范例简介:
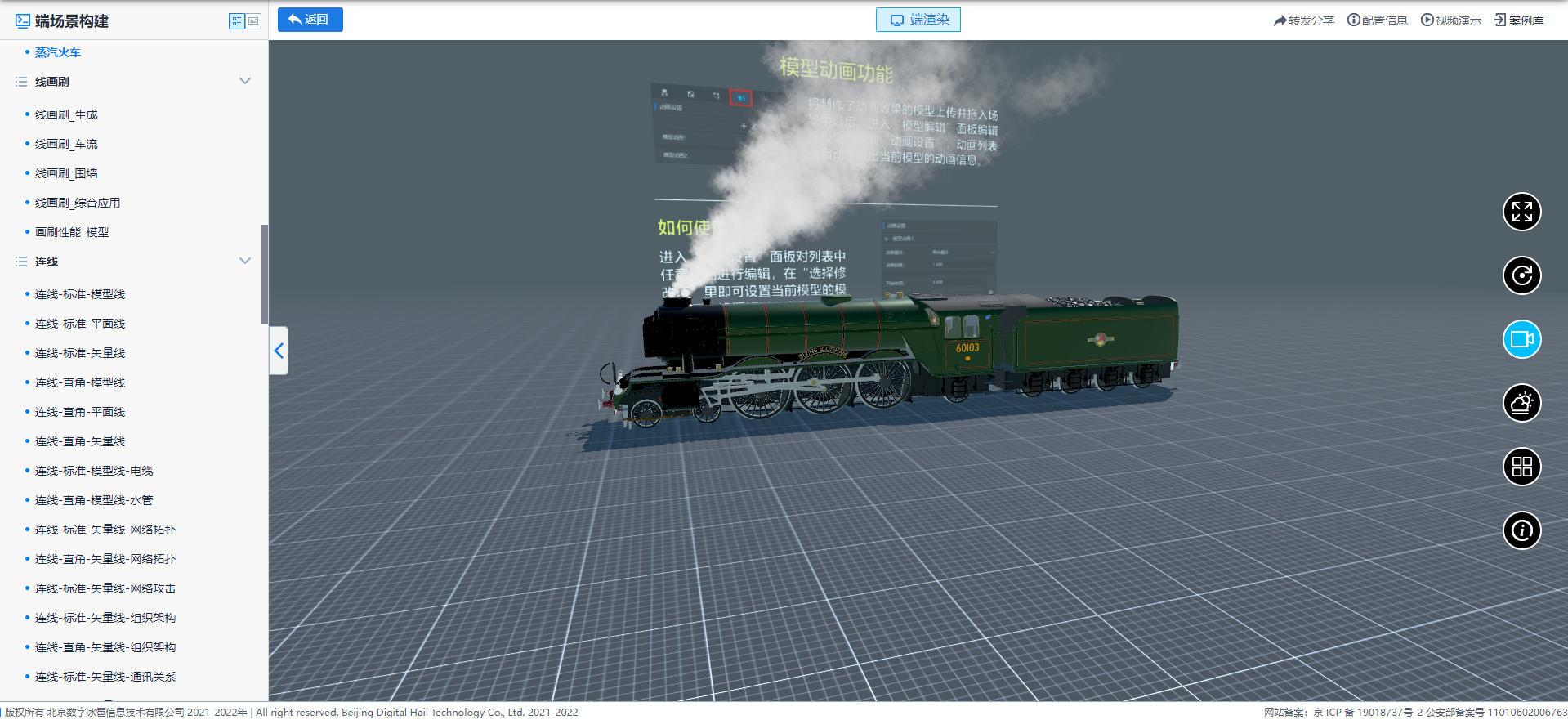
该范例用于展示蒸汽火车模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type280
B站视频演示:
https://www.bilibili.com/video/BV1yt4y1d73a/?t=7&spm_id_from=333.1350.jump_directly
微信扫一扫 手机上浏览

范例简介:
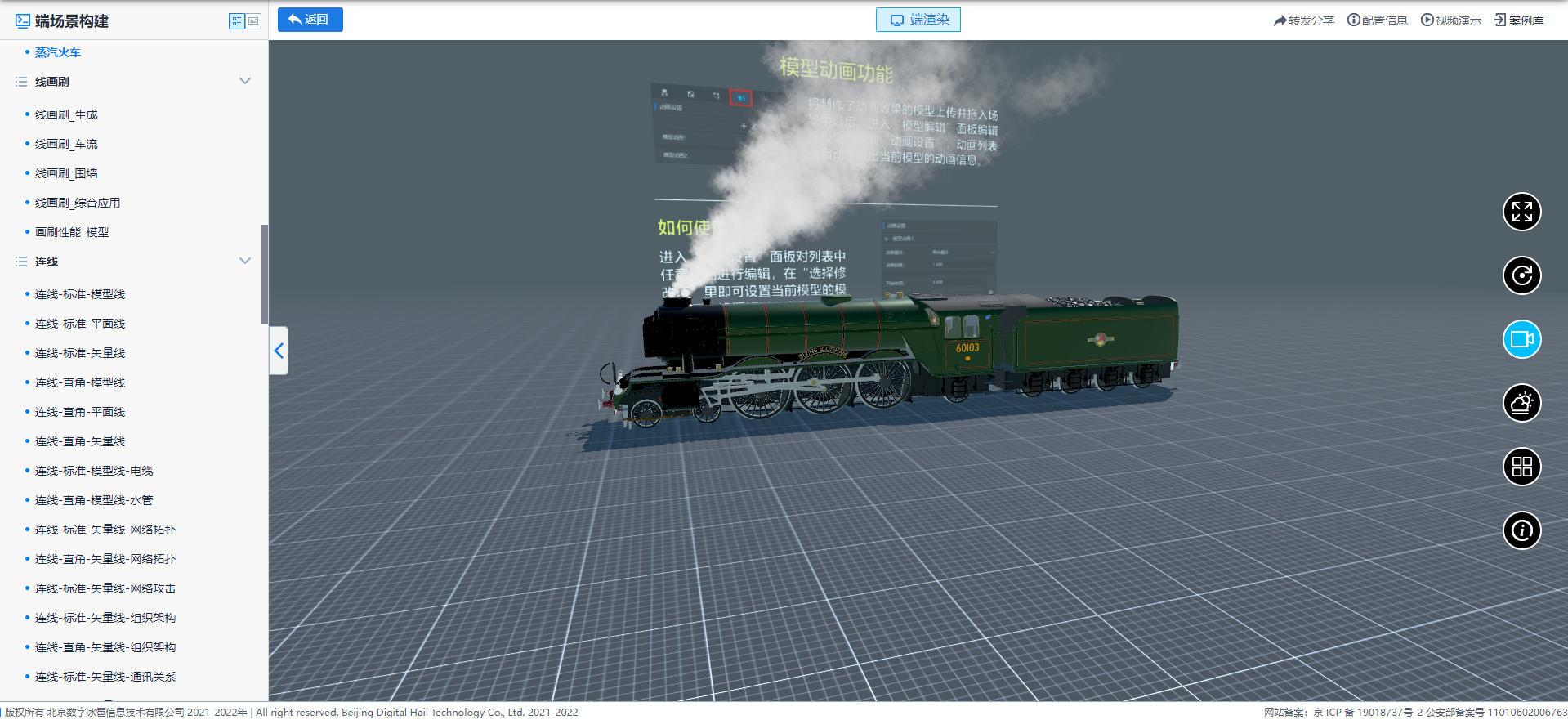
该范例用于展示蒸汽火车模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type280
B站视频演示:
https://www.bilibili.com/video/BV1yt4y1d73a/?t=7&spm_id_from=333.1350.jump_directly
微信扫一扫 手机上浏览

范例简介:
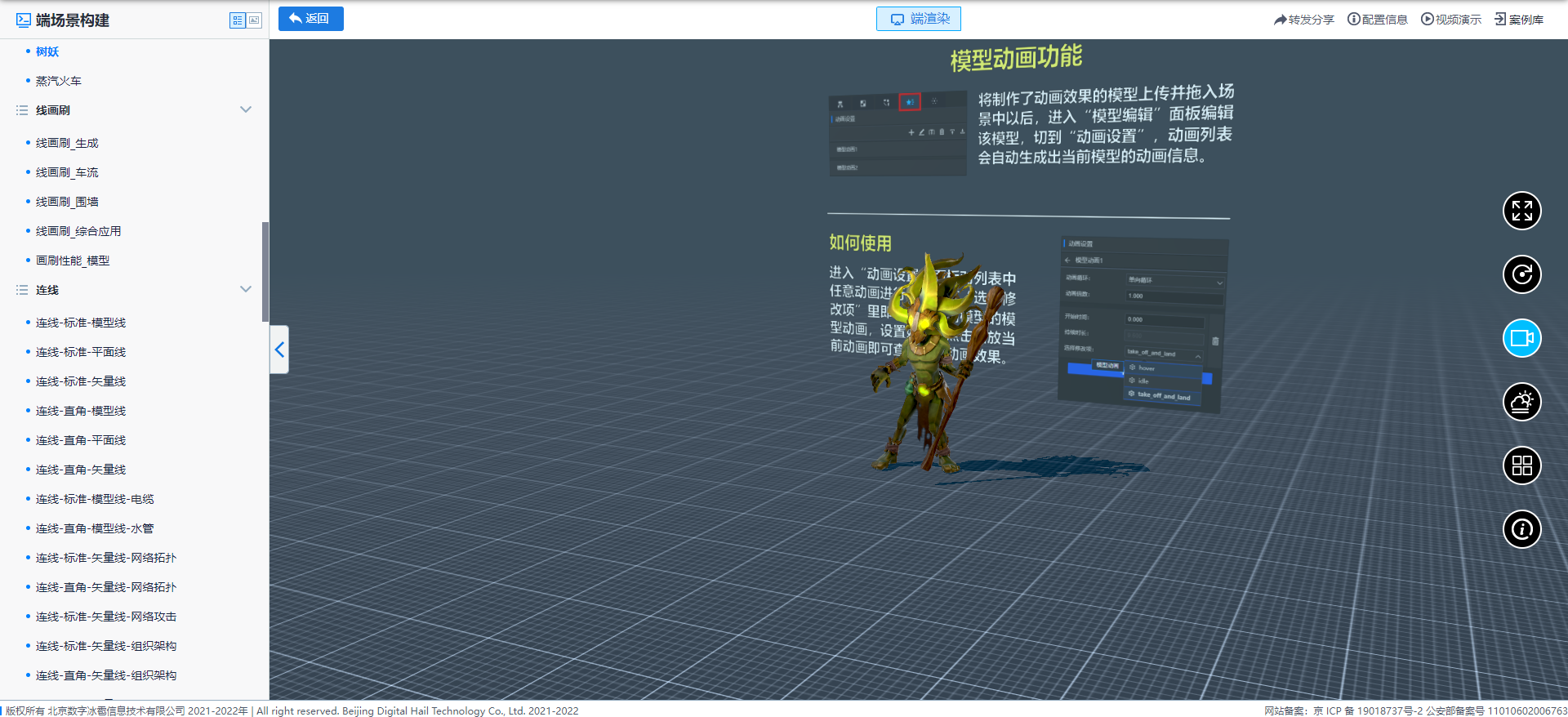
该范例用于展示树妖模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html##example-type279
B站视频演示:
https://www.bilibili.com/video/BV1Je411e7uz/?t=2&spm_id_from=333.1350.jump_directly
微信扫一扫 手机上浏览

范例简介:
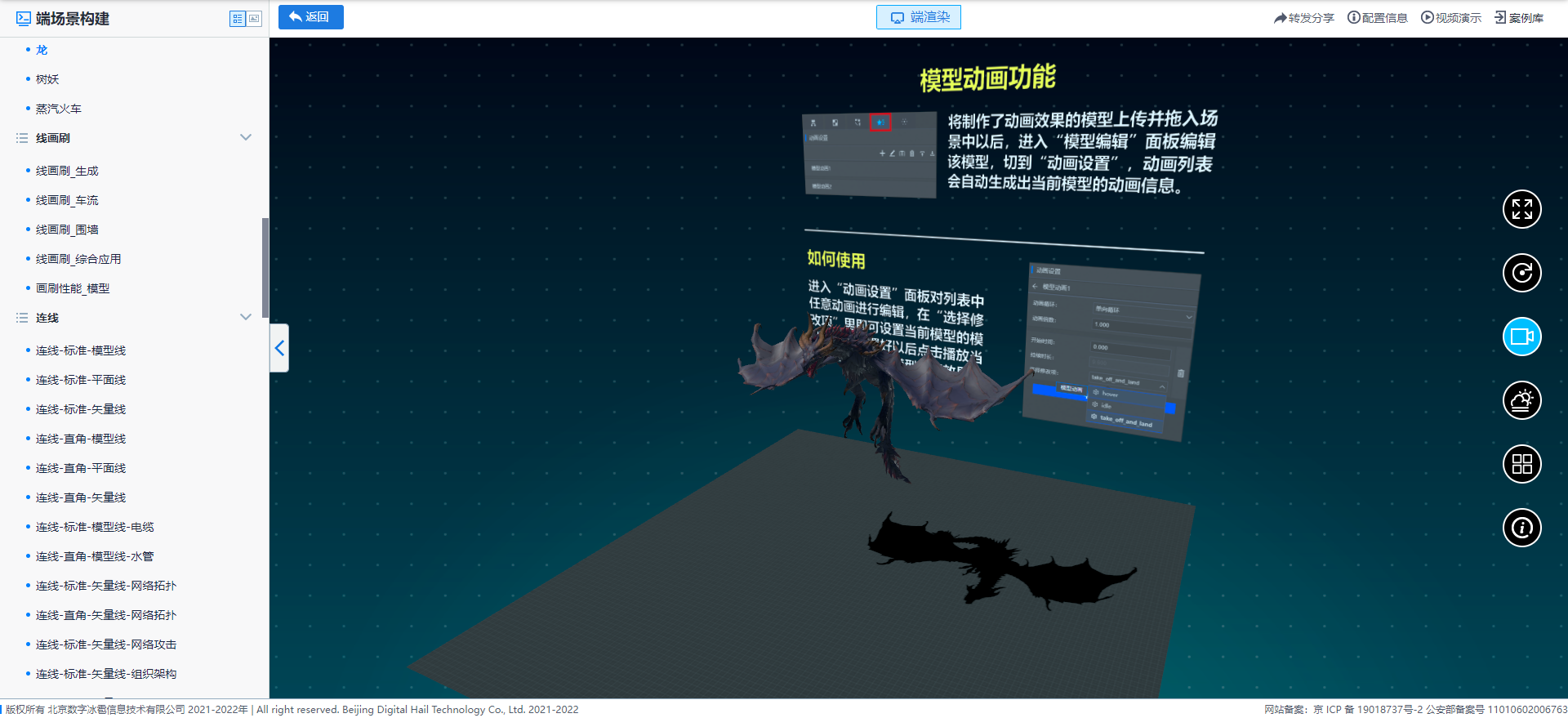
该范例用于展示龙模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type278
微信扫一扫 手机上浏览

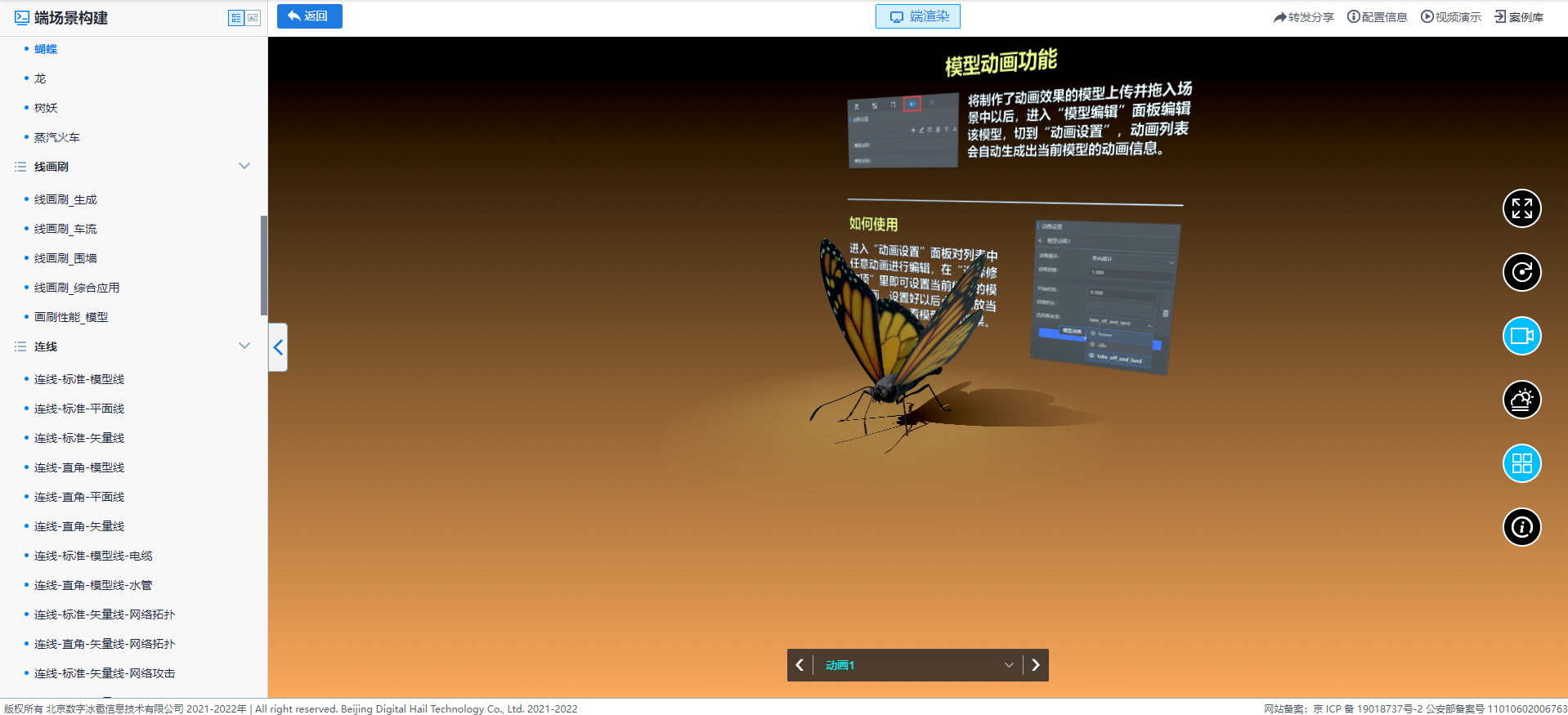
范例简介:
该范例用于展示蝴蝶模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type277
微信扫一扫 手机上浏览

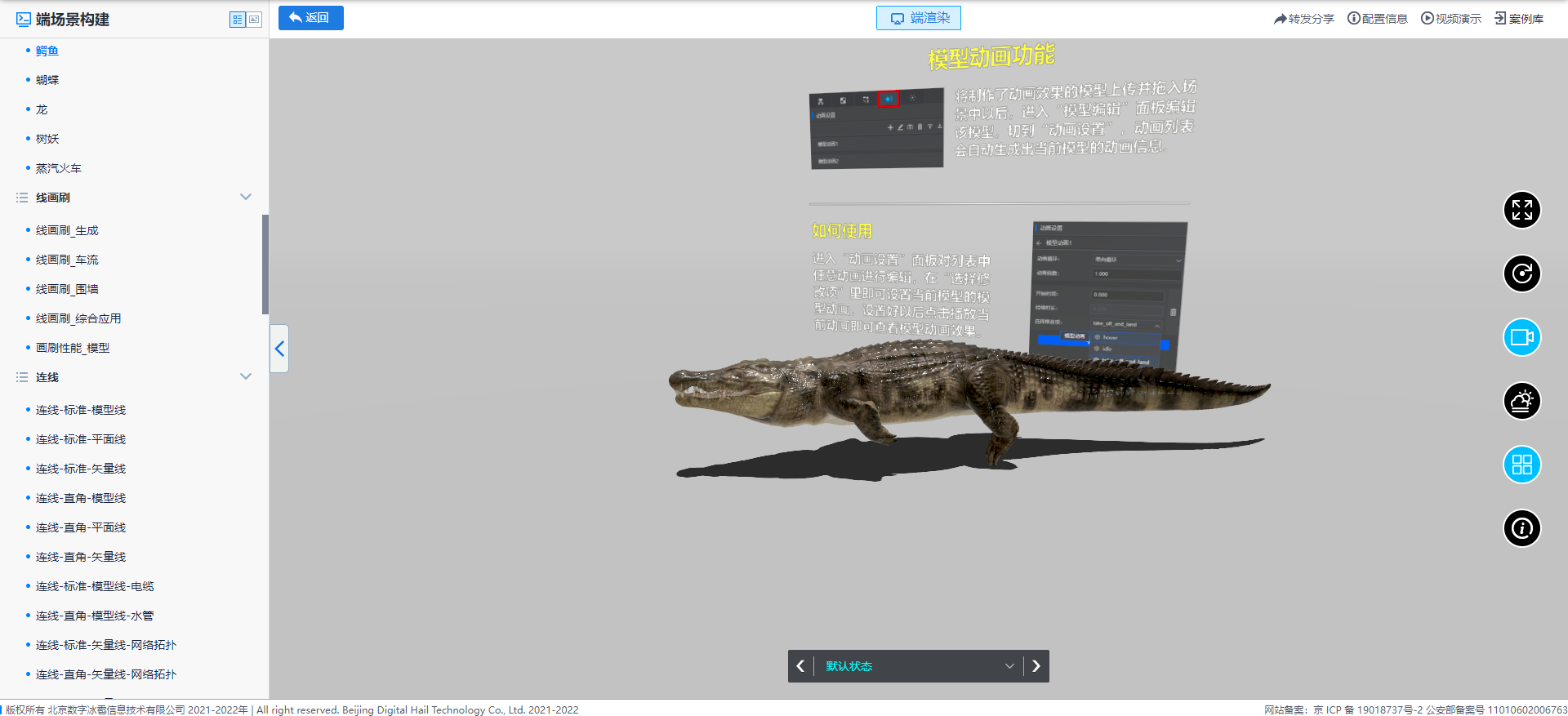
范例简介:
该范例用于展示鳄鱼模型的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type276
微信扫一扫 手机上浏览

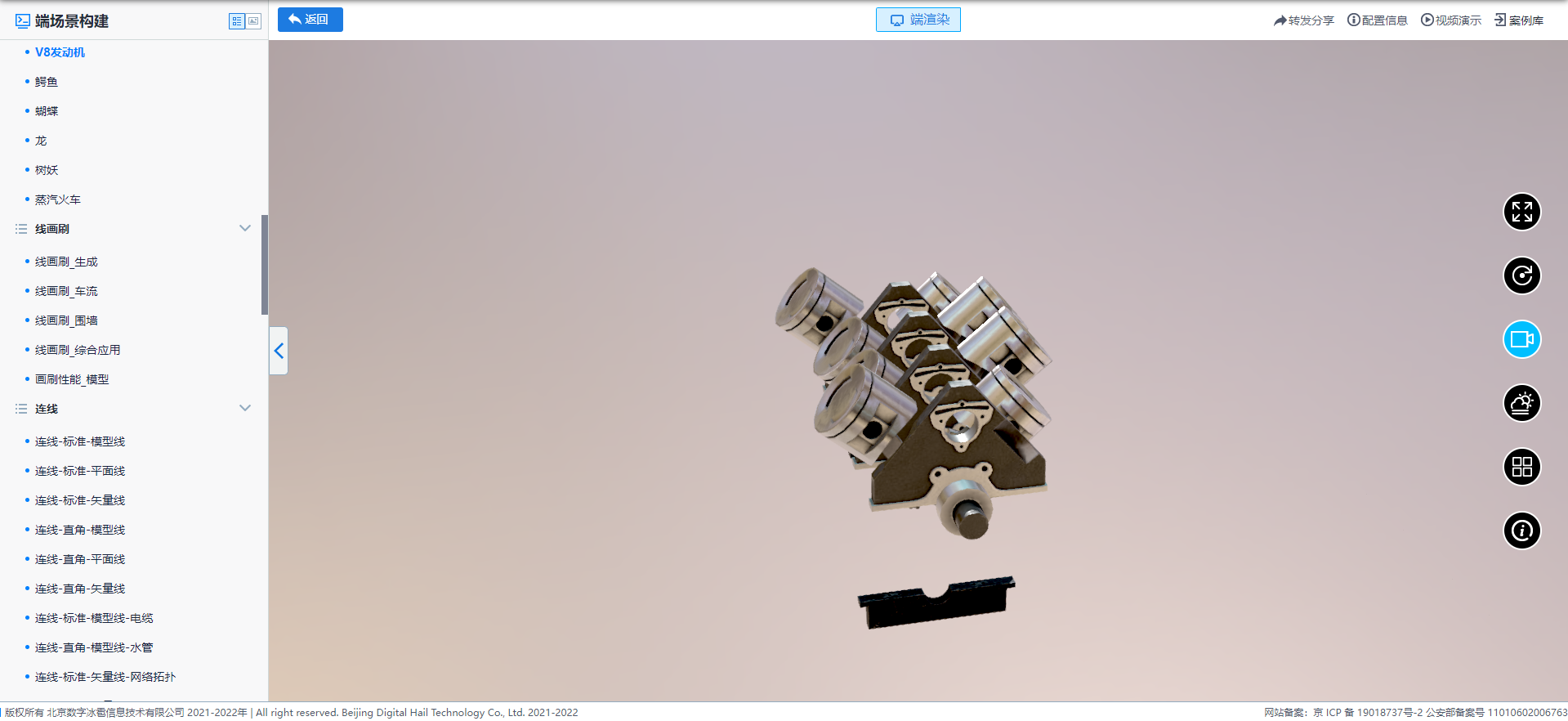
范例简介:
该范例用于展示V8发动机的多组动画效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type275
微信扫一扫 手机上浏览

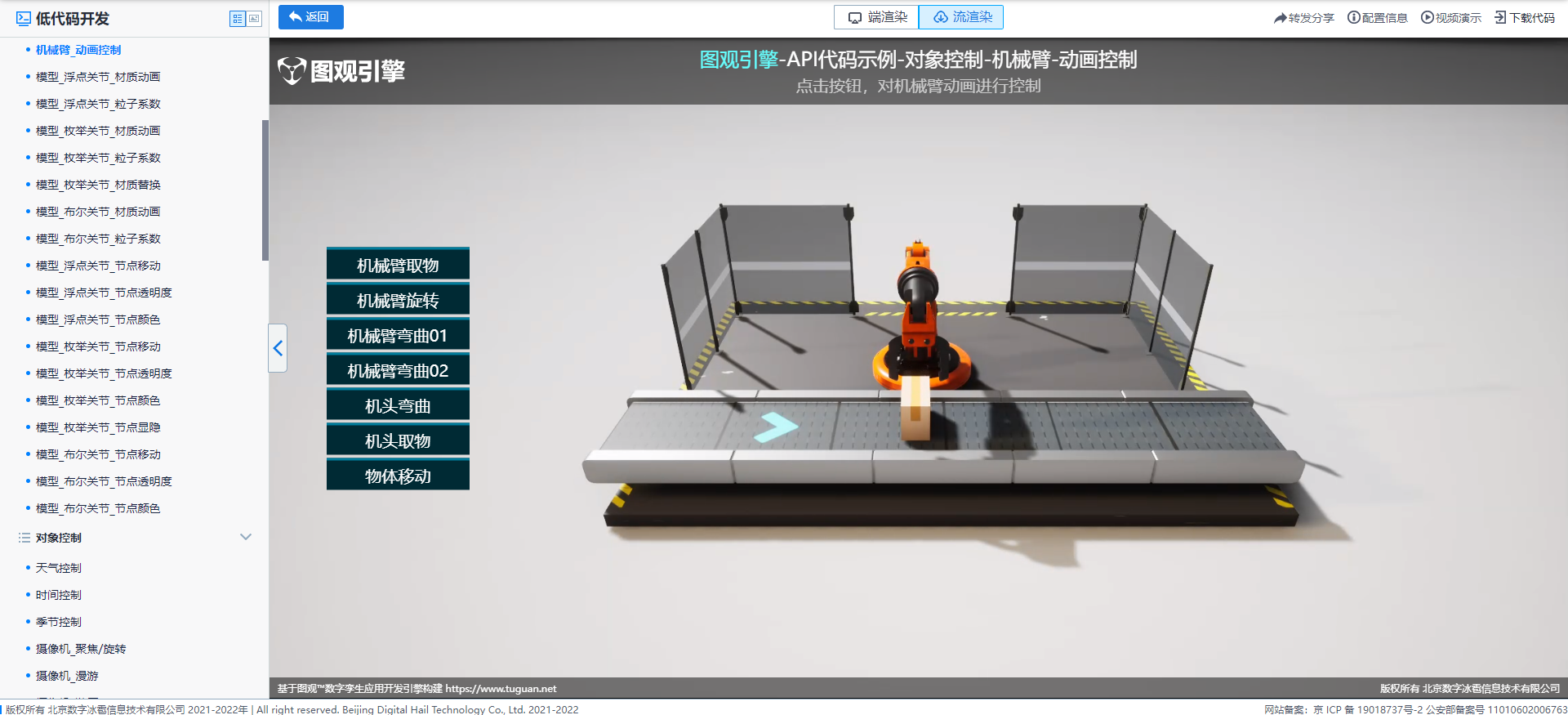
范例简介:
该范例展示了使用图观统一开发API实现的机械臂_关节控制的方法及效果,范例中点击按钮,对机械臂动画进行控制。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type13_stream
B站视频演示:
https://www.bilibili.com/video/BV1Qe411S7a7/?t=3&spm_id_from=333.1350.jump_directly
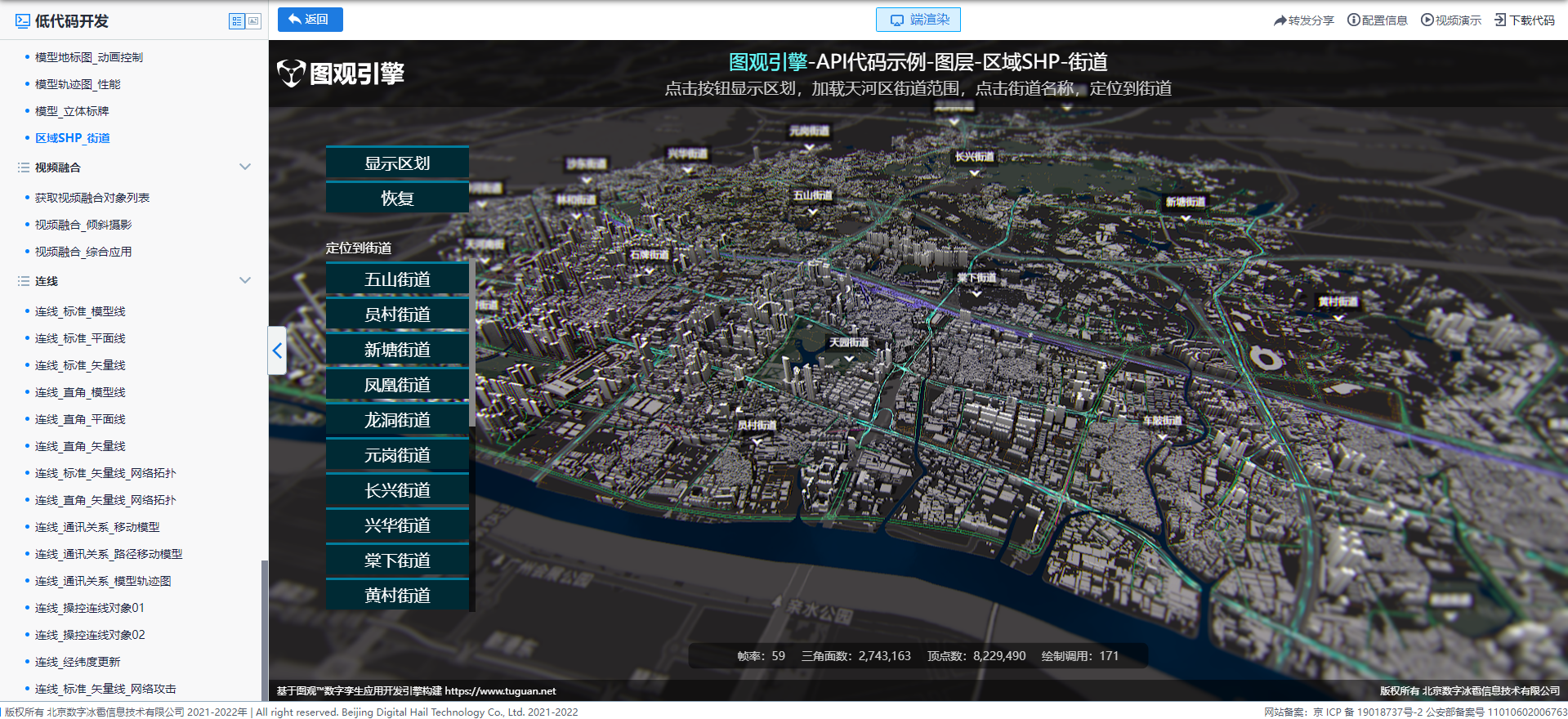
范例简介:
该范例展示了使用图观统一开发API实现的区域SHP_街道的方法及效果,范例中点击按钮显示区划,加载天河区街道范围,点击街道名称,定位到街道。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type107_port
B站视频演示:
https://www.bilibili.com/video/BV1Ke41167uY/?t=1&spm_id_from=333.1350.jump_directly
范例简介:
该范例展示了使用图观统一开发API实现的视频融合_倾斜摄影的方法及效果,范例中点击按钮选择不同对象,聚焦展示视频内容。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/features-example.html#example-type114
范例简介:
该范例展示了使用图观统一开发API实现的视频融合_综合应用的方法及效果,范例中点击按钮选择不同对象,聚焦展示视频内容。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type106_port
B站视频演示:
https://www.bilibili.com/video/BV1f94y1w7Be/?t=1&spm_id_from=333.1350.jump_directly
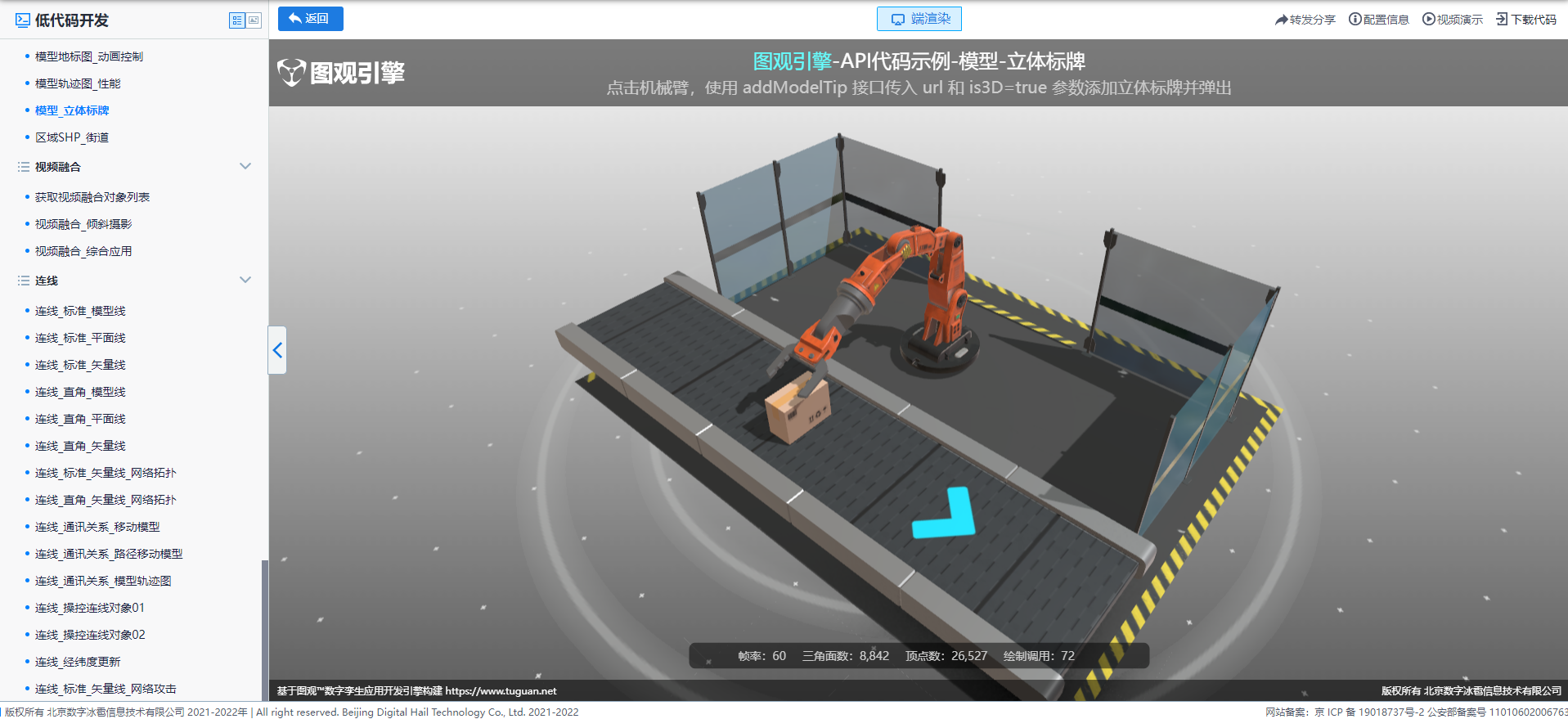
范例简介:
该范例展示了使用图观统一开发API实现的模型_立体标牌的方法及效果,范例中点击机械臂,使用 addModelTip 接口传入 url 和 is3D=true 参数添加立体标牌并弹出。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type98_port
B站视频演示:
https://www.bilibili.com/video/BV1Gg4y1k78w/?t=1&spm_id_from=333.1350.jump_directly
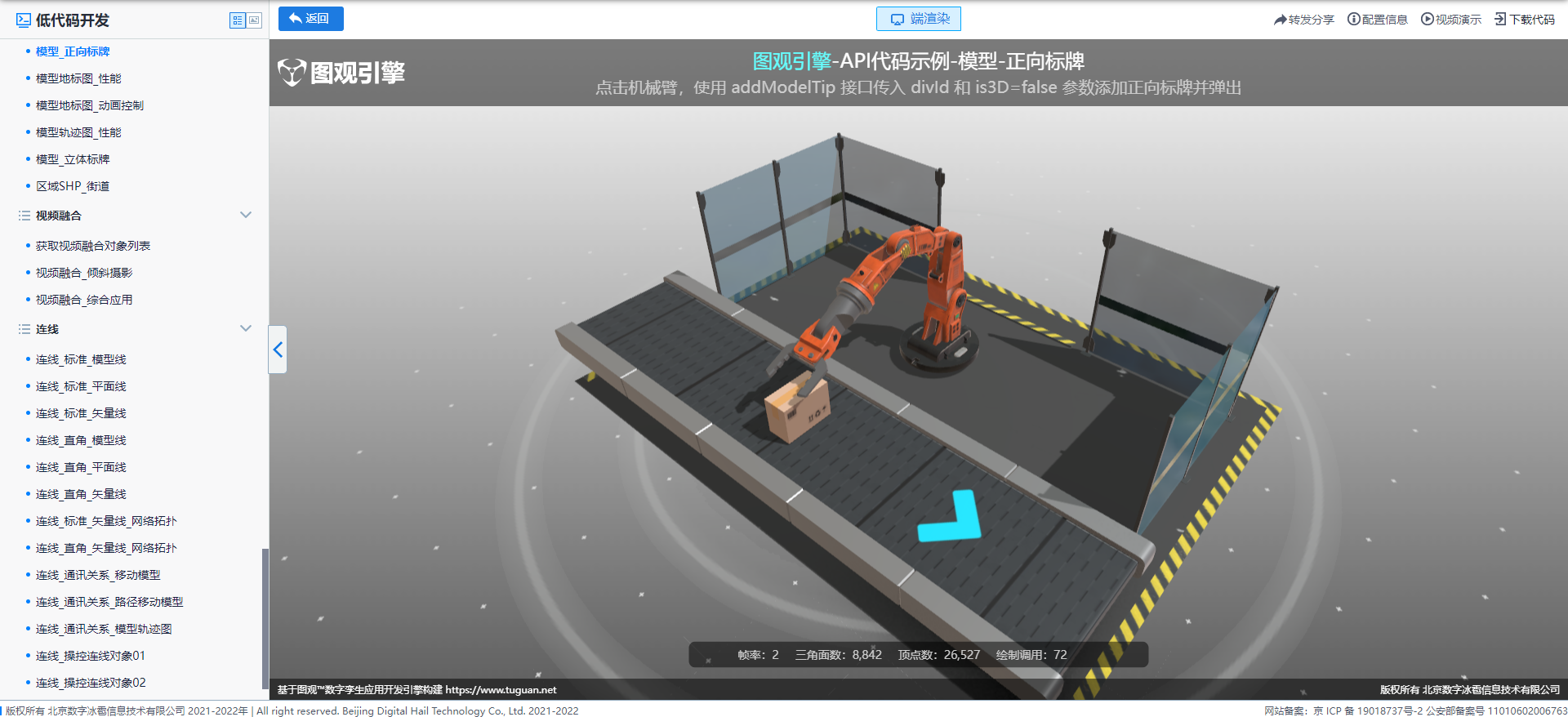
范例简介:
该范例展示了使用图观统一开发API实现的模型_正向标牌的方法及效果,范例中点击机械臂,使用 addModelTip 接口传入 divId 和 is3D=false 参数添加正向标牌并弹出。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type97_port
B站视频演示:
https://www.bilibili.com/video/BV1T64y1V7NN/?t=1&spm_id_from=333.1350.jump_directly
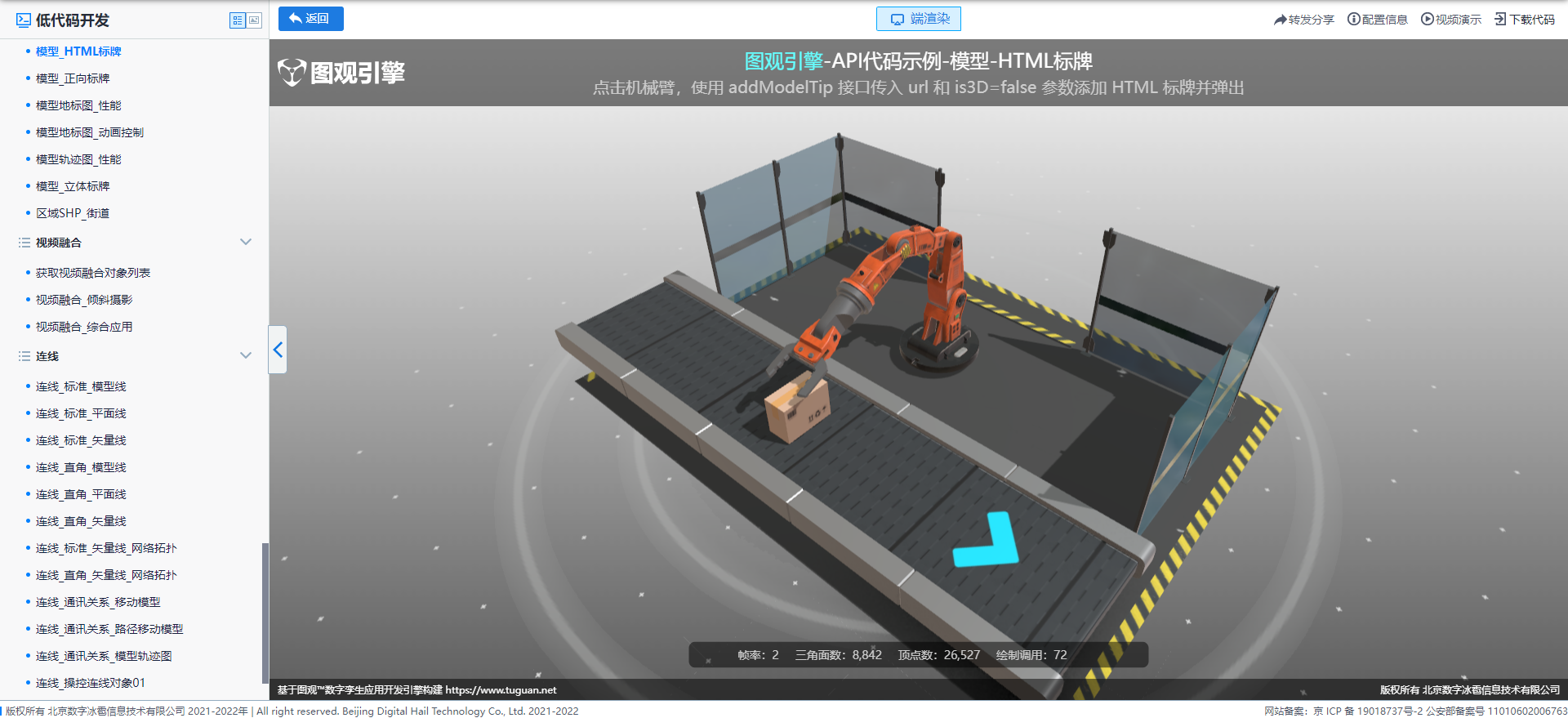
范例简介:
该范例展示了使用图观统一开发API实现的模型_HTML标牌的方法及效果,范例中点击机械臂,使用 addModelTip 接口传入 url 和 is3D=false 参数添加 HTML 标牌并弹出。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type96_port
B站视频演示:
https://www.bilibili.com/video/BV1si4y1Y7Po/?t=1&spm_id_from=333.1350.jump_directly
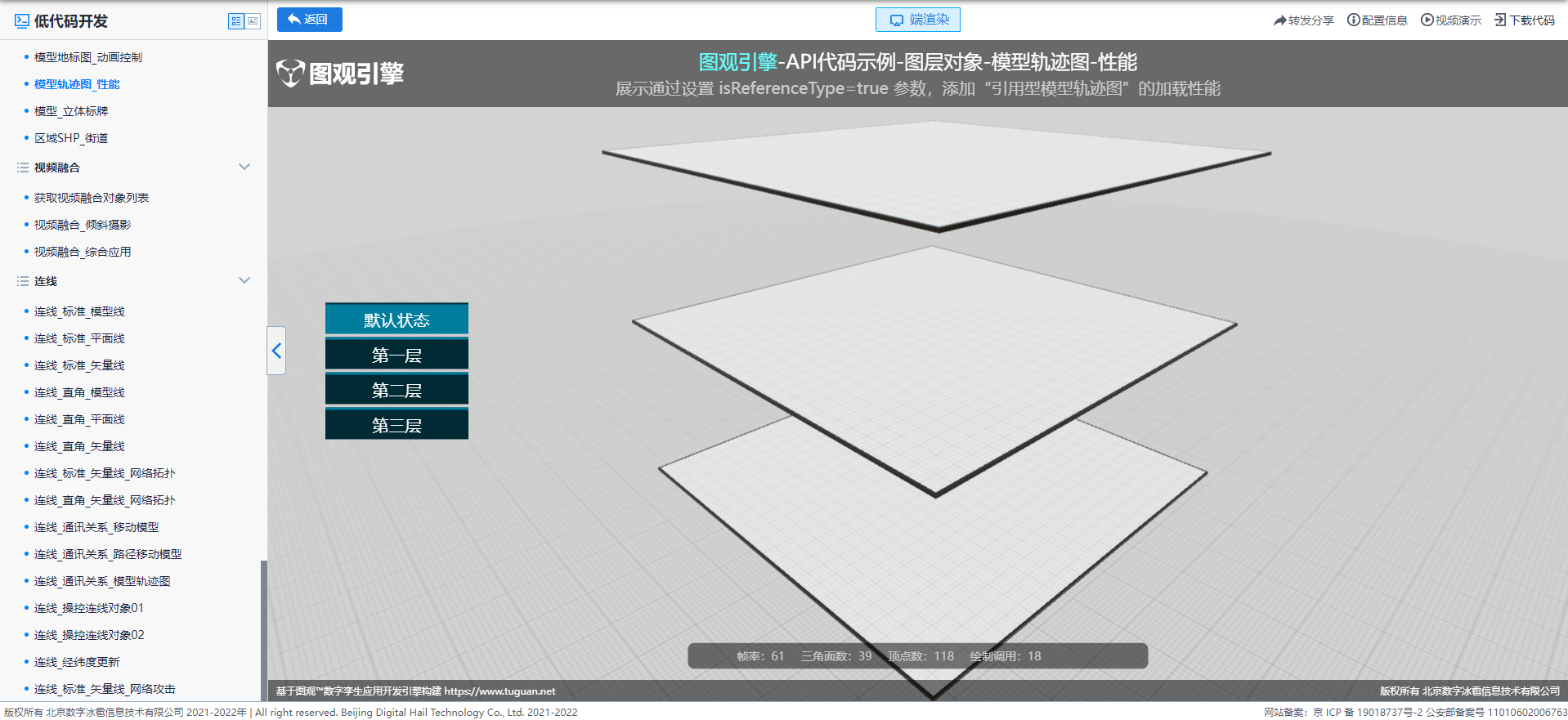
范例简介:
该范例展示了使用图观统一开发API实现的模型轨迹图_性能的方法及效果,范例中展示通过设置 isReferenceType=true 参数,添加“引用型模型轨迹图”的加载性能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type105_port
B站视频演示:
https://www.bilibili.com/video/BV18N4y1s7cP/?t=11&spm_id_from=333.1350.jump_directly
范例简介:
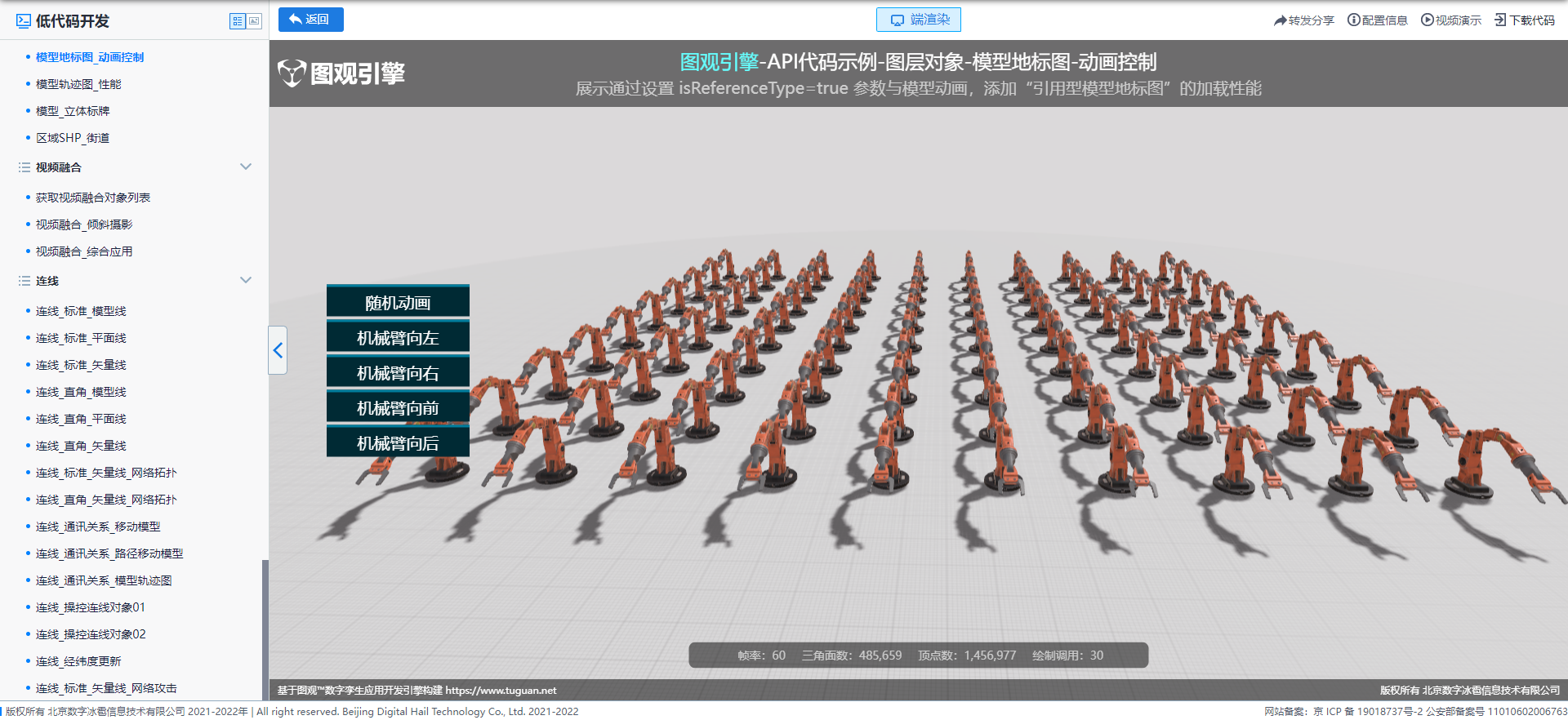
该范例展示了使用图观统一开发API实现的模型地标图_动画控制的方法及效果,范例中展示通过设置 isReferenceType=true 参数与模型动画,添加“引用型模型地标图”的加载性能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type104_port
B站视频演示:
https://www.bilibili.com/video/BV1Wa4y1B7jP/?t=5&spm_id_from=333.1350.jump_directly
范例简介:
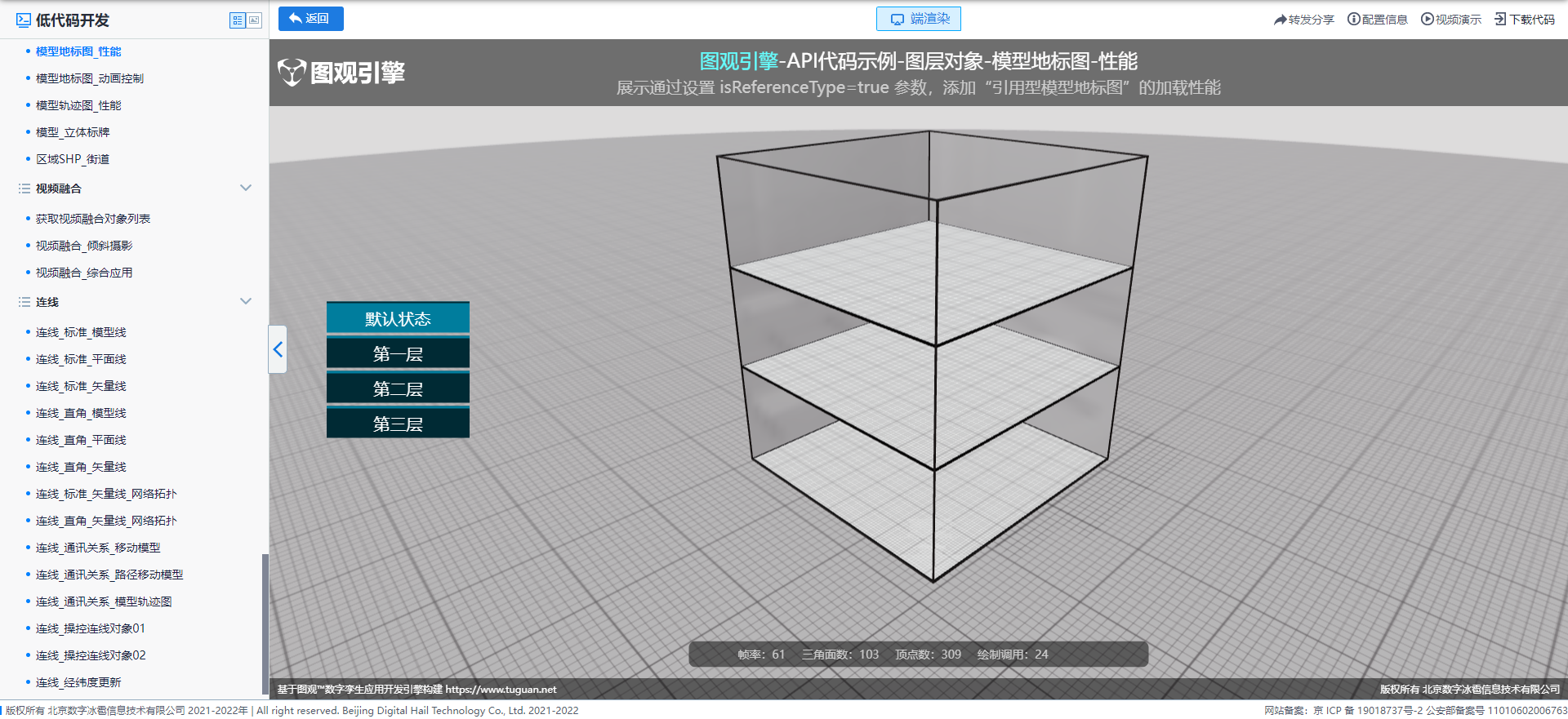
该范例展示了使用图观统一开发API实现的模型地标图_性能的方法及效果,范例中展示通过设置 isReferenceType=true 参数,添加“引用型模型地标图”的加载性能。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type103_port
B站视频演示:
https://www.bilibili.com/video/BV1kc411C7e4/?t=3&spm_id_from=333.1350.jump_directly
范例简介:
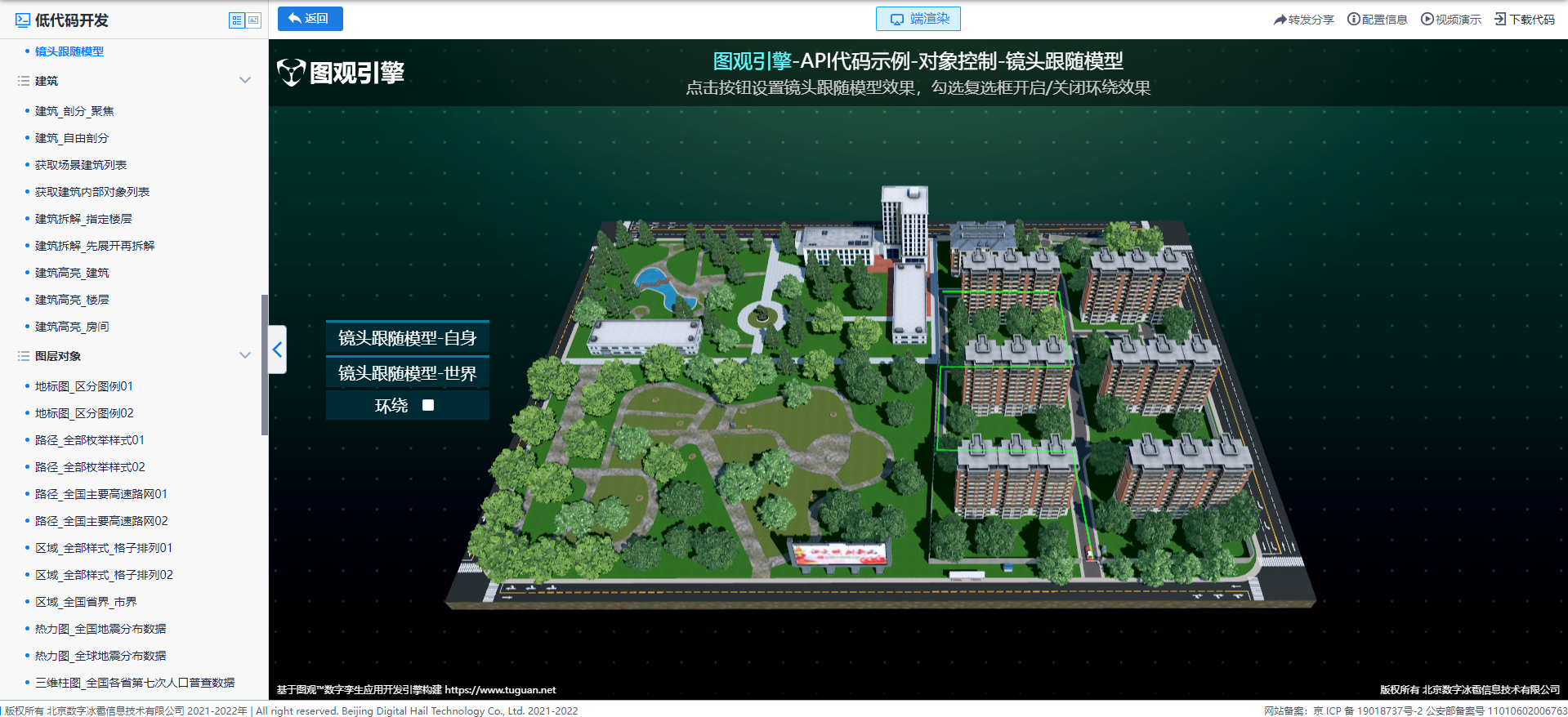
该范例展示了使用图观统一开发API实现的镜头跟随模型的方法及效果,范例中点击按钮设置镜头跟随模型效果,勾选复选框开启/关闭环绕效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type102_port
B站视频演示:
https://www.bilibili.com/video/BV1164y1H75x/?t=2&spm_id_from=333.1350.jump_directly
范例简介:
该范例展示了使用图观统一开发API实现的连线_操控连线对象02的方法及效果,范例中点击按钮移动电缆位置,查看电缆连接效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type95_port
B站视频演示:
https://www.bilibili.com/video/BV1Mp4y1f7ML/?t=2&spm_id_from=333.1350.jump_directly
范例简介:
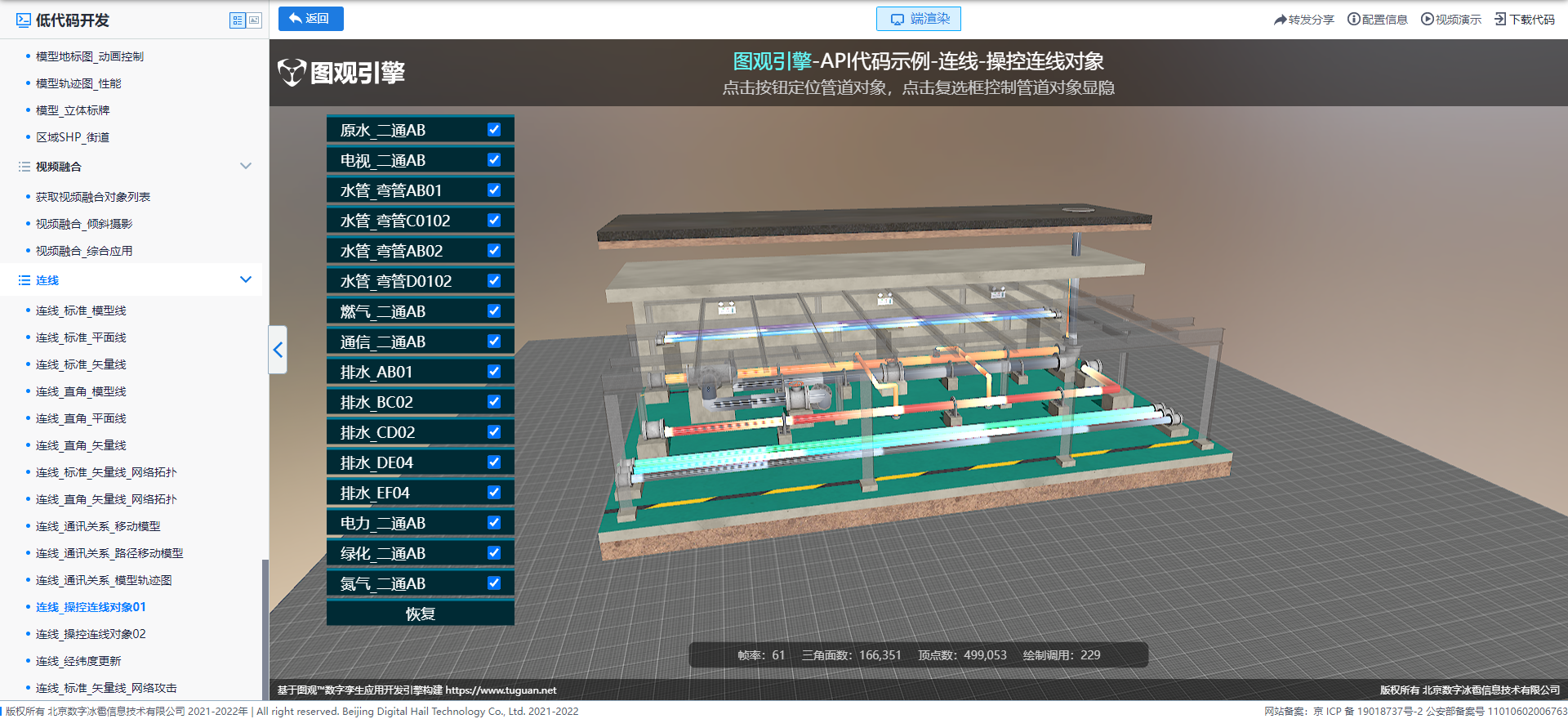
该范例展示了使用图观统一开发API实现的连线_操控连线对象01的方法及效果,范例中点击按钮定位管道对象,点击复选框控制管道对象显隐。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type94_port
B站视频演示:
https://www.bilibili.com/video/BV14G411e7Gi/?t=1&spm_id_from=333.1350.jump_directly
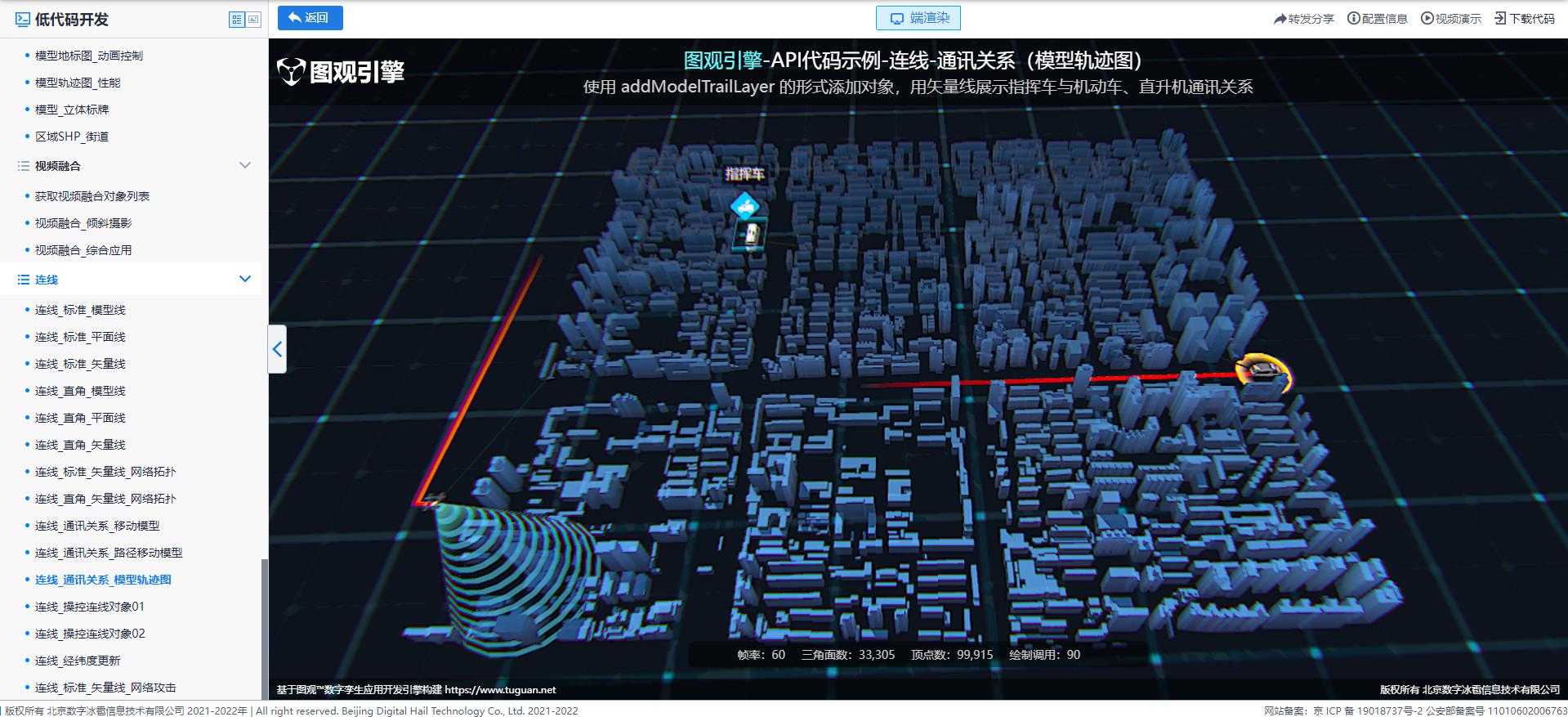
范例简介:
该范例展示了使用图观统一开发API实现的连线_通讯关系(模型轨迹图)的方法及效果,范例中使用 addModelTrailLayer 的形式添加对象,用矢量线展示指挥车与机动车、直升机通讯关系。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type93_port
B站视频演示:
https://www.bilibili.com/video/BV1vG411e7Zh/?t=1&spm_id_from=333.1350.jump_directly