范例简介:
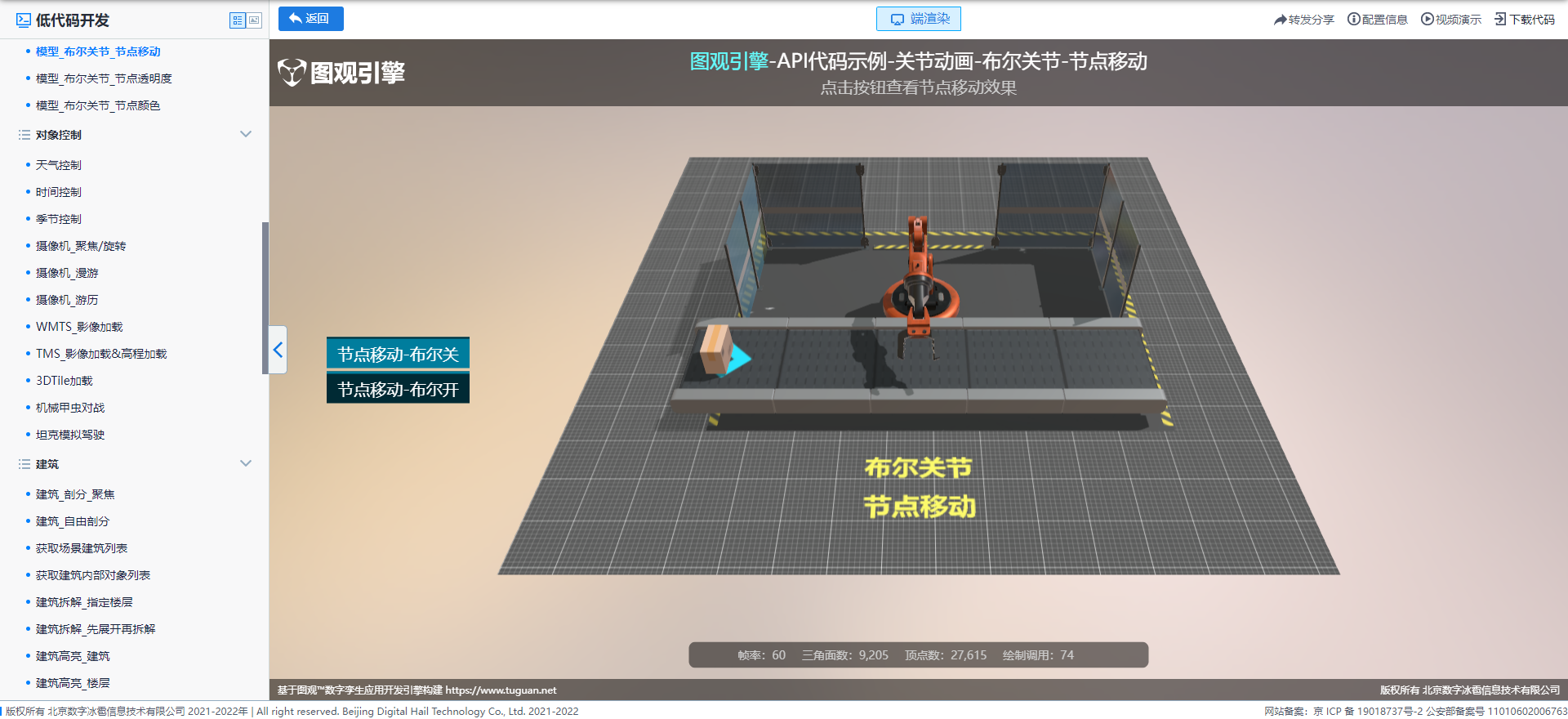
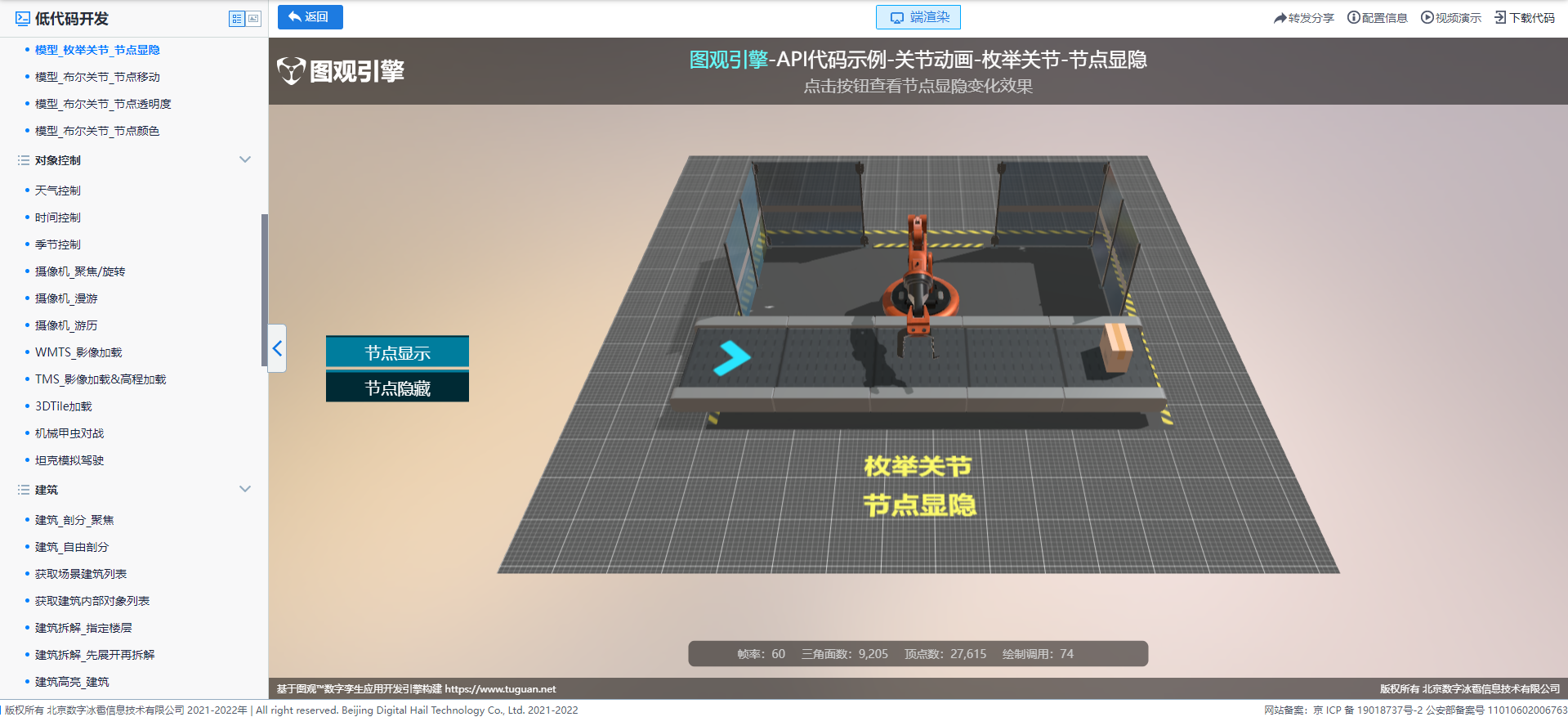
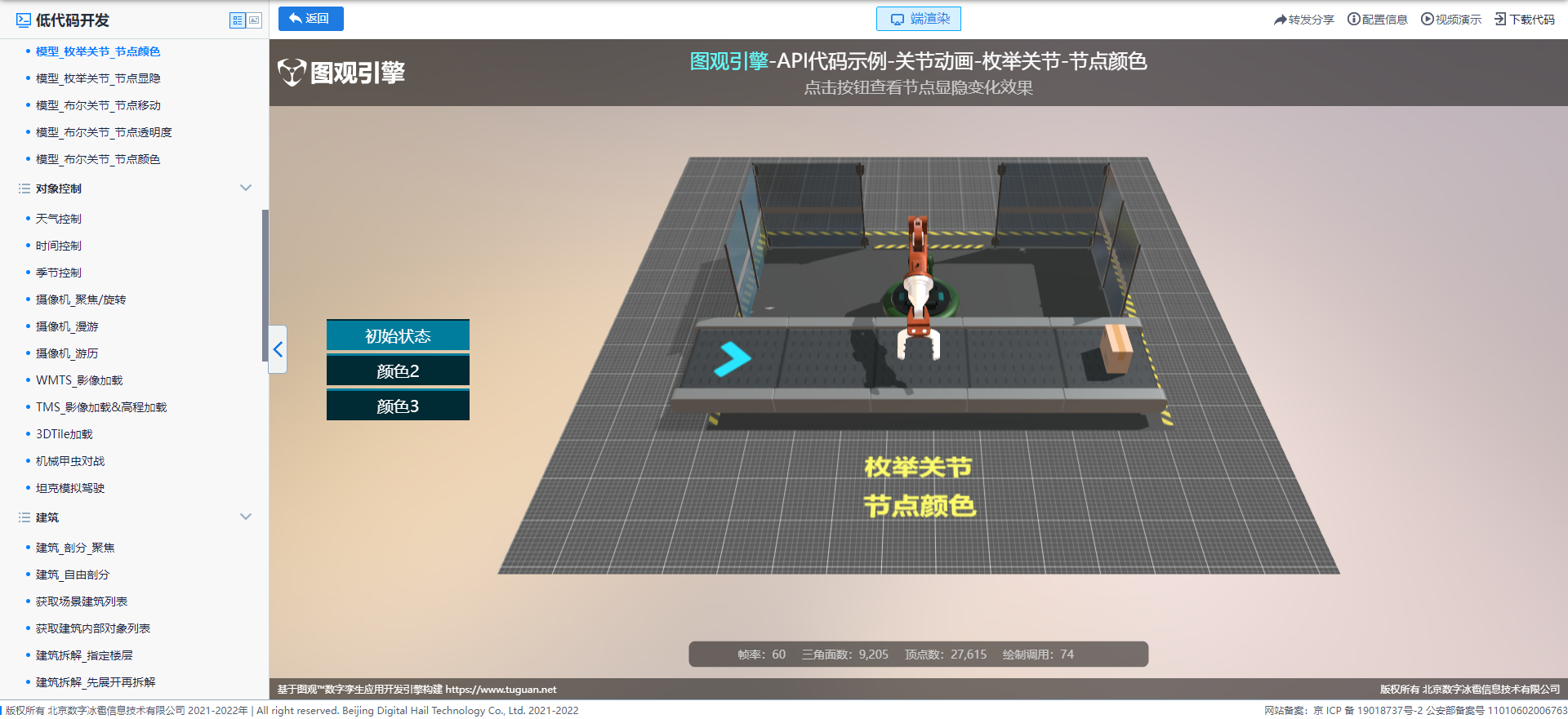
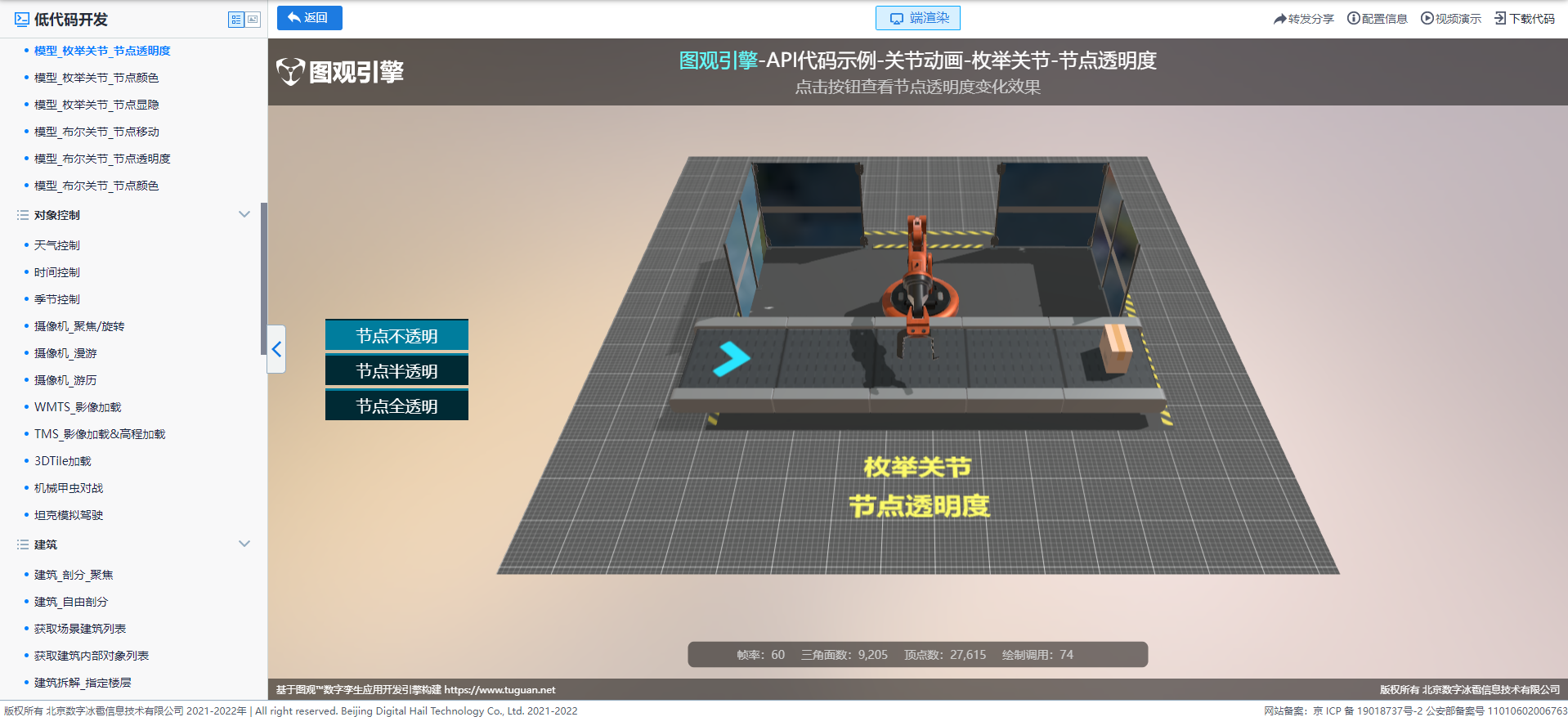
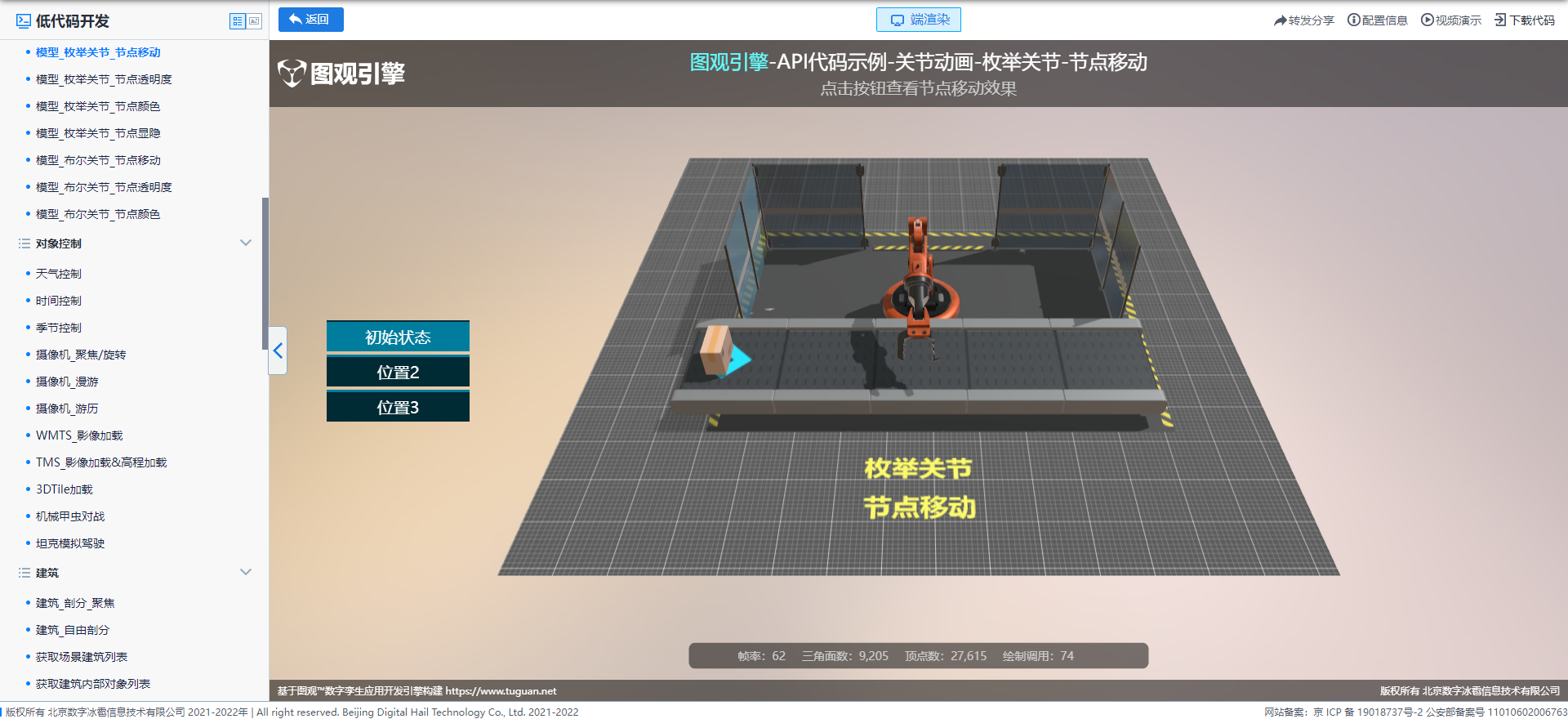
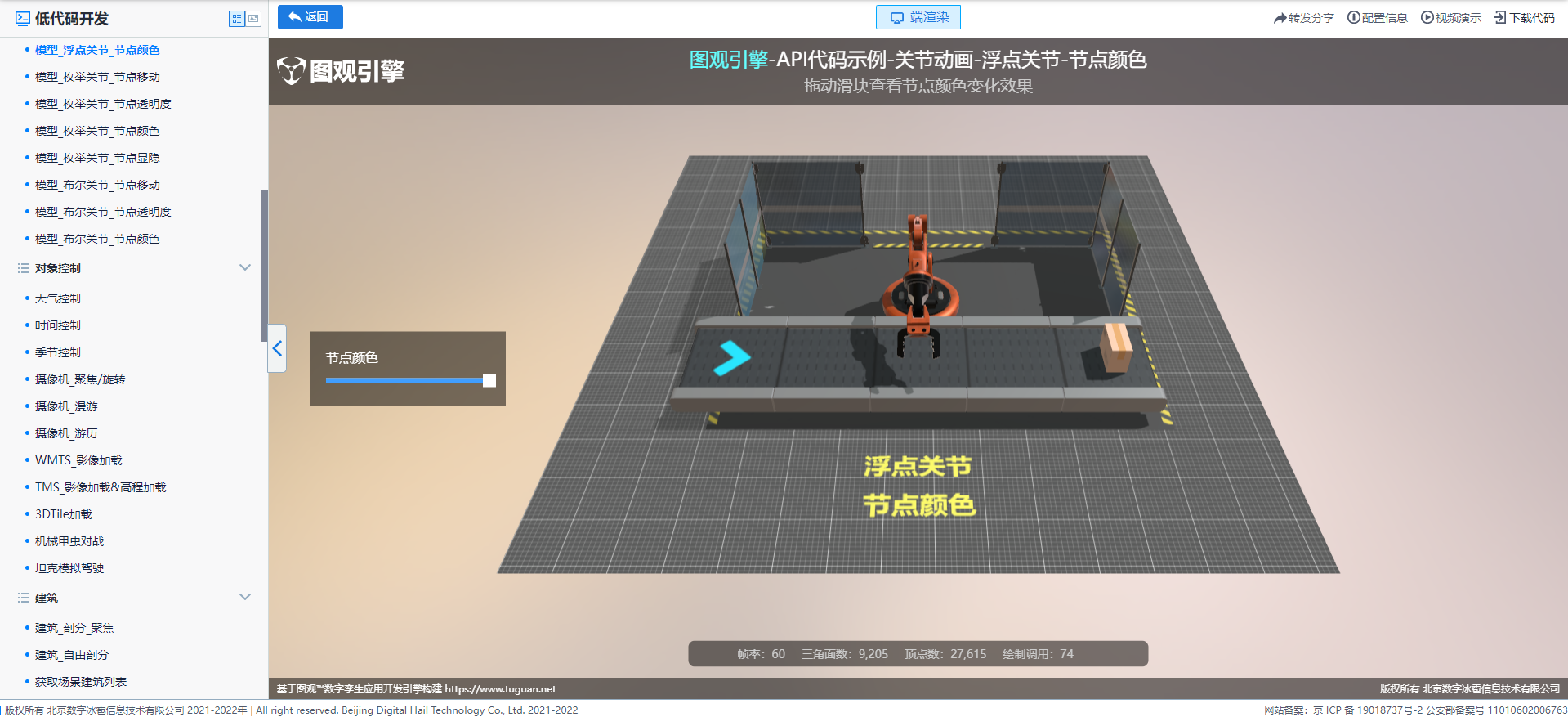
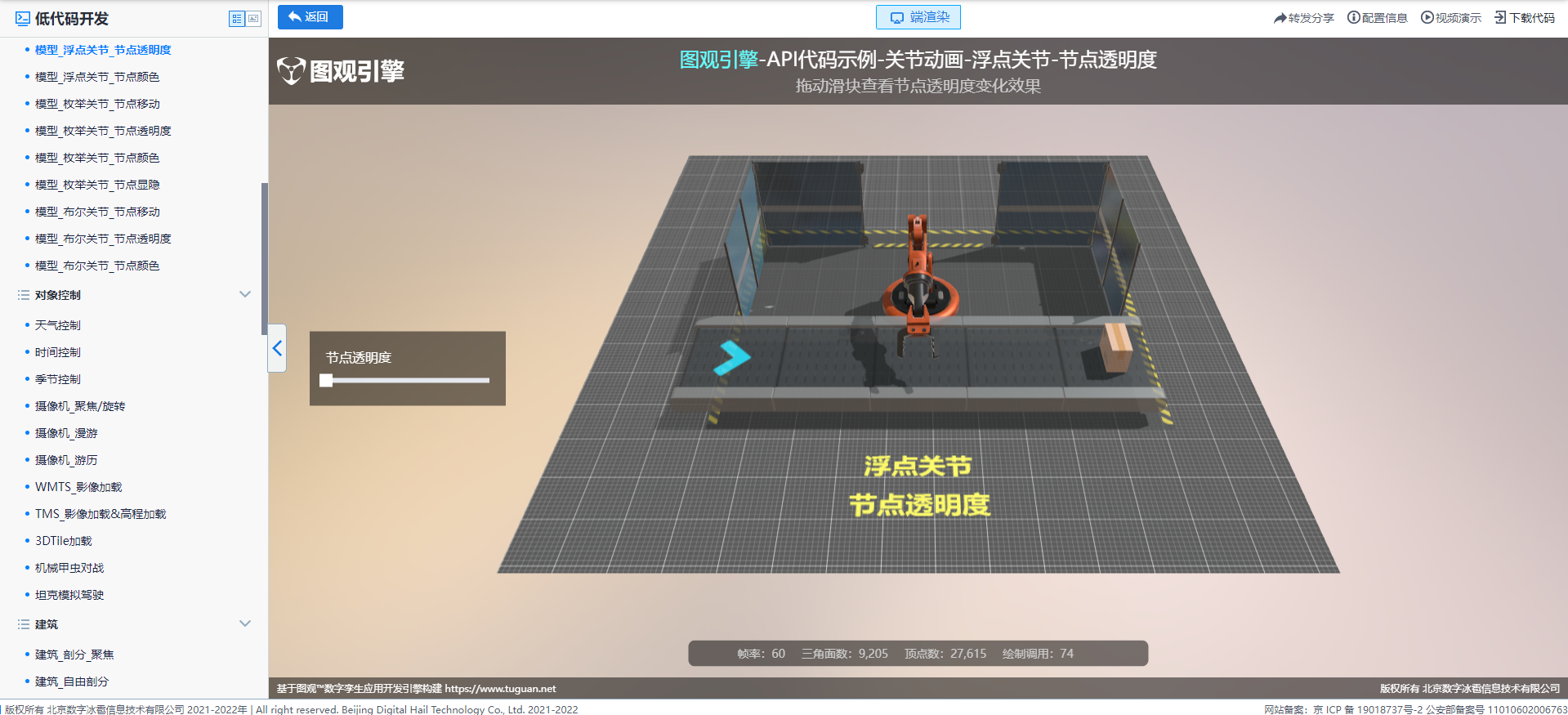
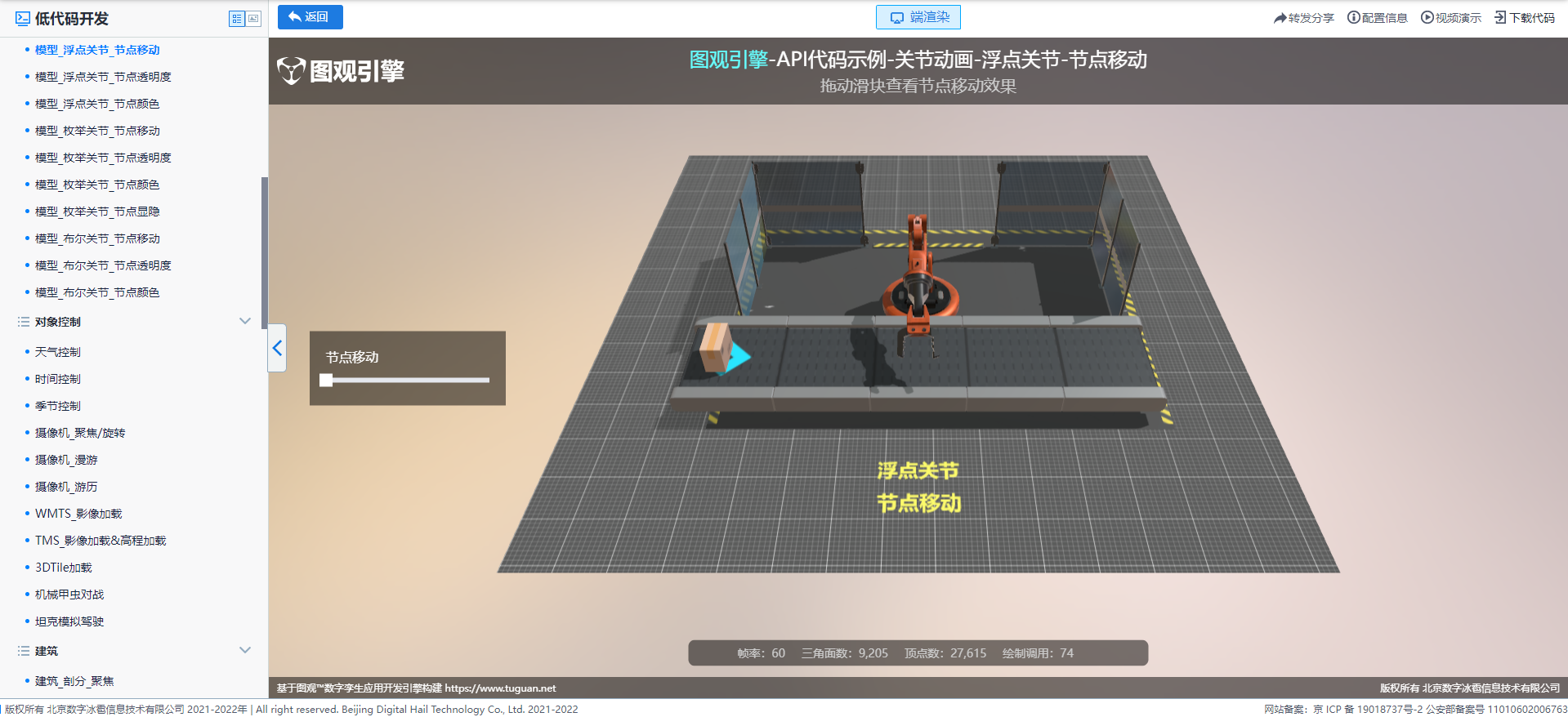
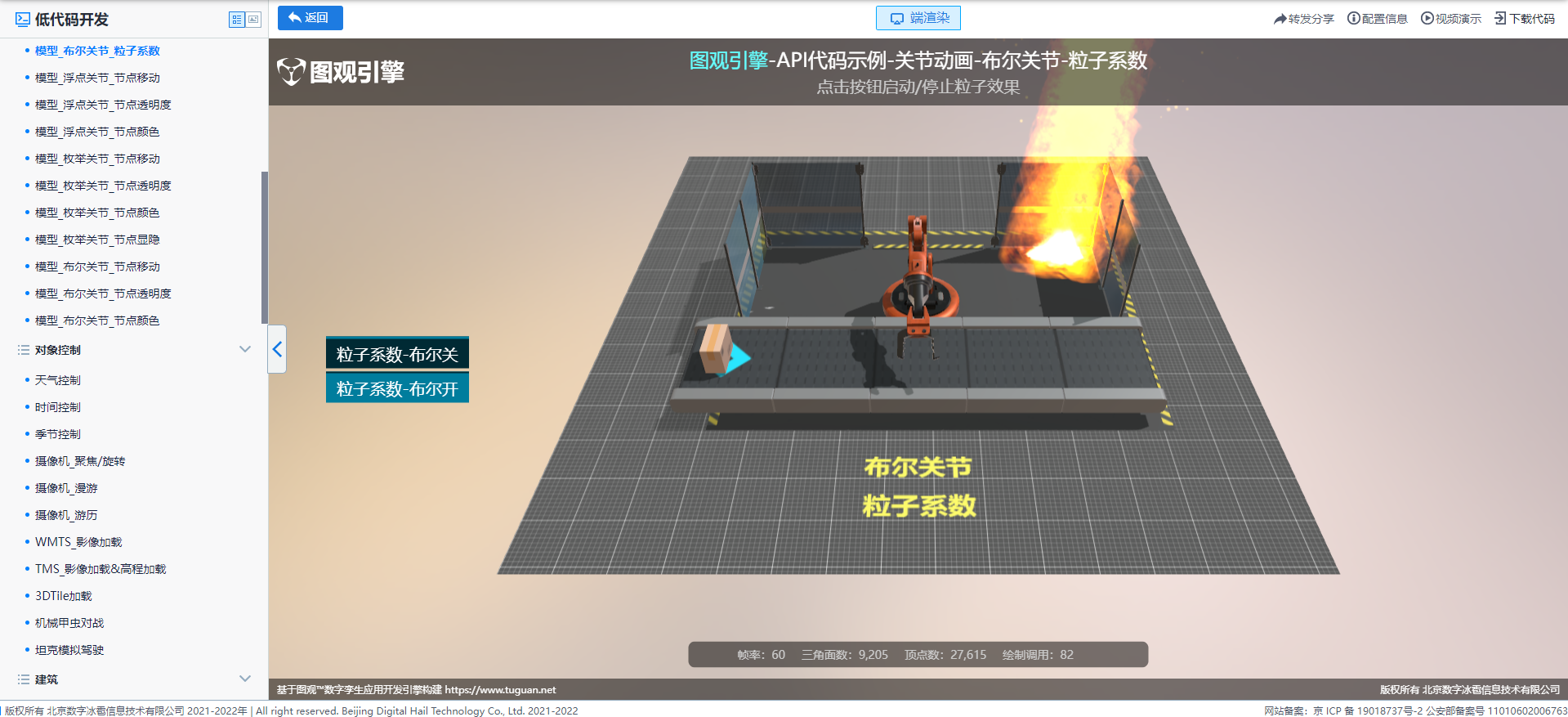
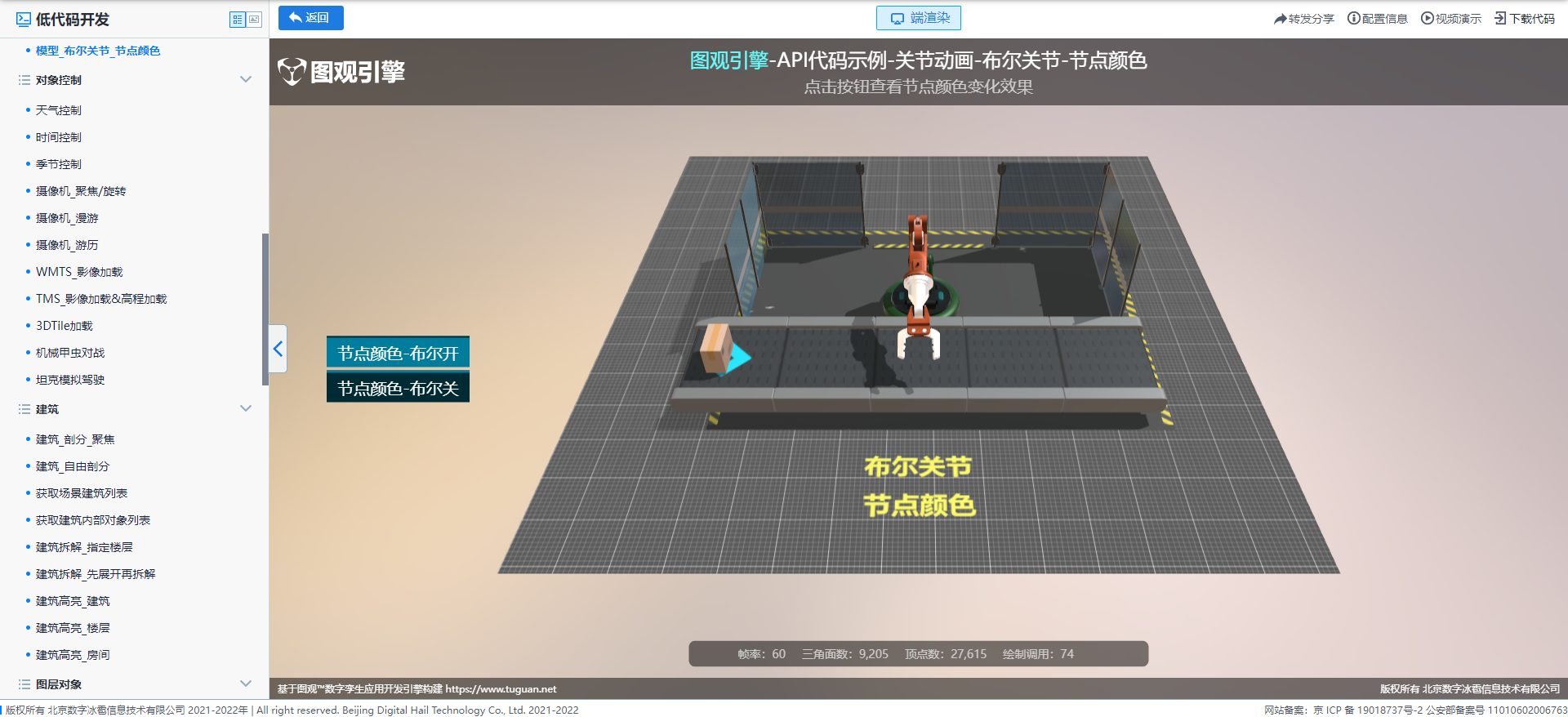
该范例展示了使用图观统一开发API实现的模型_布尔关节_节点颜色的方法及效果,范例中点击按钮,实现查看节点颜色变化效果。
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/code-sandbox.html#example-type81_port
B站视频演示:
https://www.bilibili.com/video/BV15a4y1o771/?t=2&spm_id_from=333.1350.jump_directly