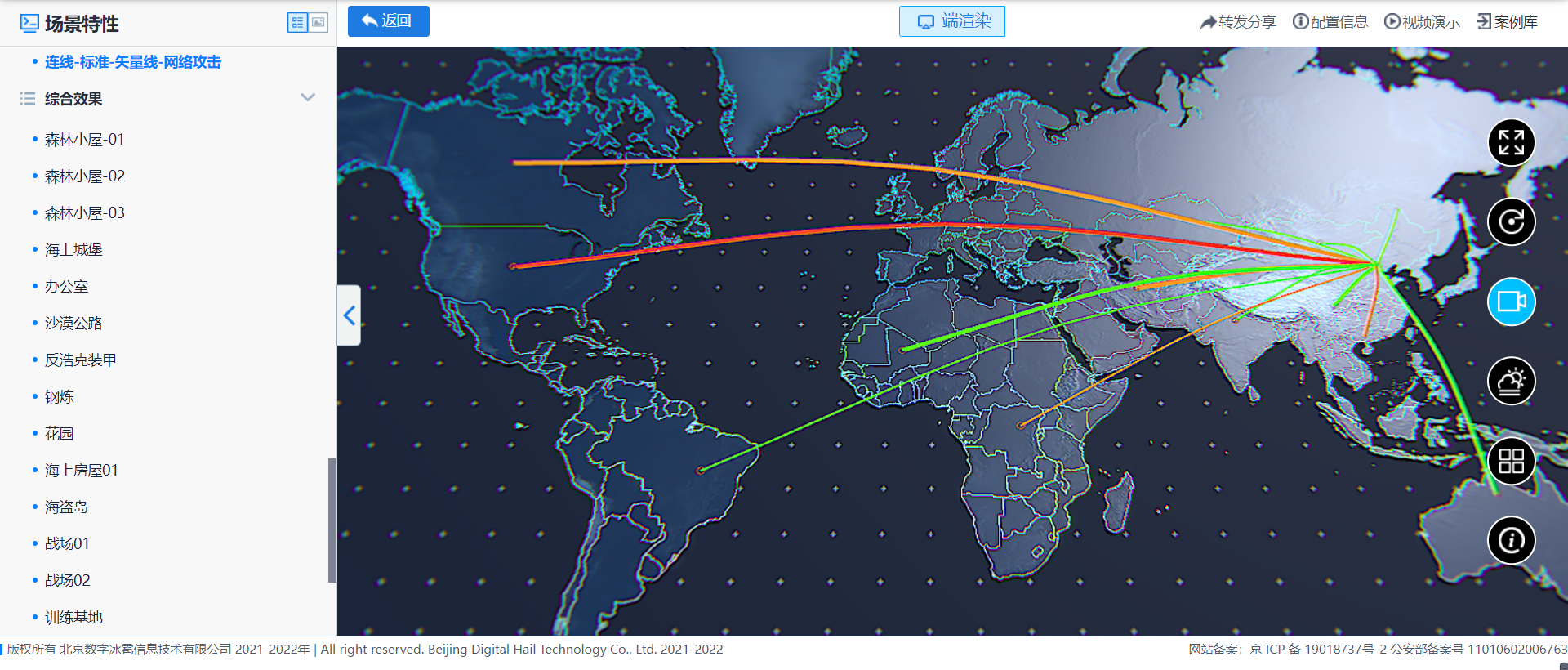
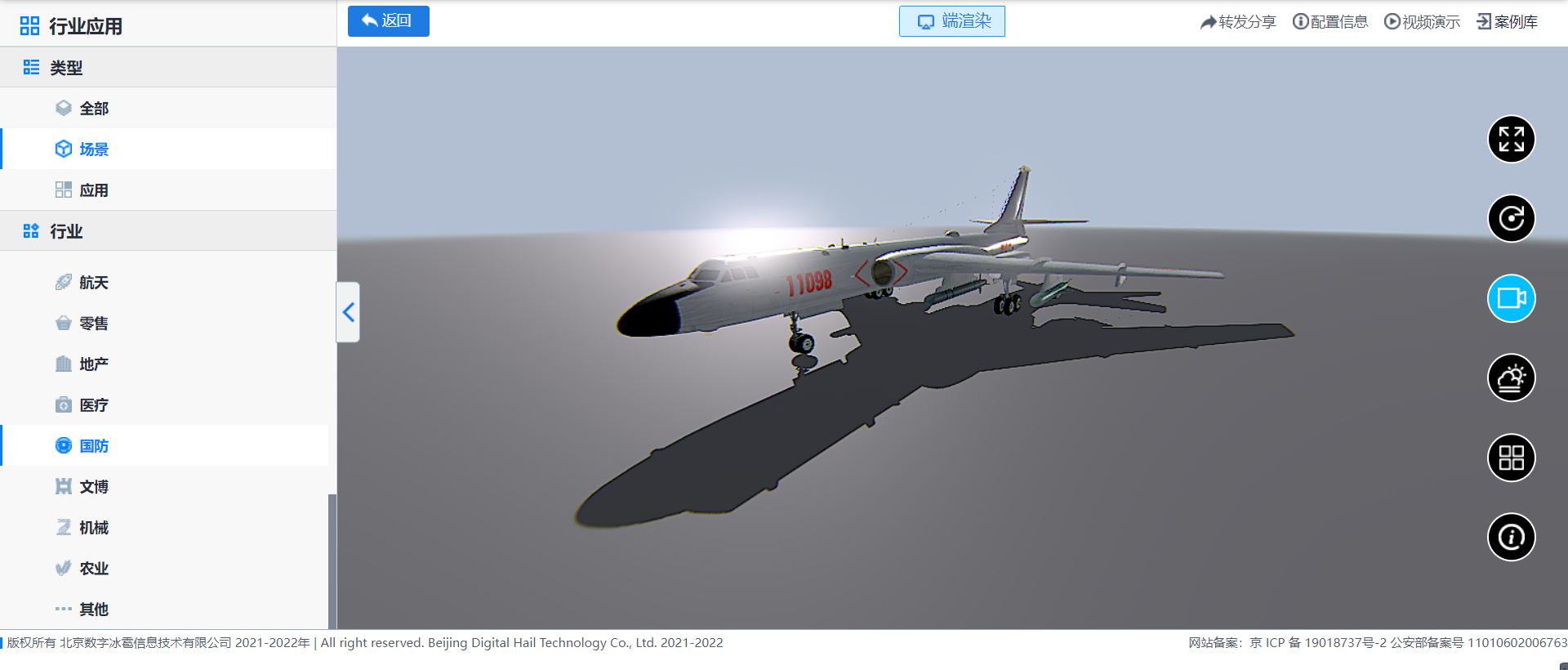
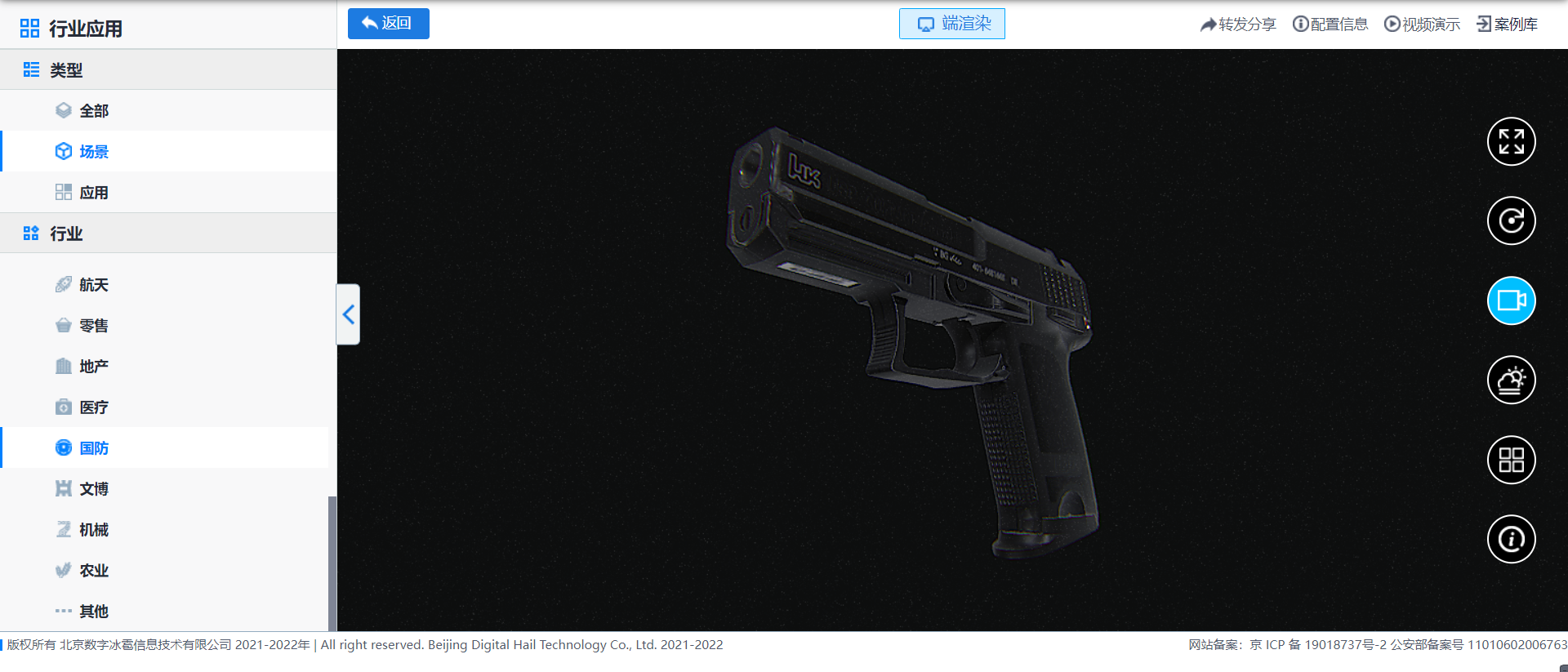
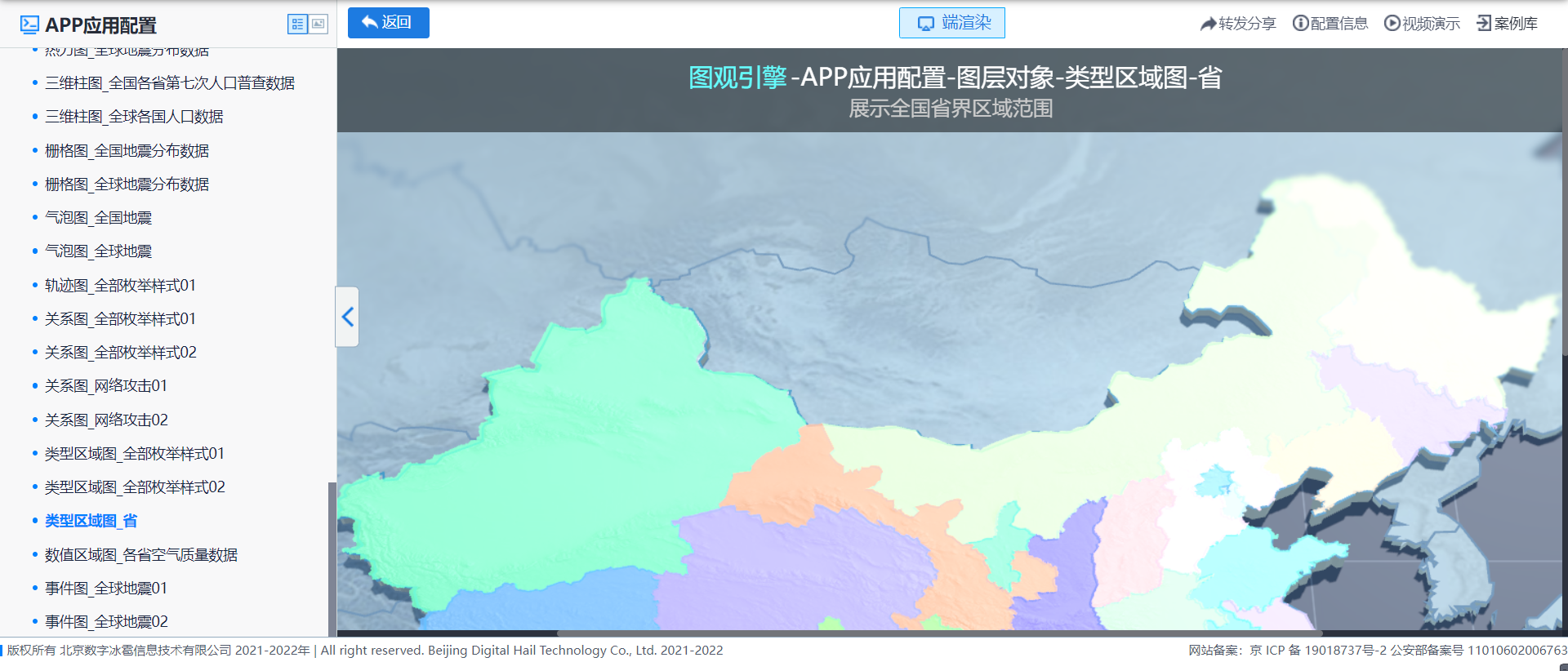
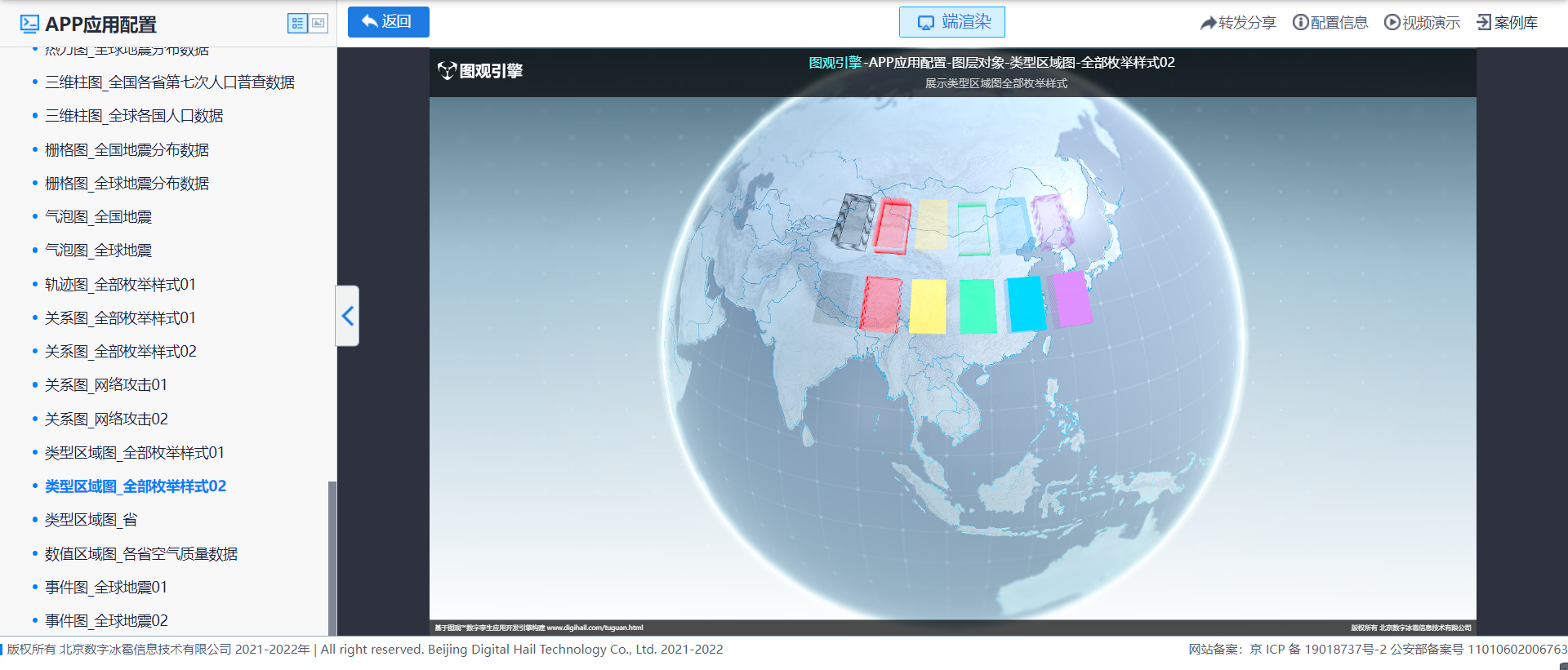
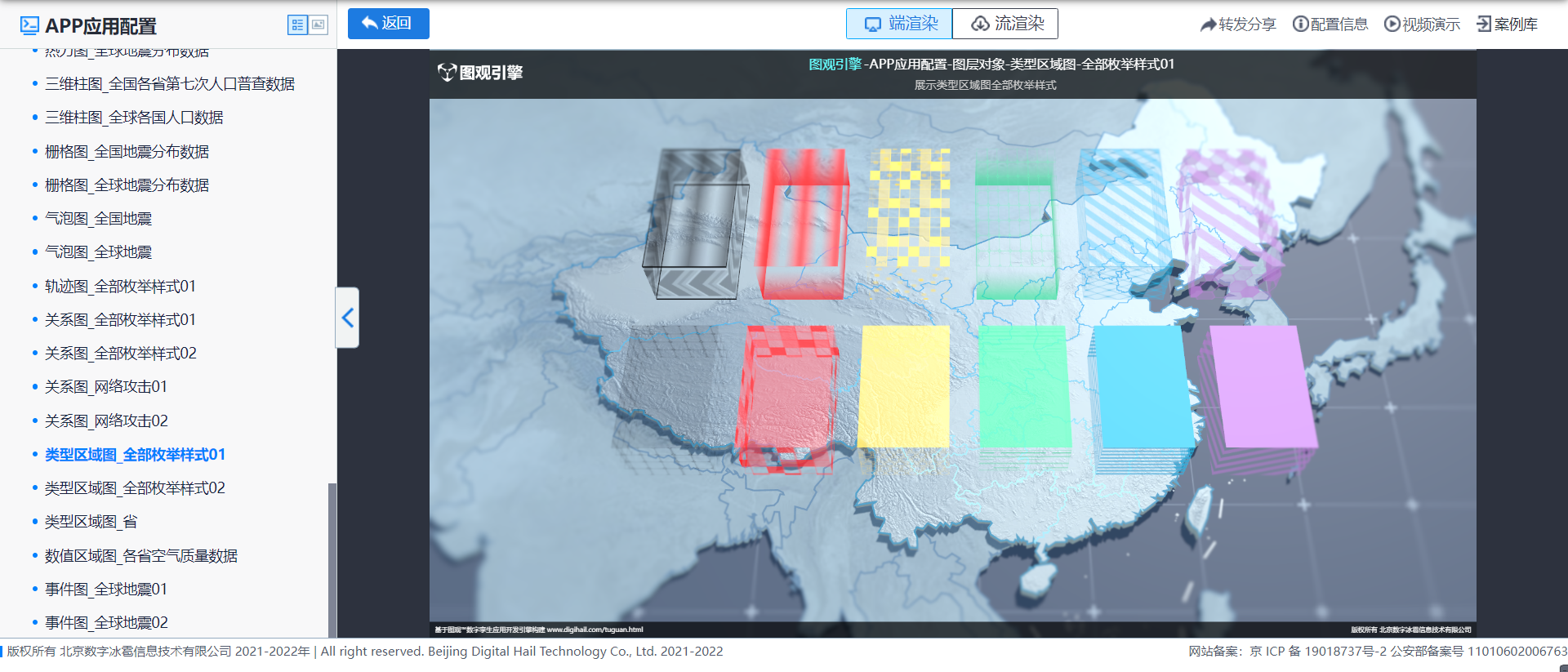
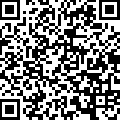
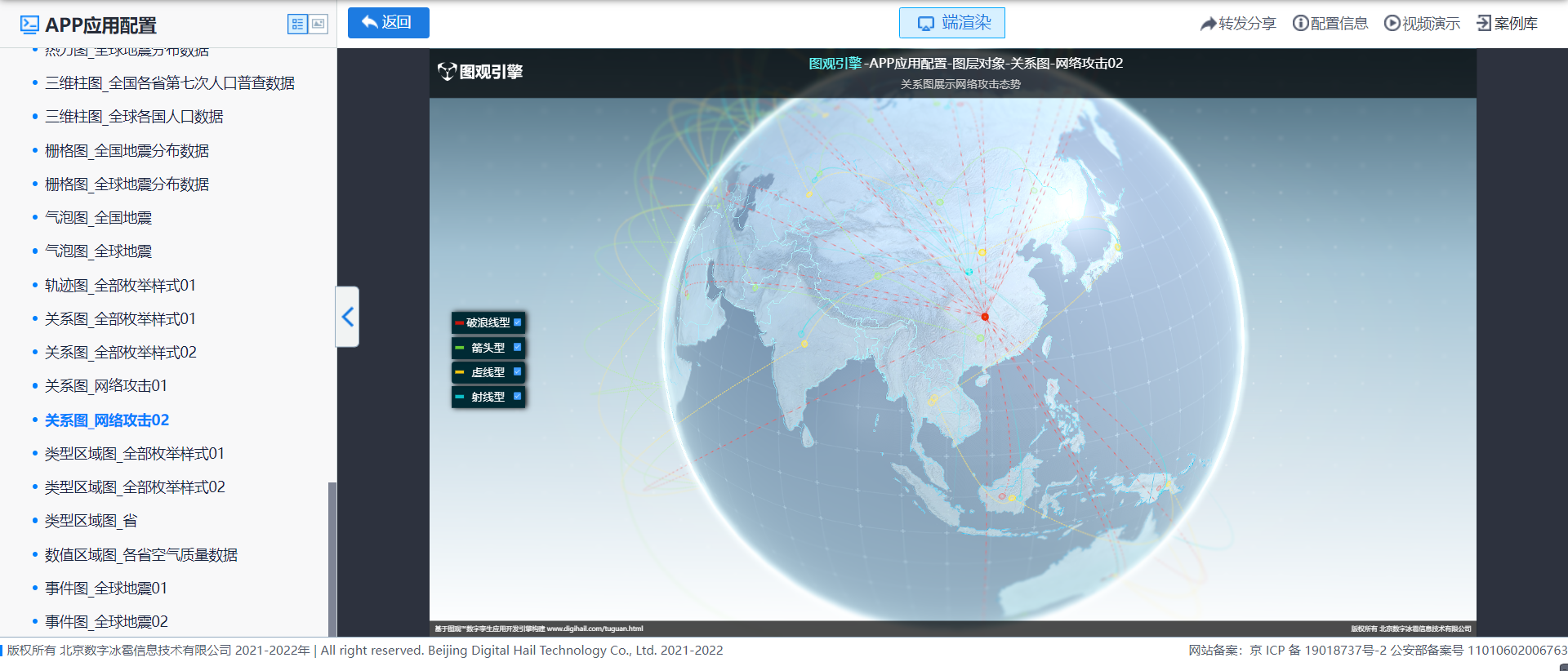
范例截图:

PC在线体验:
https://www.tuguan.net/publish/app/fd3nsm1v/
B站视频演示:
https://www.bilibili.com/video/BV1qF411V7S6/?spm_id_from=888.80997.embed_other.whitelist
微信扫一扫 手机上浏览
暂不支持,敬请期待